Re: Form Specific Custom Fields
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is there a way to create a custom field housed only in an individual form, not in Marketo at large?
An example would be a form for an event with a custom field for whether they want chicken or steak for dinner. We would want this custom field to only be available for use in that one form.
- Labels:
-
Email Marketing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
After a fashion, yes. I call this a flash field. The concept behind a flash field is to have information that is associated with the lead without having to create a new custom field. There are (at least) 3 approaches:
- Have a text field LastFlashField and a textarea FlashFieldHistory. Add LastFlashField to your form with the appropriate widget (select or radio buttons in your steak/chicken example). The server values should the field's current name as well as the value, in other words the choice "Steak" is stored in Marketo as "Dinner_20151001=Steak" rather than just "Steak." In a flow, prepend the value of LastFlashField to FlashFieldHistory. (Really, the history part is optional, but it'll give you an audit trail.)
- Create a rich text area on the form that includes your form widget. On form submit, register a Munchkin activity (either Visit Web Page or Click Link, probably the latter) with the field value. Then in the lead's ActLog you'll see a hit like Clicked Link: example.com/?Dinner_20151001=Steak. You can report on that like any other activity.
- A hybrid of the above. Add the text field LastFlashField to Marketo, but just so you have something to add to the form instead of having to create a form field from scratch. You won't actually care what gets stored in this field because as in [2] you'll be registering a web activity instead.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
Thank you for the suggestions to this question from Anna. We too want to track things like dietary requirements, etc. After reading through your suggestions, I am a bit confused about how to add the "flash field" (option 1) and what you mean by adding a rich text area that includes the "form widget" (option 2). Can you please clarify exactly how to add these items to the form? Thanks for your help!
Melissa
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You will probably find [1] easier to set up. All you're doing is creating a field that can have a variable use, because you'll be prepending the current label (which you can customize in Form Editor) to the value when the form posts.
MktoForms2.whenReady(function(form){
form.onSubmit(function(form){
var formEl = form.getFormElem()[0],
fieldLabelEl = formEl.querySelector('LABEL[for="LastFlashField"]'),
flashKey = (fieldLabelEl.textContent || fieldLabelEl.innerText);
form.setValues({
LastFlashField : flashKey + '=' + form.getValues().LastFlashField
});
});
});
With this JS, if you set the label to "Favorite Food" and the user types "Pizza," the final value posted to Marketo is "Favorite Food=Pizza".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
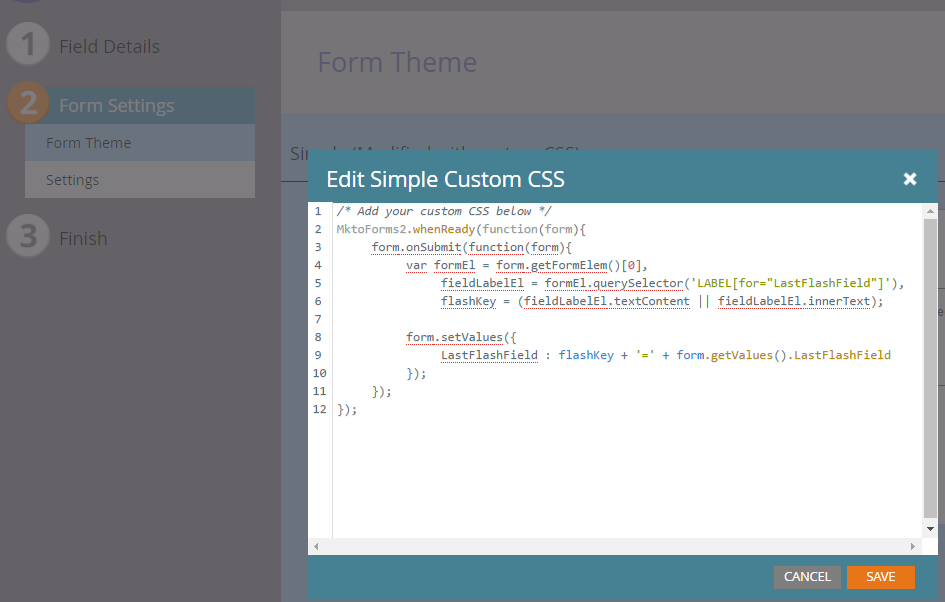
Thanks Sanford! So I tried adding the code to the CSS and nothing happened. From the form editor, where do I specifically go to add in this "flash field" and code? Do I need to add a field to the Field Details page first? Sorry for so many questions, I'm new to forms and coding.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can't add this to the CSS! It's JavaScript, so it has to be in an HTML Element (assuming a Marketo LP) wrapped in script tags.
<script>
MktoForms2.whenReady(...
</script>
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices