Re: Form CSS - Assistance with Bugs?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi All -
A combination of discussions here and CSS, and I have successfully customized my web form to make it GDPR compliant and not ugly (I'm pretty proud of myself - marketer here!).
I am still having 2 minor issues:
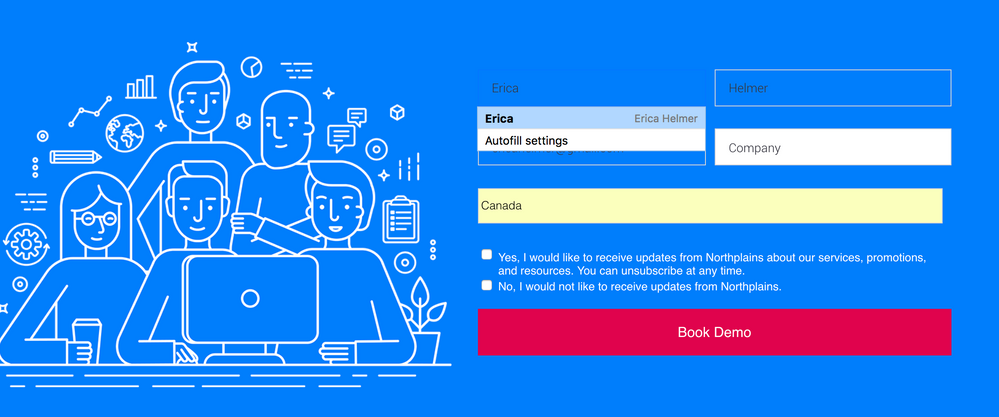
1. the background colour on the form fields disappears in Chrome when user uses autofill (see screen). This is a known(ish) issue from what I can find, is there any workaround for Marketo CSS that anyone has found? (screenshot below)
2. I believe I have set the formatting for my country drop down to be the same as the others, but it is clearly different (margin within the field, font, width not hitting 100%) - any suggestions on how to fix it?
You can see the live form here: https://www.northplains.com/demo/
Any help greatly appreciated!
- Labels:
-
Integrations
-
Lead Management
-
Products
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is a known(ish) issue from what I can find
I don't know what you mean by "known" as it's being compounded by your own CSS (the file autooptimize_58d....css😞
input:-webkit-autofill {
-webkit-animation-name: autofill;
-webkit-animation-fill-mode: both;
}
If you change this to -webkit-animation-name: none; the background will be the typical autofill yellow, not transparent.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Sanford, I found this CSS as well - but I am not sure where I should apply it? (that's what I meant by known issue, in that I had found other resources with similar queries, but none specifically related to Marketo).
On another note, I figured out why it wasn't spanning 100% for the select field.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm saying you have this in your own external CSS file. It needs to be removed from there.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices