Email script token using "if" not working
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm trying to display a extra line in an email if current customer is false and display nothing if current customer is true.
This is the script token I have setup:
#if(${lead.Current_Customer__c} == "False")<div style="font-family: Arial, sans-serif; font-size: 16px; color: #464646; line-height: 1.218em; margin-top: 5px;"><br /></div>
<div><span style="font-family: arial,helvetica,sans-serif; font-size: 14px;">MESSAGE<br /><br /></span></div>#end
In the email I have the token:
{{my.if prospect:default=NULL}}
I'm pretty sure I don't have this setup properly. So any help would be appreciated!
Solved! Go to Solution.
- Labels:
-
Email Marketing
-
Products
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
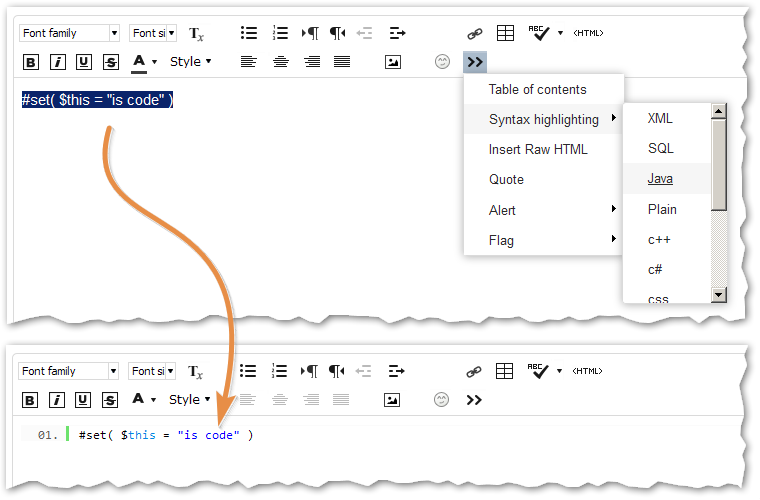
Please use syntax highlighting when posting code (in the Advanced Editor):
#if(${lead.Current_Customer__c} == "False")<div style="font-family: Arial, sans-serif; font-size: 16px; color: #464646; line-height: 1.218em; margin-top: 5px;"><br /></div>
<div><span style="font-family: arial,helvetica,sans-serif; font-size: 14px;">MESSAGE<br /><br /></span></div>#end
If Current_Customer__c is a Boolean, you don't check for "False" (definitely not with a capital F!).
You check for the two string values "1" for true or "" (the empty string) for false.
Also, don't use the :default= clause with Velocity tokens, use #if #else #end in the Velocity code itself.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please use syntax highlighting when posting code (in the Advanced Editor):
#if(${lead.Current_Customer__c} == "False")<div style="font-family: Arial, sans-serif; font-size: 16px; color: #464646; line-height: 1.218em; margin-top: 5px;"><br /></div>
<div><span style="font-family: arial,helvetica,sans-serif; font-size: 14px;">MESSAGE<br /><br /></span></div>#end
If Current_Customer__c is a Boolean, you don't check for "False" (definitely not with a capital F!).
You check for the two string values "1" for true or "" (the empty string) for false.
Also, don't use the :default= clause with Velocity tokens, use #if #else #end in the Velocity code itself.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry about that, first time poster. Thanks! That worked!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices