Re: Form in Mobile View - CSS for padding and font issues
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have three issues I can’t figure out how to solve when the landing page and form is in mobile view. I’m hoping these can be resolved by editing some custom CSS in the Form Theme as I am using the drag and drop Landing Page editor and am not sure how to get to the code there. (What little I've done to the form is probably not totally correct as this is the first time I'm attempting some customization.)
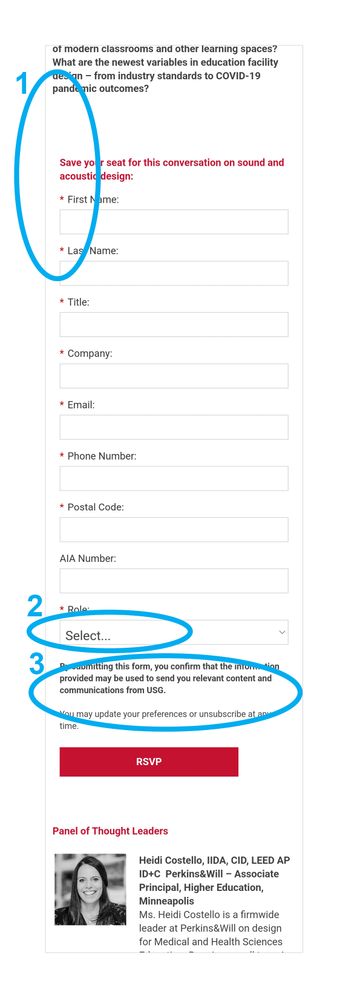
info.usg.com/newyork-acoustics.html
On mobile:
- The left and right padding of the form is larger than the padding of the body the form, so the form looks indented.
- The “Select…” in the dropdown font gets much larger than all the other fonts
- I don’t have an image of this, but it has been reported by others that only the font between the form and the submit button is showing much larger on iPhones. This does not happen with the message at the top of the form.
Appreciate any assistance!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @hpavlac,
Please add the below CSS
@media screen and (max-device-width: 480px){
body{
-webkit-text-size-adjust: none;
}
}
Thanks,
Disha
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @hpavlac,
I have checked your page and found all the issues. Please add the below CSS to fix the same
.mktoForm input[type="text"], .mktoForm input[type="url"], .mktoForm input[type="email"], .mktoForm input[type="tel"], .mktoForm input[type="number"], .mktoForm input[type="date"], .mktoForm textarea.mktoField, .mktoForm select.mktoField{
font-size:14px !important;
}
.mktoForm {
padding: 0px !important;
}
.mktoForm strong, .mktoForm span{
padding:0 !important;
}
.mktoHtmlText span {
display: block;
}
Thanks,
Disha
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you @Disha_Goyal6 ! That has fixed items 1 (padding) and 2 (font size of "Select").
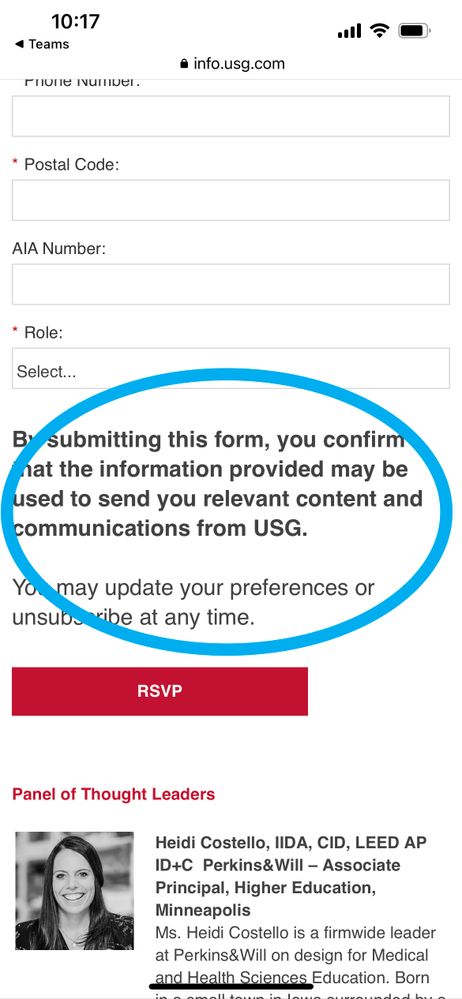
But #3 (font size of one section of text is much larger on iphone) is still an issue. A coworker has shared a screenshot with me.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @hpavlac,
Please add the below CSS
@media screen and (max-device-width: 480px){
body{
-webkit-text-size-adjust: none;
}
}
Thanks,
Disha
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Disha_Goyal6 this worked, thank you!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices