- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Re: Form Layout on Landing Page Templates
Re: Form Layout on Landing Page Templates
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Form Layout on Landing Page Templates
I recently uploaded a LP guided template from Marketo and was wondering what I would need to do get the forms to look how they do on our other landing page templates. Is this something that I could simply add to the code of the original landing page template or would I have to have someone customize this for me?
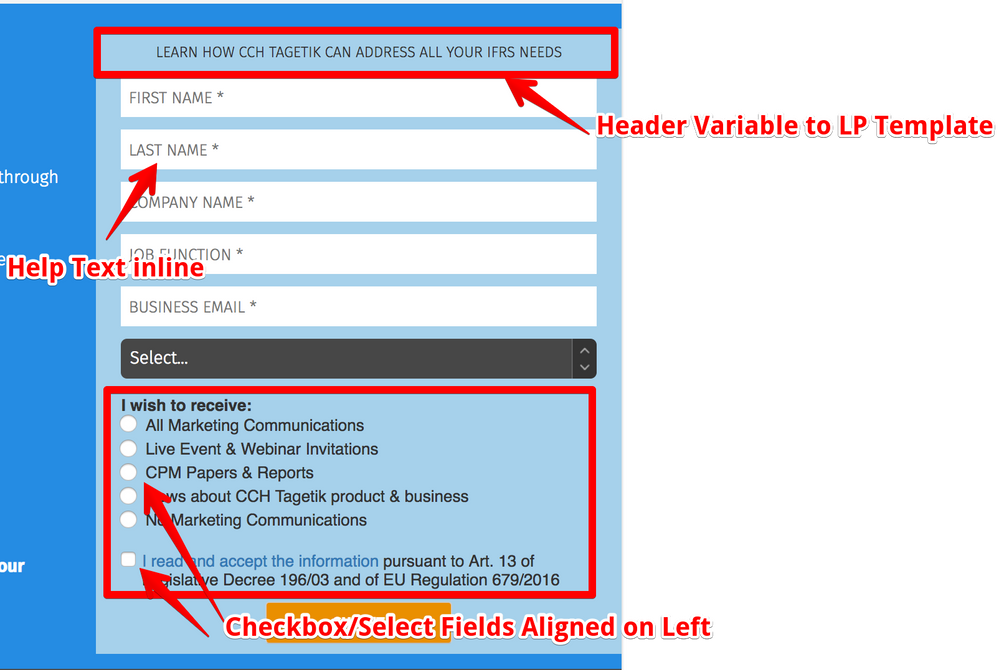
Here is a form on a landing page that is using one of our older templates and a link to the page
http://lp.tagetik.com/ADV-IFRS-17-NA.html
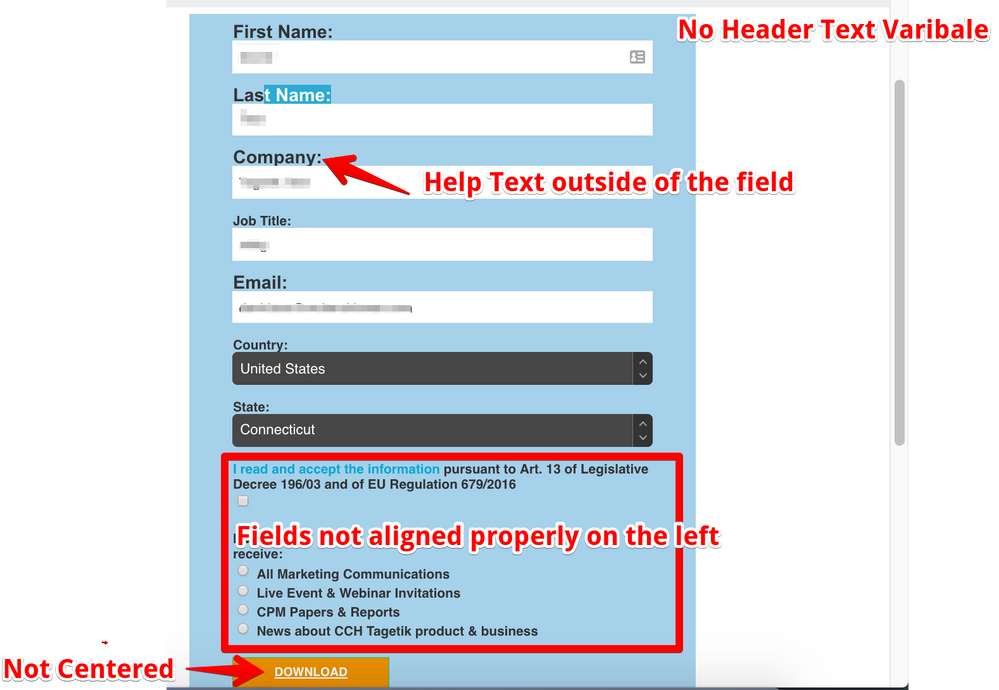
Here is a landing page using the new template and the misalignment of the same form
http://lp.tagetik.com/The-Future-of-the-Automotive-Industry.html
Sanford Whiteman any ideas?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Form Layout on Landing Page Templates
Hey David,
Just to confirm - it's the same form on both? It sounds like there is custom CSS styling that form, but that the CSS is housed within the other landing page template and not in the form itself.
See if you can find that CSS in the original template code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Form Layout on Landing Page Templates
Hi David,
What looks like happened here is that someone wrote a CSS override specifically on ADV-IFRS-17-NA.html on line 78:
.mktoFormRow label[for="MarketingCommPreferences__c"] {
display: block !important;
width: 287px !important;
font-size: 13px !important;
font-weight: 700 !important;
}
Because this is not on your other LP, you're not seeing that same behavior. What I'd likely do to make this more universal is something along the lines of:
.mktoFormRow label[for="MarketingCommPreferences__c"] {
display: block;
width: 100% !important;
margin-bottom: 5px;
}
.mktoRadioList {
padding: 0.3em 0.3em 0.3em 0 !important;
width: 100% !important;
}
Both of these can either be dropped in your form's custom CSS, the LP's CSS or an external embedded stylesheet.
(Also, if you could switch the form style so it doesn't have that glow on the button that'd be a nice finishing touch.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Form Layout on Landing Page Templates
Courtney Grimes Thanks for the reply!
Do you know how I can add a form title element to the Landing Page Template?
Also, how can I hide the field labels outside of the fields in the screenshots above?
I should note that we are trying to avoid using multiple forms and would like to use the same form that we've been using in the design studio.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Form Layout on Landing Page Templates
Hey David,
To add a form title, you'll want to add an editable area (lines 01-03) or token (line 08) into the html above your form.
To turn off the labels, you can add a bit of CSS to the Custom CSS on the form itself (line 13-14).
<div class="mktoText" id="Form-Headline" mktoName="Form Headline">
<p>Form heading text here...</p>
</div>
<div class="mktoForm" ... > <!-- your form div is here in the HTML -->
<!-- or -->
<p>{{my.FormHeadlineToken}}</p>
<div class="mktoForm" ...> <!-- your form div is here in the HTML -->
<!-- to hide the labels on the form fields, you can add this CSS to the Custom CSS on your form -->
/* Hide form labels */
form.mktoForm label.mktoLabel {display:none !important;}
Cheers,
Dave
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Do not sell my personal information
Adchoices



.png)