Form – Custom CSS Question
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all,
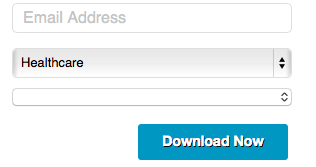
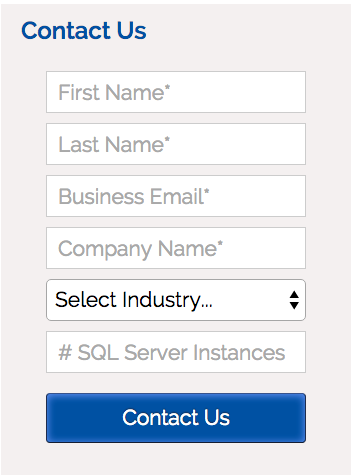
This is probably going to seem like a fairly obvious question to anyone with more CSS experience... Essentially, I'm wondering if there is a general CSS class I can use with Marketo that makes all my picklists look the same. Currently, my form looks like this:
I want that second drop down to look like the first. I've tried just using "Select" as a CSS parameter, but that doesn't seem to change anything. What I've found in working with Marketo forms is that the CSS seems to be tied to the Field Value. For example, Industry is a mapped field from SFDC into Marketo, while the Sub-Industry field, Industry (L), is not. I believe that's the reason the second drop-down styling doesn't look like the first.
One last side note: this is a progressive form. I'm not sure if that could be affecting anything... the idea is that if the user selects "Healthcare," the "sub-industry" field pops up. We do this so we can gain more information for our database and learn what type of facility they have (i.e., hospital, outpatient facility, assisted care/senior living, etc.) so we can ultimately plug them into the right engagement program.
***
Here is the current CSS if it helps:
***
input{margin-bottom:5px !important}
#FirstName{
width:280px !important;
height:30px;
padding:2px 0px 2px 10px !important;
background-position:5px 5px;
border: 1px solid #dedede;
background-color: #ffffff;
border-radius: 5px;
}
input:-webkit-autofill, input:-webkit-autofill:focus {
-webkit-box-shadow: 0 0 0px 1000px white inset;
}
#Company{
width:280px !important;
height:30px;
padding:2px 0px 2px 10px !important;
background-position:5px 5px;
border: 1px solid #dedede;
background-color: #ffffff;
border-radius: 5px;
}
#PostalCode{
width:280px !important;
height:30px;
padding:2px 0px 2px 10px !important;
background-position:5px 5px;
border: 1px solid #dedede;
background-color: #ffffff;
border-radius: 5px;
}
#LastName{
width:280px !important;
height:30px;
padding:2px 0px 2px 10px !important;
background-position:5px 5px;
border: 1px solid #dedede;
background-color: #ffffff;
border-radius: 5px;
}
#Title{
width:280px !important;
height:30px;
padding:2px 0px 2px 10px !important;
background-position:5px 5px;
border: 1px solid #dedede;
background-color: #ffffff;
border-radius: 5px;
}
#Email{
width:280px !important;
height:30px;
padding:2px 0px 2px 10px !important;
background-position:5px 5px;
border: 1px solid #dedede;
background-color: #ffffff;
border-radius: 5px;
}
#Phone{
width:280px !important;
height:30px;
padding:2px 0px 2px 10px !important;
background-position:5px 5px;
border: 1px solid #dedede;
background-color: #ffffff;
border-radius: 5px;
}
#Select{
width:280px !important;
height:30px;
padding:2px 0px 2px 10px !important;
background-position:5px 5px;
border: 1px solid #dedede;
background-color: #ffffff;
border-radius: 5px;
}
#City{
width:280px !important;
height:30px;
padding:2px 0px 2px 10px !important;
background-position:5px 5px;
border: 1px solid #dedede;
background-color: #ffffff;
border-radius: 5px;
}
#Address{
width:280px !important;
height:30px;
padding:2px 0px 2px 10px !important;
background-position:5px 5px;
border: 1px solid #dedede;
background-color: #ffffff;
border-radius: 5px;
}
#Country{
width:280px !important;
height:30px;
padding:2px 0px 2px 10px !important;
background-position:5px 5px;
border: 1px solid #dedede;
background-color: #ffffff;
border-radius: 5px;
}
#State{
width:280px !important;
height:30px;
padding:2px 0px 2px 10px !important;
background-position:5px 5px;
border: 1px solid #dedede;
background-color: #ffffff;
border-radius: 5px;
}
#SystemType{
width:280px !important;
height:30px;
padding:2px 0px 2px 10px !important;
background-position:5px 5px;
border: 1px solid #dedede;
background-color: #ffffff;
border-radius: 5px;
}
#LeadSource{
width:280px !important;
height:30px;
padding:2px 0px 2px 10px !important;
background-position:5px 5px;
border: 1px solid #dedede;
background-color: #ffffff;
border-radius: 5px;
}
#referringSource{
width:280px !important;
height:30px;
padding:2px 0px 2px 10px !important;
background-position:5px 5px;
border: 1px solid #dedede;
background-color: #ffffff;
border-radius: 5px;
}
#Industry{
width:280px !important;
height:30px;
padding:2px 0px 2px 10px !important;
background-position:5px 5px;
border: 1px solid #dedede;
background-color: #ffffff;
border-radius: 5px;
}
#CompanyType{
width:280px !important;
height:30px;
padding:2px 0px 2px 10px !important;
background-position:5px 5px;
border: 1px solid #dedede;
background-color: #ffffff;
border-radius: 5px;
}
#CurrentFormComments{
width:480px !important;
height:150px;
padding:2px 0px 2px 10px !important;
background-position:5px 5px;
border: 1px solid #dedede;
background-color: #ffffff;
border-radius: 5px;
}
button{
background-color:#0098c3; width:240px;
}
button:hover{
background-color:#2faeff !important;
}
.mktoButton{align:right;width:240px;background-color:#0098c3 ;background-image:none !important;text-shadow:1px 1px #000000 !important;font-size:14px !important;}
.mktoButtonRow > span{margin-left:10px;}
::-webkit-input-placeholder {
color: #c5c5c5;
font-size:16px;
}
:-moz-placeholder {
color: #c5c5c5;
font-size:16px;
}
::-moz-placeholder {
color: #c5c5c5;
font-size:16px;
}
::-ms-input-placeholder {
color: #c5c5c5;
font-size:16px;
}
:-ms-input-placeholder{
color: #c5c5c5;
font-size:16px;
}
.placeholder{top:10px !important;font-size:16px !important;}
.mktoForm input[type=“text”], .mktoForm input[type=“url”], .mktoForm input[type=“email”], .mktoForm input[type=“tel”], .mktoForm input[type=“number”], .mktoForm input[type=“date”], .mktoForm textarea.mktoField, .mktoForm select.mktoField {
padding: 2px 17px;
}
.mktoAsterix{visibility:hidden !important;}
.mktoOffset{width:10px !important;}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
One link to your active URL is worth hundreds of lines of pasted CSS. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I didn't link to the form because it was easier to paste in the image of the visibility rule in action, showcasing the issue more clearly. The CSS is there just for extra transparency for anyone who might know how to help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well, I'll fix it if you post the URL. I won't bother pasting the CSS and building my own test page. So it's up to you....
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford (or anyone else willing!),
I'm trying to make the short little "select" dropdown field look more like the other fields on the Marketo form on this sample page - Contact copy | DH2i
Mostly, I want to make it taller.
Any ideas of how to tweak my form's custom CSS to make this happen?
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You have a custom CSS rule, but it doesn't include the SELECT. Should be:
input.mktoField, select.mktoField {
font-size: 21px !important;
height: 2em !important;
padding-left: 10px !important;
}
(Also, you should start a new Community thread for new stuff, but hey, if you want to mark this one correct...)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I guess since I didn't create this thread, I can't mark your answer as correct. I see now - another reason I should have started my own thread! Sorry.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Maybe I misunderstood. I added just this to the custom CSS that I already had on the line that started with input.mktoField:
select.mktoField
I left everything else the same. It didn't seem to change my dropdown box and it did change my font: Contact copy | DH2i
What did I do wrong?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You should to explain what you expect a little more, and what browsers you're using to test.
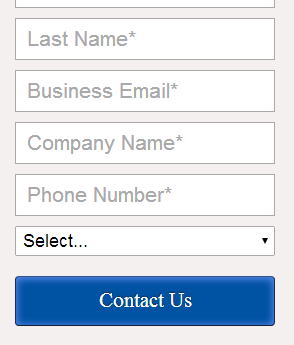
Here's Chrome 40 with your original CSS:
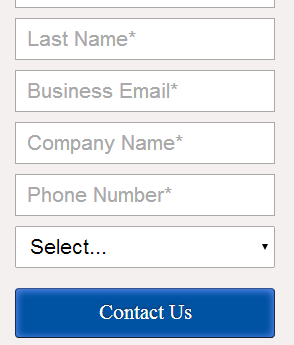
And with the adjusted CSS:
You need to explain how that isn't what you described!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
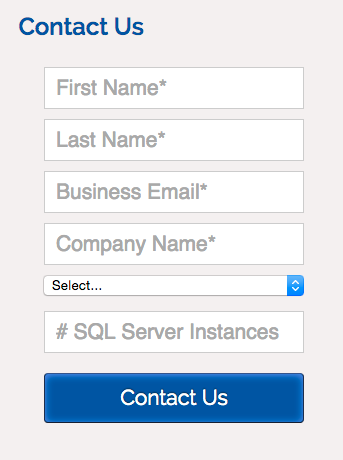
Oh wow - that looks great! That is exactly what I want. It doesn't look like that on my computer. Here is my updated CSS on Chrome 44 (on a Mac):
So your version above looks GREAT! I'll just need to look again at why mine isn't appearing like that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When I go to that page, I don't see the "# SQL Server Instances" field. Are you sure you aren't screenshotting somewhere else?
This is Chrome 44 on Mac OS 10.8-10.10 as I see it: Chrome 44 - Mac - CrossBrowserTesting App
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm using progressive profiling, so different fields come up, depending.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK, but I think we should be looking at the same thing (first time fillout).
In any case I don't understand how you're seeing something different in exactly the same browser/OS/version.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It was actually filling in my name and information from our database, but I erased those details before the screenshot.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'll have another look in a few hours. Styling SELECTs has historically been tough in Safari/Mac, for Apple Design reasons, but not so much Chrome. The form doesn't work at all on my phone, though!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok - I have the form field looking how I want (as tall as the other fields) on Chrome 45 for Mac. I achieved this by adding a background color. I read online that it was a hack.
So here is my custom CSS:
input.mktoField, select.mktoField {
font-size: 21px !important;
height: 2em !important;
padding-left: 10px !important;
background-color: #fff !important;
}
Screenshot from Chrome 45 on Mac:
Testing page with form:
Contact copy | DH2i
It still isn't working on Safari, though, so I will keep playing around with it trying to figure that out.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Uh oh - will have to check out the phone.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, Sanford! I will try this out.
And thanks for the heads up about starting a new thread. I'll do that next time. Appreciate your response.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices