Form in landing page having issues in ipad
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
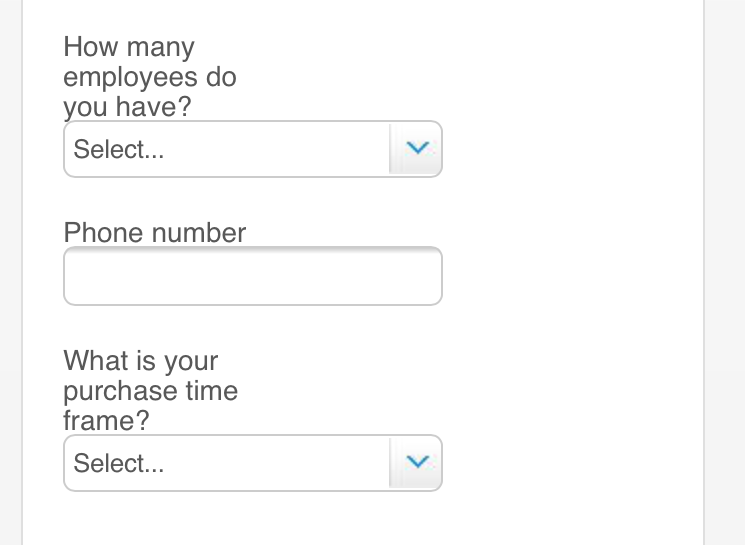
Hello, I'm having a problem on the form when viewing the landing page in ipad. Please take a look screenshot below. So much gap. It first exist when I inserted this dropdown on form.
Hope someone could guide me on this. Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Agree with Josh that we need a bit more info. But I'm assuming the gap you're referring to is the gap on the right, and that on a mobile device you probably want 100% width; (Responsive as Josh mentioned). Should be able to customize/fix with simple CSS. Do you have any custom CSS on the page now that you could share that may be contributing?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Rolando,
It would help to have the URL. It would also help to understand what gap you are referring to. Is this page set to Mobile or is it responsive?
Might be best to ask a web dev if you have one available.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here's my test URL: http://marketo.ringcentral.com/testform123.html
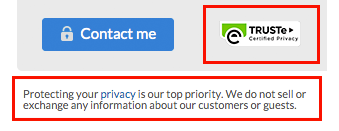
I also having problem on the image besides the button of the form. Some browsers doesn't display correctly and also the footnote below the form. Please see screenshot below with red box.
How can I add this image logo besides the button and the footnote into the form itself rather than inserting this into landing page. Because right now I only add this through editing the landing page and then add a custom HTML. I want it to be added into form itself.
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How can I add this image logo besides the button and the footnote into the form itself rather than inserting this into landing page. Because right now I only add this through editing the landing page and then add a custom HTML. I want it to be added into form itself.
Add Rich Text block(s) in the Form Editor. Any markup that needs to travel with the form should be there (when technically possible).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
but I can't figure it out how do I put that rich text after the submit button. Just fyi the title of my form is also a rich text.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Add the rich text blocks. Then post the link and I'll send you the bit of code to move them after the button.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI Rolando,
You cannot put a rich text after the button in the form designer. YOU will have to twist the CSS to do this.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
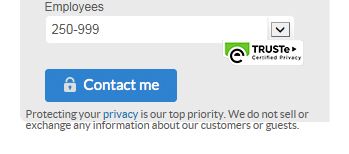
This is how it looks on IE Browsers
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices