- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Field not showing in Form
Field not showing in Form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Field not showing in Form
Without showing us the other fields on your form in the screenshot, it's impossible to tell. You might've relabeled the field and are missing it in your check. Or the form descriptor is corrupt.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Field not showing in Form
Those are all the fields I use in this form. "bert data layer" still not in the dropdown list for new fields.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Field not showing in Form
I only see the labels in that view, not the actual fields.
In any case, create a new form and see what happens.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Field not showing in Form
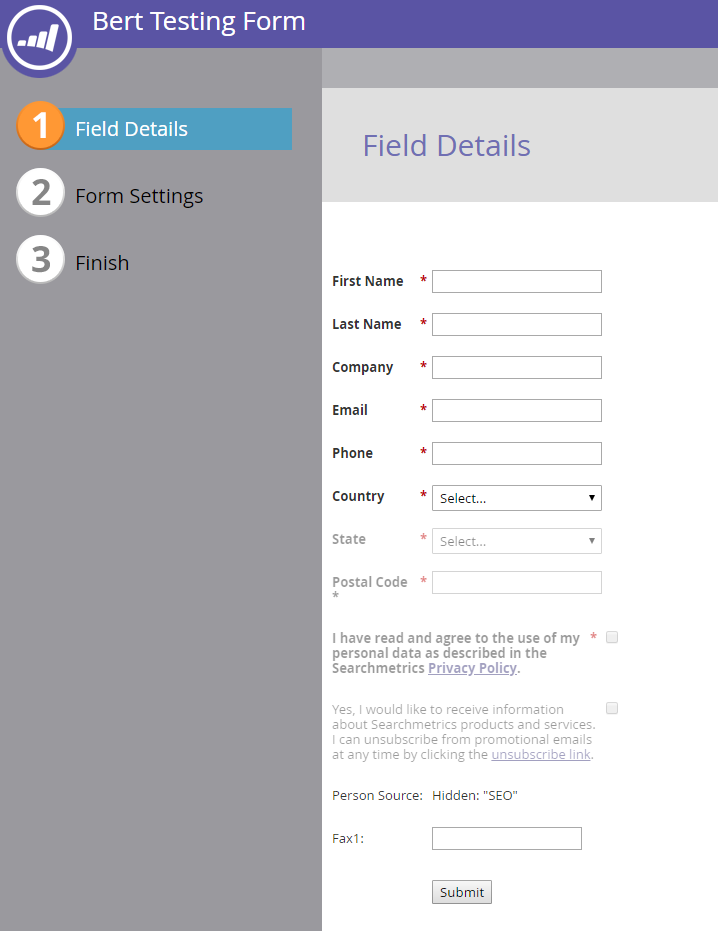
Those are the actual fields:
First Name
Last Name
Company Name
Email Adress
Phone Number
Country
State
Postal Code
Data Collection and Consent
Email Collection and Consent
Person Source
Fax1
I created a new form and the field "bert data layer" appeared. So I added the field, approved the form and tested it without success. Went back into the form and the field was gone again and is now not available, just like in the other form.
Really strange, I have no clue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Field not showing in Form
Please link to a page with the form on it so I can inspect the descriptor itself.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Field not showing in Form
http://pages.searchmetrics.com/Ranking-Factor-Checklist.html
Maybe the stuff, I am trying to do is too odd.
The field "bert data layer" should contain the following default value:
<div>
<script>// <![CDATA[
(function marketoFormListener (MktoForms2) {
"use strict";
/**
* helper function to push invalid Marketo field errors to GTM
* @returns {undefined}
*/
function waitForError () {
var element, input, mktoErrorMsg;
// check for error message
element = document.querySelector(".mktoErrorMsg");
if (element) {
mktoErrorMsg = element.textContent || element.innerText;
// look for invalid input
input = document.querySelector("input.mktoInvalid, .mktoInvalid input");
window.dataLayer.push({
"event": "mkto.form.error",
"mkto.form.error.message": mktoErrorMsg,
"gtm.element": input,
"gtm.elementClasses": input && input.className || "",
"gtm.elementId": input && input.id || "",
"gtm.elementName": input && input.name || "",
"gtm.elementTarget": input && input.target || ""
});
}
}
if (MktoForms2) {
MktoForms2.whenReady(function handleReady (form) {
window.dataLayer.push({
"event": "mkto.form.ready",
"mkto.form.id": form.getId(),
"mkto.form.submittable": form.submittable(),
"mkto.form.allFieldsFilled": form.allFieldsFilled(),
"mkto.form.values": form.getValues()
});
form.onValidate(function handleValidate (valid) {
window.dataLayer.push({
"event": "mkto.form.validate",
"mkto.form.valid": valid
});
// wait for the error message to appear
setTimeout(waitForError, 0);
});
form.onSubmit(function handleSubmit (thisForm) {
var button;
button = thisForm.getFormElem().find("button[type=\"submit\"]");
window.dataLayer.push({
"event": "mkto.form.submit",
"mkto.form.id": thisForm.getId(),
"mkto.form.submittable": thisForm.submittable(),
"mkto.form.allFieldsFilled": thisForm.allFieldsFilled(),
"mkto.form.values": thisForm.getValues(),
"mkto.form.button": {
"classes": button.attr("class"),
"text": button.text(),
"type": "submit"
}
});
});
form.onSuccess(function handleSuccess (values, followUpUrl) {
window.dataLayer.push({
"event": "mkto.form.success",
"mkto.form.values": values,
"mkto.form.followUpUrl": followUpUrl
});
});
});
MktoForms2.whenRendered(function handleRendered (form) {
window.dataLayer.push({
"event": "mkto.form.rendered",
"mkto.form.id": form.getId(),
"mkto.form.submittable": form.submittable(),
"mkto.form.allFieldsFilled": form.allFieldsFilled(),
"mkto.form.values": form.getValues()
});
});
}
}(window.MktoForms2));
// ]]></script>
</div>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Field not showing in Form
That value, if you mean that entire block of markup, won't fit in a String field.
If that isn't what you mean, please be more precise.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Field not showing in Form
Also, when you come back to the thread, please describe your business goals rather than a suggested + non-working technical implementation.
We have an X/Y problem here, where you're assuming you should be stuffing HTML w/script tags inside a hidden form field and wondering why it doesn't work. But you should be asking how to accomplish a higher-level goal in the first place.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Field not showing in Form
Thanks for the link to the X/Y problem 🙂
I fully understand why this discussion could be annoying.
So my goal is: Tracking and Reporting Form Submissions of Marketo forms in Google Analytics.
I use the Google Tag Manager to send data from WordPress and Marketo pages to Analytics.
What I need: A solution that allows me to implement the data layer, mentioned above, into a Marketo form, so the various data from the form can be fetched by the Tag Manager and delivered to Analytics.
I already succeeded with implementing the data layer as a HTML element into the landingpage where the form is, BUT this way I would always have to implement 2 things (form and data layer) separately.
The hint that this whole data layer markup won't fit into a string field is helpful. So what kind of field could carry this markup?
Thank you very much
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Field not showing in Form
So what kind of field could carry this markup?
A Rich Text field, of course. This exists only on the form, there's no need for a lead field.
What you must ensure is that the code in your RT field only attaches one event listener. You'll find that the code as a whole runs multiple times, because the <script> tag gets injected into the DOM multiple times using this method (it's a bug, never to be fixed, so you have to work around it). Store a global variable or DOM attribute to check if the listener has already been attached and return early.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Do not sell my personal information
Adchoices


.png)