Re: Form Field and Button Side by Side - Is It Possible
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
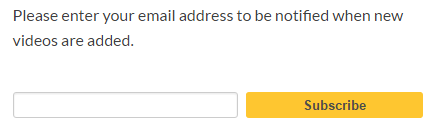
I am trying to create a marketo form for embed that will capture email addresses for newsletters and I just need the form to display the form field and submit button next to each other. I have been playing around with the css for over an hour and can figure it out. Below is what I want it to look like. Can you help? Thanks!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jason,
Ah--I forgot that Marketo forms have the bad habit of wanting to manually set the width on their container (I normally just normalize all that in one go.) As such, it's not allowing you to wrap. Applying the following CSS:
.mktoForm {width: auto !important;}
.mktoOffset {display:none}
.mktoButtonRow {display: inline-block; position: relative; margin-left: 5px !important;vertical-align: top;}
should get you where you need to be.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jason,
It absolutely is! Simply set .mktoForm .mktoFormRow to have display:inline-block; .mktoButtonRow should have inline-block set by default by forms2.css. This should force it to float to the right of the text field.
You may need to adjust .mktoFormRow and .mktoFormCol to properly sit with percentages rather than fixed lengths for responsiveness, but I'm assuming you're making a basic form in Forms 2.0 with nothing fancy attached to it based on your example.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Courtney,
I tried your suggestion but it is still stacked. I created a test landing page (below) do you know what I may be doing wrong? Thanks in advance for your help!
go.integrativepro.com/css-test.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jason,
Ah--I forgot that Marketo forms have the bad habit of wanting to manually set the width on their container (I normally just normalize all that in one go.) As such, it's not allowing you to wrap. Applying the following CSS:
.mktoForm {width: auto !important;}
.mktoOffset {display:none}
.mktoButtonRow {display: inline-block; position: relative; margin-left: 5px !important;vertical-align: top;}
should get you where you need to be.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Courtney Grimes I have tried following your solution and I am not able to get the inline to work. The button is still stacking below the fields. Can you please look at my sample page and let me know what is missing?
http://go.eccu.org/sampleform.html
Thank you,
-Ryan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Right now, your form row is acting as a block element and forcing the button to the next line, so you'll want to add
.mktoFormRow {
display: inline-block;
}
to your CSS, which will let the button float on the same line.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Awesome! Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you so much Courtney! You're the best!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jason,
Provide the URL of the page.
-Greg
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices