Re: File Upload Field
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How do I set a form field that allows the user to upload file or image?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Where is the file going to be uploaded? We don't support upload to Design Studio via forms.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We issue media credentials and need to allow a lead to upload a head shot of themselves. The image would be uploaded with the rest of the data, like we're currently able to do with Formstack.
Jared Shurtliff | Web Developer
jshurtliff<mailto:jshurtliff@stormbasketball.com>@StormBasketball.com<mailto:AMiller@StormBasketball.com>
Seattle Storm | P 206.272.2546 | *
3421 Thorndyke Avenue West, Seattle, WA 98119
www.StormBasketball.com<http://www.stormbasketball.com/> <http://www.twitter.com/seattlestorm> <http://www.twitter.com/seattlestorm> <http://www.twitter.com/seattlestorm> <http://www.twitter.com/seattlestorm> <http://www.twitter.com/seattlestorm> <http://www.twitter.com/seattlestorm> <http://www.twitter.com/seattlestorm> <http://www.twitter.com/seattlestorm> <http://www.twitter.com/seattlestorm> <http://www.twitter.com/seattlestorm> <http://www.twitter.com/seattlestorm> <http://www.twitter.com/seattlestorm> <http://www.twitter.com/seattlestorm> <http://www.twitter.com/seattlestorm> <http://www.twitter.com/seattlestorm> <http://www.twitter.com/seattlestorm> <http://www.twitter.com/seattlestorm> <http://www.twitter.com/seattlestorm> <http://www.twitter.com/seattlestorm> <http://www.facebook.com/seattlestorm> <http://www.facebook.com/seattlestorm> <http://www.facebook.com/seattlestorm> <http://www.facebook.com/seattlestorm> <http://www.facebook.com/seattlestorm> <http://www.facebook.com/seattlestorm> <http://www.facebook.com/seattlestorm> <http://www.facebook.com/seattlestorm> <http://www.facebook.com/seattlestorm> <http://www.facebook.com/seattlestorm> <http://www.facebook.com/seattlestorm> <http://www.facebook.com/seattlestorm> <http://www.facebook.com/seattlestorm> <http://www.facebook.com/seattlestorm>
<http://www.facebook.com/seattlestorm>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jared, although Marketo doesn't officially support file fields on leads, I posted this method time ago and it should be a great fit for a headshot pic: HOWTO: Attach images to a Forms 2.0 form post.
For a more robust solution I am a gigantic fan of Uploadcare. Tell them I sent you (I don't get any referral or anything, I just promised them more Marketo folks would be into it). Let me know if you want to see a sample integration.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford.
I have begun using Uploadcare on your recommendation and really like it! Thank you.
I'm wondering if you ever figured out how to upload multiple files using one Marketo form and uploadcare?
Cheers
Liza
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Glad you're liking it!
I actually never tried multiple until just now. I think I see your question (maybe). Getting the link to the file group is no problem (see here) but you have to follow the group link to see the individual files. Are you wondering if there's a way to write the paths of the individual files in the group to different fields?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am trying to get this going.
I'm working on this page
metlifecare.co.nz/mothers-day-messages
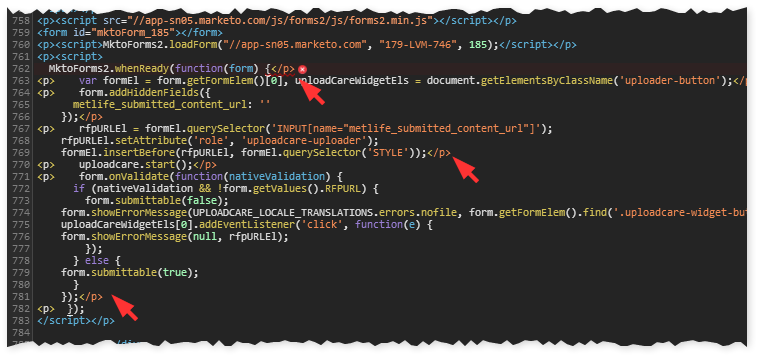
So far it isn't file uploader. I'm sure I'm missing something obvious, but I cannot see it (my JS is marginal at the best of times - and while I can see the intent of what is happening, I'm blowed if I can debug the issue 🙂 )
As an FYI - I stripped the CSS out from your codepen example to see if that is the issue, nope - not it.
Thoughts?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You have all manner of extra HTML sprinkled in your JS, that'll never work.
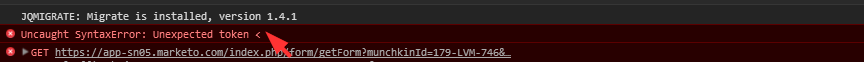
Remember to check your F12 Console first and foremost, this error is easy to spot:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Grr.. CMS is injecting all that rubbish.
Take out all the blank lines, and hey presto!!!!
That then meant I could sort out the one remaining issue around validation (I hadn't swapped the field name), remove the test email code, and stuff actually worked!!!!!
Now to try and back fill your amazing form prefill code that I use all over the place
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
have you had any joy getting the upload button to appear somewhere in the middle of the form? (i.e. between a couple of fields).
I took the code that renders the upload button and threw it into a richtext element on the form to see if that would magically work. It did not 😞
Any brilliant ideas?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm sure the button can be moved, but what page are you working on now?
(Pls remove the Rich Text area attempt so it's not confusing.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I stripped it out a while back 🙂
info.metlifecare.co.nz/COVID-Legend.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
info.metlifecare.co.nz/COVID-Legend.html
You just need to change the relative position of the button.
For example, change the static position at the top:
formEl.insertBefore(rfpURLEl, formEl.querySelector('STYLE'));
to just above the field metlife_resident_village:
var insertBeforeField = "metlife_resident_village";
var arrayify = getSelection.call.bind([].slice),
insertBeforeRow = arrayify(formEl.childNodes)
.filter(function(row){
return !!row.querySelector("[name='" + insertBeforeField + "']");
})[0];
formEl.insertBefore(rfpURLEl, insertBeforeRow);
P.S. If you were already running my form-row-tagging helper JS then this code would be a lot shorter.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm now trying to insert the upload button before a richtext field on a form. I've checked the nodelist, and as best I can tell, rich text fields don't appear in it (so much for the clever idea of trying to find that).
I thought I'd be clever and swap the insertBefore to an insertAfter, and insert it after the previous field. However the button doesn't appear if I do that.
What boneheaded mistake am I making this time?
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Add a dummy <input type="hidden"> to the Rich Text.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It is now in the list - so progress.
Each entry in the node list in console has SO much stuff in it. I can't even find the name of the field (or any other field for that matter). Is there a way to specify the name in the HTML that underpins the Richtext element?
As you know, my JS is VERY slowly improving, but in the mean time, where oh where do I find a usable reference to the rich text element?
BTW - I have been hunting for the form row tagging helper JS you mentioned above. googling your blog for a few variants, and searching these forums has yet to yield a result. Any pointers in the direction would be awesome :).
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Give the <input> a name and... that's the name!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Doh.. does it show I'm more than a bit sleep deprived?
Now to have fun by having another crack at trying to blend this with your pre-fill code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@SanfordWhiteman , of course that worked - and it was dead easy.
Thanks again for the help you give
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sure thing!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices