Re: Form - multiple selections with fields hidden
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
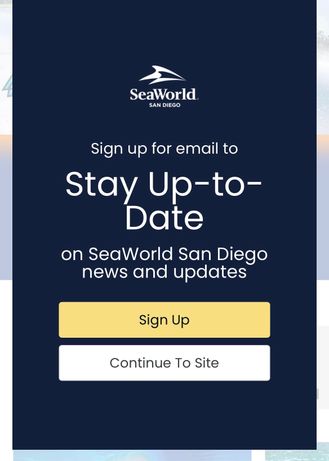
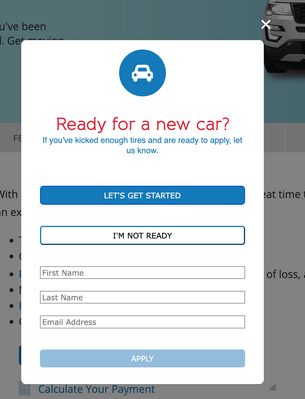
I was charged with creating a similar form to this:
Where it is presenting two options
1. either sign up for something or continue to the website.
I found the documentation example (https://developers.marketo.com/rest-api/assets/forms/examples/) for form submit on non-form click event and figured that was likely where I needed to be, but am facing a couple of challenges
1. How do I make the other fields visibility dependent on selecting the "sign up" option?
2. is this java script code living in a rich text field on the form or on the page where the form exists?
3. how do I assign the element ID? is that in the CSS editing section of the form editor?
Thanks
Solved! Go to Solution.
- Labels:
-
form 2.0
-
forms
-
hidden fields
-
java
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm guessing that I need to use API to change the visibility value which will then impact my visibility rules?
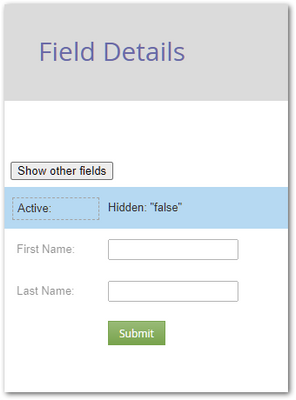
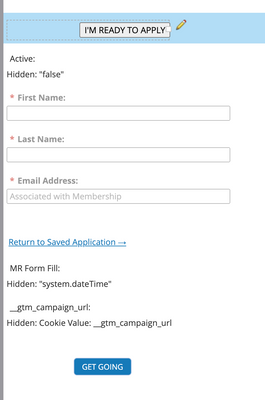
The form behind that demo looks like so in Form Editor:
With Visibility Rules to control the First Name and Last Name if Active equals “true”.
Also, would I be using API to control the visibility of the CONFIRM button?
For that, follow the method at
Conditionally show/disable/hide the Submit button on Marketo forms
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2. is this java script code living in a rich text field on the form or on the page where the form exists?
While it’s possible to put JS inside a Rich Text (I have a blog post about it) it’s not recommended. You should put it in a separate script tag after the embed code.
3. how do I assign the element ID? is that in the CSS editing section of the form editor?
Not sure what you mean by this or where IDs come into play.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
1. How do I make the other fields visibility dependent on selecting the "sign up" option?
Multiple ways to do this. Easiest is to have a hidden field like Form Visibility Control (I have a few of these actually) and then use Visibility Rules to show other fields if the hidden field has, for example, the value “true”.
Then put the button in a Rich Text area. Add a click listener to the button that flips Form Visibility Control to “true”. Then native show/hide functionality takes care of it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'll give this a go. I think I'm following most of it, but I'll likely have questions.
Do you happen to have a link to a page you have done this to that I could look at?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
ok... I've gotten to where I'm stuck.
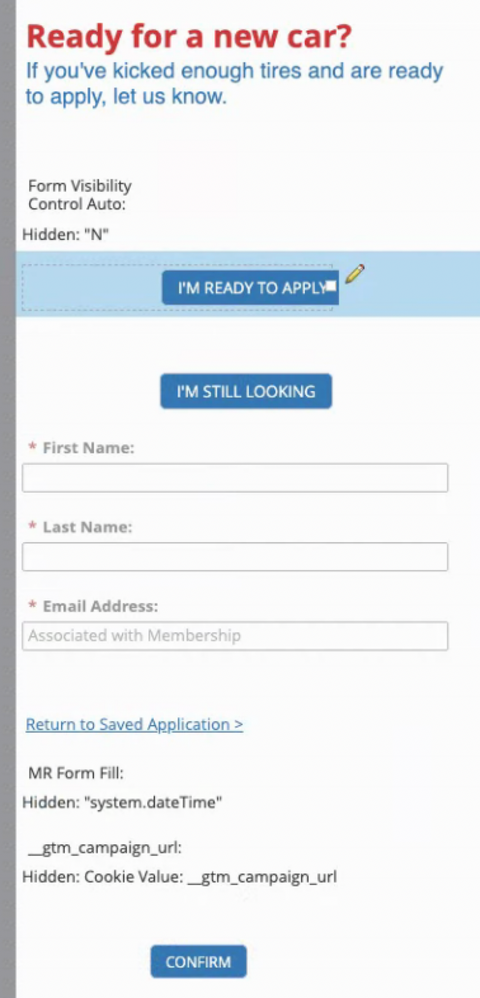
This is what I've got:
I'm guessing that I need to use API to change the visibility value which will then impact my visibility rules?
Also, would I be using API to control the visibility of the CONFIRM button?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm guessing that I need to use API to change the visibility value which will then impact my visibility rules?
The form behind that demo looks like so in Form Editor:
With Visibility Rules to control the First Name and Last Name if Active equals “true”.
Also, would I be using API to control the visibility of the CONFIRM button?
For that, follow the method at
Conditionally show/disable/hide the Submit button on Marketo forms
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@SanfordWhiteman
So I feel lIke I'm super close and there are just some minor things I would like to clean up to wrap this up.
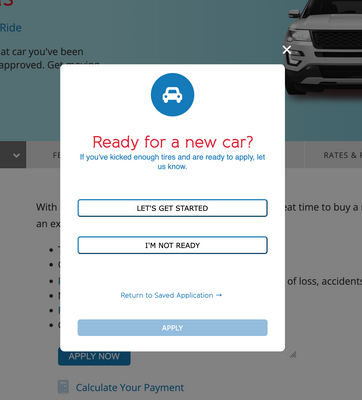
Here is what my form looks like right now in web personalization:
What I would like to do is
1. Make the APPLY button not visible (not just greyed out) till the "Let's get started" button is selected. I tried using the
Conditionally show/disable/hide the Submit button on Marketo forms
method, but can't figure out how to hide it completely.
2. I was trying to use visibility rules to hide the two buttons when active = true, but it wasn't working. I'm assuming I need to use JS to accomplish this—I just don't know what to do.
3. I would like the "I'm not ready" button to close the form—have not been able to figure that one out either.
I added your email address from the form fill you did to a segment, so you should quality to see the form if you go here
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I got it to hide the submit button, but now I can't get it to show on active = true:
https://codepen.io/tschwartz-arrowhead/pen/WNgWwRE
My guess is that it has to do with the order of the functions in the JS... I'm not just sure if that's the case, and what to do to fix it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please restore the copyright. That’s not optional.
If you want the button click to trigger a change event, you have to do that manually — it’s not intrinsically changing any form inputs, so the browser won’t fire change. See Line 10 of the JS at https://codepen.io/figureone/pen/WNgWGeV/e5a6c341bbf5327201f69dc1291636cc?editors=1010.
This CSS selector isn’t doing anything because you aren’t running the TagWrappers script:
.mktoButtonRow, .mktoFormRow[data-wrapper-for="__showSubmit"] .mktoPlaceholder, .mktoFormRow[data-wrapper-for="__showSubmit"] .mktoFormCol
In your current scenario, you don’t need TagWrappers. You can style based on the data-form-submittable attribute on the form element.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have the copyright in the production setting. I added to the codepen as well: https://codepen.io/tschwartz-arrowhead/pen/WNgWwRE
I'm not sure what I was doing with that line 10. I've gone back to the drawing board on this.
I started with updating the CSS on the form to be:
.mktoForm[data-form-submittable="false"] .mktoButtonRow {
display: none;
}
I've updated the JS to be:
MktoForms2.whenReady(function (readyForm) {
const formEl = readyForm.getFormElem()[0],
buttonEl = formEl.querySelector("#toggleVR");
buttonEl.addEventListener("click", function (e) {
readyForm.setValues({
active: readyForm.getValues().active === "true" ? "false" : "true"
});
});
});
/**
* Visibility rules for submit buttons on Marketo forms
* @author Sanford Whiteman
* @version v2.0.0 2022-09-24
* @copyright © 2022 Sanford Whiteman
* @license Hippocratic 3.0: This license must appear with all reproductions of this software.
*
*/
MktoForms2.whenReady(function(mktoForm) {
const submitButtonVRs = {
hideButtonIf : {
"active" : ["false"]
},
dontDisableButton: false,
dontDisableMktoForm: false
};
/* NO NEED TO TOUCH BELOW THIS LINE */
let formEl = mktoForm.getFormElem()[0],
submitRow = formEl.querySelector(".mktoButtonRow"),
submitButton = submitRow.querySelector(".mktoButton");
function manageSubmitButtonInteraction(e){
let currentValues = mktoForm.getValues();
let matchableAgnostic,
matched;
matchableAgnostic = submitButtonVRs.hideButtonIf || submitButtonVRs.showButtonIf;
matched = Object.keys(matchableAgnostic).some(function(fieldName){
return matchableAgnostic[fieldName].some(function(fieldValue){
return currentValues[fieldName] === fieldValue;
});
});
let showButton;
showButton = typeof submitButtonVRs.hideButtonIf == "object" ? !matched : matched;
formEl.setAttribute("data-form-submittable", String(showButton));
if(!submitButtonVRs.dontDisableButton){
submitButton.disabled = !showButton;
}
if(!submitButtonVRs.dontDisableMktoForm){
mktoForm.submittable(showButton);
}
}
manageSubmitButtonInteraction();
formEl.addEventListener("change", manageSubmitButtonInteraction);
});
and I'm back to getting the button to be greyed out/disabled until they click by button to change active to true (it actually requires the first field to be filled out actually... but that is fine).
Am I missing something to make the button hidden completely till the trigger (hidden field "active" = true) is activated? The default value of active is false, so I would imagine by default it should be hidden.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was pointing to L10 of my code on the new CodePen.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
ah... I apologize for the misunderstanding—I didn't look closely enough to realize it was different.
Do I need to tell it what change I want it to make, or is it saying "a change happened in this constraint and we want to make that change fire"? Because even adding it isn't hiding the button.
I guess what is tripping me up is that before adding that code, the script for the eventListener was changing the value enough for it to recognize and display the dependent values in the form—why wouldn't it do the same with the button if I'm saying the button visibility is dependent on that eventListener? Also, the default value of it is false, so if it's looking for the value to = true before displaying, why is it showing it on default? I would understand the change not registering after the eventListener making it true... but why isn't it saying "active = false so I'm hiding the submit button"?
I know I had said I wanted it to be visible on that button click, but that isn't a requirement. it just needs to be hidden till the hidden field (active) triggers the visibility of the other dependent fields. I assumed the button would be the easiest option, but that's not a requirement if there is another or more simple option.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I wasn't getting it to work, so I went back to square one and tried to follow your example but I'm still not getting it to work. I'm probably missing something trivial, but JS is not my strong suit.
Here is what the form looks like in the editor:
And I've set up the visibility rules to change when active = true.
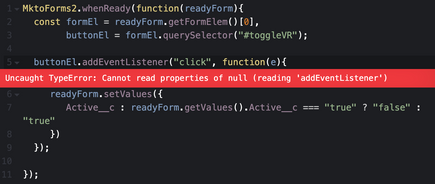
When I bring my embed code into code pen and run it, I get this error message:
My form embed code:
<script src="//go.arrowheadcu.org/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_2592"></form>
<script>MktoForms2.loadForm("//go.arrowheadcu.org", "941-XWJ-315", 2592);</script>
Like I said... I'm sure whatever the issue is it's super obvious what is wrong... I'm just out of my realm a little bit.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I noticed I didn't get the button element correct and was using a class instead of an ID for this section:
<div class="mktoFormRow"><input type="hidden" name="active" class="mktoField mktoFieldDescriptor mktoFormCol" value="false" style="margin-bottom: 5px;"><div class="mktoClear"></div></div>I've updated my button with that and am now no longer receiving the error message, but am still unable to generate the other fields.
Another difference I noted was that your field for the section where we are checking if it's active, your example has Active__C (which is also used in the JS:
<div class="mktoFormRow"><input type="hidden" name="Active__c" class="mktoField mktoFieldDescriptor mktoFormCol" value="false" style="margin-bottom: 10px;"><div class="mktoClear"></div></div>
Mine is just "active" which I updated the JS to account for, which didn't resolve it either.
<div class="mktoFormRow"><input type="hidden" name="active" class="mktoField mktoFieldDescriptor mktoFormCol" value="false" style="margin-bottom: 5px;"><div class="mktoClear"></div></div>
MktoForms2.whenReady(function (readyForm) {
const formEl = readyForm.getFormElem()[0],
buttonEl = formEl.querySelector("#toggleVR");
buttonEl.addEventListener("click", function (e) {
readyForm.setValues({
Active: readyForm.getValues().Active === "true" ? "false" : "true"
});
});
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
ah... for anyone following this... case matters... haha
my field name needed to be Active, not active.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
haha it's always rewarding when you figure it out.
I am having some challenges with styling the button. I'm using it inside of web personalization and it seems to be pulling the CSS from the template and I'm not able to figure out how to override it.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices