Re: Email template buttons
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This question is about button styles / links in email templates.
When I create an email with a styled button/link and send a test version, everything looks good. When I save the email as a template and create an email from it, the button style and link is gone and it's back to the default.
Does anyone have any ideas on how to correct this? I'd like to avoid having to change this button and link manually every time.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I should add that I've had this same problem happen using two different templates from Starter Templates.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
are you putting !important on your inline code?
Did you know, you can "save as template" and edit the page and change the button style to how you want it always?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This seems to be a bug in the editor for Starter Template CTA buttons that happens when an email is converted to a template.
The way I found to solve it is to download the html code and add any CTA text, link, and/or color changes into the code. Using !important as a CSS override for this worked.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Nicholas - Yes, but I'm trying to have this button set up as part of the template.
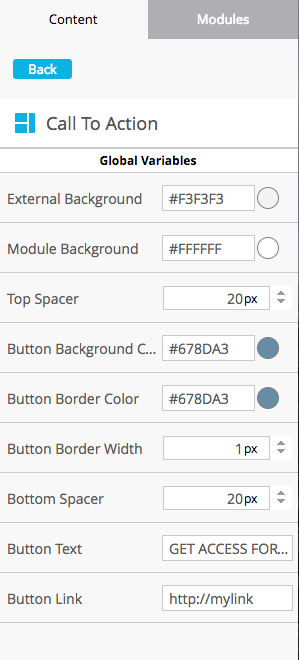
I've been using the template editor tool (above screenshot), not manually editing the code. Do you have a short example of a CTA using !important, as you describe above, that fixes this issue?
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do you have code or image examples?
Is the CSS in the right place?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Josh,
This is the styled button/CTA:
After saving the email as a template and creating a new email from it, this is what I see (default, original template state):
I didn't manually edit the CSS - just used this template option on the right:
If there's a code edit fix or other pointers you have, I appreciate the help.
Thanks!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices