Email display issues on Outlook App on iPhone XS
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi!
I'm running into an email display issue with the Outlook App on the iPhone XS. Other versions of iPhone seem to display it fine.
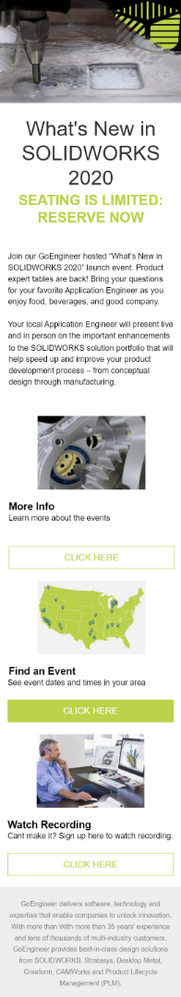
Incorrect:
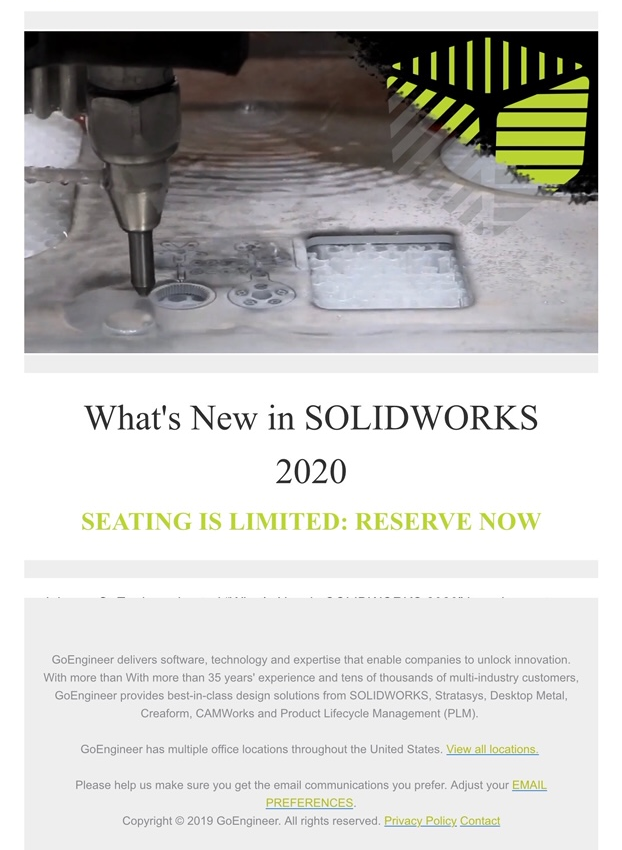
Correct:
As you can see, the footer seems to be covering almost everything under the hero and main title.
Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<!--[if gte mso 9]>
<xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml>
<![endif]-->
<!--Default Colors Begin - Use Find and Replace to update-->
<!--#acc436 (Color Band, Divider)-->
<!--rgb(232,126,0) (Button Color, Button Border Color)-->
<!--Default Colors End-->
<!--Global Variables Begin-->
<meta class="mktoColor" id="Email-BgColor" mktoname=" Email Background" default="#EEEEEE" />
<meta class="mktoColor" id="TextColor" mktoname="Text Color" default="#000000" />
<meta class="mktoList" id="TextFontFamily" mktoname="Text Font Family" default="Arial,Helvetica,sans-serif" values="Arial,Helvetica,sans-serif, Verdana, Geneva, sans-serif, Times New Roman, Times, serif" />
<meta class="mktoColor" id="Header-BgColor" mktoname="Header Background" default="#FFFFFF" />
<meta class="mktoColor" id="Footer-BgColor" mktoname="Footer Background" default="#FFFFFF" />
<meta class="mktoColor" id="Footer-TextColor" mktoname="Footer Text Color" default="#8b8b8f" />
<meta class="mktoColor" id="Footer-LinkColor" mktoname="Footer Link Color" default="#ACC62D" />
<meta class="mktoNumber" id="Footer-SpaceTop" mktoname="Footer Space Top" default="20" min="0" max="50" step="1" />
<meta class="mktoNumber" id="Footer-SpaceBottom" mktoname="Footer Space Bottom" default="20" min="0" max="50" step="1" />
<!--Global Variables End-->
<!--Color Band Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="ColorBand-BgColor" mktoname="Color Band Color" default="#acc436" />
<meta mktomodulescope="true" class="mktoNumber" id="ColorBand-Height" mktoname="Color Band Height" default="10" min="0" max="45" step="1" />
<!--Color Band Module Variables End-->
<!--Hero w/ CTA Module Variables Begin-->
<meta mktomodulescope="true" class="mktoImg" id="HeroCTA-BgImage" mktoname="Background Image" default="https://na-ab26.marketo.com/rs/200-HHK-399/images/hero-bg-640x300.jpg" />
<meta mktomodulescope="true" class="mktoColor" id="HeroCTA-BgColor" mktoname="Background Color" default="#DDDDDD" />
<meta mktomodulescope="true" class="mktoColor" id="HeroCTA-Button-Color" mktoname="Button Color" default="#e87e00" />
<meta mktomodulescope="true" class="mktoList" id="HeroCTA-Button-Position" mktoname="Button Alignment" default="center" values="center,left" />
<meta mktomodulescope="true" class="mktoColor" id="HeroCTA-Button-BorderColor" mktoname="Button Border Color" default="#e87e00" />
<meta mktomodulescope="true" class="mktoNumber" id="HeroCTA-Button-Radius" mktoname="Button Corner Radius" default="3" min="0" max="20" step="1" units="px" />
<meta mktomodulescope="true" class="mktoColor" id="HeroCTA-Button-Text-Color" mktoname="Button #Button-Color
Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoString" id="HeroCTA-Button-Text" mktoname="Button Text" default="ACT NOW" />
<meta mktomodulescope="true" class="mktoString" id="HeroCTA-ButtonLink" mktoname="Button URL" default="https://mylink" />
<!--Hero w/ CTA Module Variables End-->
<!--Hero w/out CTA Module Variables Begin-->
<meta mktomodulescope="true" class="mktoImg" id="Hero-BgImage" mktoname="Background Image" default="https://na-ab26.marketo.com/rs/200-HHK-399/images/hero-bg-640x250.jpg" />
<meta mktomodulescope="true" class="mktoColor" id="Hero-BgColor" mktoname="Background Color" default="#DDDDDD" />
<!--Hero w/out CTA Module Variables End-->
<!--Banner Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Banner-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="Banner-top-space" mktoname="Top Space" default="0" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Banner-bottom-space" mktoname="Bottom Space" default="0" min="0" max="50" step="1" />
<!--Banner Module Variables End-->
<!--Photo Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Photo-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="Photo-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Photo-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<!--Photo Module Variables End-->
<!--Title Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Title-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="Title-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Title-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Title-space_below_main_title" mktoname="Space Below Main Title" default="20" min="0" max="50" step="1" />
<!--Title Module Variables End-->
<!--FreeText Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="FreeText-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="FreeText-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="FreeText-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<!--FreeText Module Variables End-->
<!--Button Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Button-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="Button-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Button-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Button-Color" mktoname="Button Color" default="#e87e00" />
<meta mktomodulescope="true" class="mktoString" id="Button-Width" mktoname="Button Width" default="auto" />
<meta mktomodulescope="true" class="mktoList" id="Button-Position" mktoname="Button Alignment" default="center" values="center,left,right" />
<meta mktomodulescope="true" class="mktoColor" id="Button-Border" mktoname="Button Border Color" default="#e87e00" />
<meta mktomodulescope="true" class="mktoNumber" id="Button-Radius" mktoname="Button Corner Radius" default="3" min="0" max="20" step="1" units="px" />
<meta mktomodulescope="true" class="mktoColor" id="Button-Text-Color" mktoname="Button Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoString" id="Button-Text" mktoname="Button Text" default="ACT NOW" />
<meta mktomodulescope="true" class="mktoString" id="Button-Link" mktoname="Button URL" default="https://mylink" />
<!--Button Module Variables End-->
<!--FreeText2Col Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="FreeText2Col-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="FreeText2Col-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="FreeText2Col-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<!--FreeText2Col Module Variables End-->
<!--FreeText3Col Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="FreeText3Col-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="FreeText3Col-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="FreeText3Col-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<!--FreeText3Col Module Variables End-->
<!--FreeTextWN Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="FreeTextWN-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="FreeTextWN-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="FreeTextWN-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<!--FreeTextWN Module Variables End-->
<!--VideoModule Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Video-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="Video-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Video-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<!--VideoModule Variables End-->
<!--Features2Col Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Features2Col-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="Features2Col-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Features2Col-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Features2Colspace-below-image" mktoname="Space Below Image" default="20" min="0" max="50" step="1" />
<!--Features2Col Module Variables End-->
<!--Features3Col Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Features3Col-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="Features3Col-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Features3Col-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Features3Colspace-below-image" mktoname="Space Below Image" default="20" min="0" max="50" step="1" />
<!--Features3Col Module Variables End-->
<!--Photos2Col Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Photos2Col-BgColor" mktoname="Background Color" default="#666666" />
<meta mktomodulescope="true" class="mktoNumber" id="Photos2Col-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Photos2Col-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Photos2Col-space-below-image" mktoname="Space Below Image" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Photos2Col-space-below-description" mktoname="Space Below Description" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Photos2Col-BoxLeft-BgColor" mktoname="Box Left Background Color" default="#CCCCCC" />
<meta mktomodulescope="true" class="mktoColor" id="Photos2Col-BoxRight-BgColor" mktoname="Box Right Background Color" default="#CCCCCC" />
<!--Photos2Col Module Variables End-->
<!--Photos3Col Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Photos3Col-BgColor" mktoname="Background Color" default="#666666" />
<meta mktomodulescope="true" class="mktoNumber" id="Photos3Col-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Photos3Col-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Photos3Col-space-below-image" mktoname="Space Below Image" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Photos3Col-space-below-description" mktoname="Space Below Description" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Photos3Col-BoxLeft-BgColor" mktoname="Left Box Background Color" default="#CCCCCC" />
<meta mktomodulescope="true" class="mktoColor" id="Photos3Col-BoxCenter-BgColor" mktoname="Center Box Right Background Color" default="#CCCCCC" />
<meta mktomodulescope="true" class="mktoColor" id="Photos3Col-BoxRight-BgColor" mktoname="Right Box Background Color" default="#CCCCCC" />
<!--Photos3Col Module Variables End-->
<!--Article Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Article-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="Article-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Article-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Article-space-below-image" mktoname="Space Below Image" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Article-space-below-article" mktoname="Space Below article" default="10" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Article-Button-Color" mktoname="Button Color" default="#e87e00" />
<meta mktomodulescope="true" class="mktoList" id="Article-Button-Position" mktoname="Button Alignment" default="left" values="left,center,right" />
<meta mktomodulescope="true" class="mktoNumber" id="Article-Button-Width" mktoname="Button Width" default="40" min="0" max="100" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Article-Button-Border" mktoname="Button Border Color" default="#e87e00" />
<meta mktomodulescope="true" class="mktoNumber" id="Article-Button-Radius" mktoname="Button Corner Radius" default="3" min="0" max="20" step="1" units="px" />
<meta mktomodulescope="true" class="mktoColor" id="Article-Button-Text-Color" mktoname="Button Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoString" id="Article-Button-Text" mktoname="Button Text" default="READ MORE" />
<meta mktomodulescope="true" class="mktoString" id="Article-Button-Link" mktoname="Button URL" default="https://mylink" />
<!--Article Module Variables End-->
<!--Article2Col Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Articles2Col-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="articles2col-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="articles2col-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles2Col-space-below-image" mktoname="Space Below Image" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles2Col-space-below-article" mktoname="Space Below Article" default="10" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Articles2Col-LButton-Color" mktoname="Left Button Color" default="#e87e00" />
<meta mktomodulescope="true" class="mktoList" id="Articles2Col-LButton-Position" mktoname="Left Button Alignment" default="left" values="left,center,right" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles2Col-LButton-Width" mktoname="Left Button Width" default="70" min="0" max="100" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Articles2Col-LButton-Border" mktoname="Left Button Border Color" default="#e87e00" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles2Col-LButton-Radius" mktoname="Left Button Corner Radius" default="3" min="0" max="20" step="1" units="px" />
<meta mktomodulescope="true" class="mktoColor" id="Articles2Col-LButton-Text-Color" mktoname="Left Button Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoString" id="Articles2Col-LButton-Text" mktoname="Left Button Text" default="READ MORE" />
<meta mktomodulescope="true" class="mktoString" id="Articles2Col-LButton-Link" mktoname="Left Button URL" default="https://mylink" />
<meta mktomodulescope="true" class="mktoColor" id="Articles2Col-RButton-Color" mktoname="Right Button Color" default="#e87e00" />
<meta mktomodulescope="true" class="mktoList" id="Articles2Col-RButton-Position" mktoname="Right Button Alignment" default="left" values="left,center,right" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles2Col-RButton-Width" mktoname="Right Button Width" default="70" min="0" max="100" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Articles2Col-RButton-Border" mktoname="Right Button Border Color" default="#e87e00" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles2Col-RButton-Radius" mktoname="Right Button Corner Radius" default="3" min="0" max="20" step="1" units="px" />
<meta mktomodulescope="true" class="mktoColor" id="Articles2Col-RButton-Text-Color" mktoname="Right Button Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoString" id="Articles2Col-RButton-Text" mktoname="Right Button Text" default="READ MORE" />
<meta mktomodulescope="true" class="mktoString" id="Articles2Col-RButton-Link" mktoname="Right Button URL" default="https://mylink" />
<!--Article2Col Module Variables End-->
<!--Article3Col Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Articles3Col-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles3Col-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles3Col-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles3Col-space-below-image" mktoname="Space Below Image" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles3Col-space-below-article" mktoname="Space Below Article" default="10" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Articles3Col-LButton-Color" mktoname="Left Button Color" default="#e87e00" />
<meta mktomodulescope="true" class="mktoList" id="Articles3Col-LButton-Position" mktoname="Left Button Alignment" default="left" values="left,center,right" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles3Col-LButton-Width" mktoname="Left Button Width" default="70" min="0" max="100" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Articles3Col-LButton-Border" mktoname="Left Button Border Color" default="#e87e00" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles3Col-LButton-Radius" mktoname="Left Button Corner Radius" default="3" min="0" max="20" step="1" units="px" />
<meta mktomodulescope="true" class="mktoColor" id="Articles3Col-LButton-Text-Color" mktoname="Left Button Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoString" id="Articles3Col-LButton-Text" mktoname="Left Button Text" default="READ MORE" />
<meta mktomodulescope="true" class="mktoString" id="Articles3Col-LButton-Link" mktoname="Left Button URL" default="https://mylink" />
<meta mktomodulescope="true" class="mktoColor" id="Articles3Col-CButton-Color" mktoname="Center Button Color" default="#e87e00" />
<meta mktomodulescope="true" class="mktoList" id="Articles3Col-CButton-Position" mktoname="Center Button Alignment" default="left" values="left,center,right" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles3Col-CButton-Width" mktoname="Center Button Width" default="70" min="0" max="100" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Articles3Col-CButton-Border" mktoname="Center Button Border Color" default="#e87e00" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles3Col-CButton-Radius" mktoname="Center Button Corner Radius" default="3" min="0" max="20" step="1" units="px" />
<meta mktomodulescope="true" class="mktoColor" id="Articles3Col-CButton-Text-Color" mktoname="Center Button Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoString" id="Articles3Col-CButton-Text" mktoname="Center Button Text" default="READ MORE" />
<meta mktomodulescope="true" class="mktoString" id="Articles3Col-CButton-Link" mktoname="Center Button URL" default="https://mylink" />
<meta mktomodulescope="true" class="mktoColor" id="Articles3Col-RButton-Color" mktoname="Right Button Color" default="#e87e00" />
<meta mktomodulescope="true" class="mktoList" id="Articles3Col-RButton-Position" mktoname="Right Button Alignment" default="left" values="left,center,right" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles3Col-RButton-Width" mktoname="Right Button Width" default="70" min="0" max="100" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Articles3Col-RButton-Border" mktoname="Right Button Border Color" default="#e87e00" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles3Col-RButton-Radius" mktoname="Right Button Corner Radius" default="3" min="0" max="20" step="1" units="px" />
<meta mktomodulescope="true" class="mktoColor" id="Articles3Col-RButton-Text-Color" mktoname="Right Button Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoString" id="Articles3Col-RButton-Text" mktoname="Right Button Text" default="READ MORE" />
<meta mktomodulescope="true" class="mktoString" id="Articles3Col-RButton-Link" mktoname="Right Button URL" default="https://mylink" />
<!--Article3Col Module Variables End-->
<!--Products2Col Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Products2Col-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="Products2Col-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Products2Col-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Products2Col-BoxLeft-BgColor" mktoname="Left Box Background Color" default="#CCCCCC" />
<meta mktomodulescope="true" class="mktoColor" id="Products2Col-BoxRight-BgColor" mktoname="Right Box Background Color" default="#CCCCCC" />
<meta mktomodulescope="true" class="mktoNumber" id="Products2Col-space-below-image" mktoname="Space Below Image" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Products2Col-space-below-description" mktoname="Space Below Description" default="10" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Products2Col-space-below-button" mktoname="Space Below Button" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Products2Col-LButton-Color" mktoname="Left Button Color" default="#e87e00" />
<meta mktomodulescope="true" class="mktoList" id="Products2Col-LButton-Position" mktoname="Left Button Alignment" default="center" values="center,left,right" />
<meta mktomodulescope="true" class="mktoNumber" id="Products2Col-LButton-Width" mktoname="Left Button Width" default="100" min="0" max="120" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Products2Col-LButton-Border" mktoname="Left Button Border Color" default="#e87e00" />
<meta mktomodulescope="true" class="mktoNumber" id="Products2Col-LButton-Radius" mktoname="Left Button Corner Radius" default="3" min="0" max="20" step="1" units="px" />
<meta mktomodulescope="true" class="mktoColor" id="Products2Col-LButton-Text-Color" mktoname="Left Button Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoString" id="Products2Col-LButton-Text" mktoname="Left Button Text" default="BUY NOW" />
<meta mktomodulescope="true" class="mktoString" id="Products2Col-LButton-Link" mktoname="Left Button URL" default="https://mylink" />
<meta mktomodulescope="true" class="mktoColor" id="Products2Col-RButton-Color" mktoname="Right Button Color" default="#e87e00" />
<meta mktomodulescope="true" class="mktoList" id="Products2Col-RButton-Position" mktoname="Right Button Alignment" default="center" values="center,left,right" />
<meta mktomodulescope="true" class="mktoNumber" id="Products2Col-RButton-Width" mktoname="Right Button Width" default="100" min="0" max="120" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Products2Col-RButton-Border" mktoname="Right Button Border Color" default="#e87e00" />
<meta mktomodulescope="true" class="mktoNumber" id="Products2Col-RButton-Radius" mktoname="Right Button Corner Radius" default="3" min="0" max="20" step="1" units="px" />
<meta mktomodulescope="true" class="mktoColor" id="Products2Col-RButton-Text-Color" mktoname="Right Button Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoString" id="Products2Col-RButton-Text" mktoname="Right Button Text" default="BUY NOW" />
<meta mktomodulescope="true" class="mktoString" id="Products2Col-RButton-Link" mktoname="Right Button URL" default="https://mylink" />
<!--Products2Col Module Variables End-->
<!--Products3Col Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Products3Col-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="Products3Col-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Products3Col-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Products3Col-BoxLeft-BgColor" mktoname="Left Box Background Color" default="#CCCCCC" />
<meta mktomodulescope="true" class="mktoColor" id="Products3Col-BoxCenter-BgColor" mktoname="Center Box Background Color" default="#CCCCCC" />
<meta mktomodulescope="true" class="mktoColor" id="Products3Col-BoxRight-BgColor" mktoname="Right Box Background Color" default="#CCCCCC" />
<meta mktomodulescope="true" class="mktoNumber" id="Products3Col-space-below-image" mktoname="Space Below Image" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Products3Col-space-below-description" mktoname="Space Below Description" default="10" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Products3Col-space-below-button" mktoname="Space Below Button" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Products3Col-LButton-Color" mktoname="Left Button Color" default="#e87e00" />
<meta mktomodulescope="true" class="mktoList" id="Products3Col-LButton-Position" mktoname="Left Button Alignment" default="center" values="center,left,right" />
<meta mktomodulescope="true" class="mktoNumber" id="Products3Col-LButton-Width" mktoname="Left Button Width" default="100" min="0" max="120" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Products3Col-LButton-Border" mktoname="Left Button Border Color" default="#e87e00" />
<meta mktomodulescope="true" class="mktoNumber" id="Products3Col-LButton-Radius" mktoname="Left Button Corner Radius" default="3" min="0" max="20" step="1" units="px" />
<meta mktomodulescope="true" class="mktoColor" id="Products3Col-LButton-Text-Color" mktoname="Left Button Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoString" id="Products3Col-LButton-Text" mktoname="Left Button Text" default="BUY NOW" />
<meta mktomodulescope="true" class="mktoString" id="Products3Col-LButton-Link" mktoname="Left Button URL" default="https://mylink" />
<meta mktomodulescope="true" class="mktoColor" id="Products3Col-CButton-Color" mktoname="Center Button Color" default="#e87e00" />
<meta mktomodulescope="true" class="mktoList" id="Products3Col-CButton-Position" mktoname="Center Button Alignment" default="center" values="center,left,right" />
<meta mktomodulescope="true" class="mktoNumber" id="Products3Col-CButton-Width" mktoname="Center Button Width" default="100" min="0" max="120" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Products3Col-CButton-Border" mktoname="Center Button Border Color" default="#e87e00" />
<meta mktomodulescope="true" class="mktoNumber" id="Products3Col-CButton-Radius" mktoname="Center Button Corner Radius" default="3" min="0" max="20" step="1" units="px" />
<meta mktomodulescope="true" class="mktoColor" id="Products3Col-CButton-Text-Color" mktoname="Center Button Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoString" id="Products3Col-CButton-Text" mktoname="Center Button Text" default="BUY NOW" />
<meta mktomodulescope="true" class="mktoString" id="Products3Col-CButton-Link" mktoname="Center Button URL" default="https://mylink" />
<meta mktomodulescope="true" class="mktoColor" id="Products3Col-RButton-Color" mktoname="Right Button Color" default="#e87e00" />
<meta mktomodulescope="true" class="mktoList" id="Products3Col-RButton-Position" mktoname="Right Button Alignment" default="center" values="center,left,right" />
<meta mktomodulescope="true" class="mktoNumber" id="Products3Col-RButton-Width" mktoname="Right Button Width" default="100" min="0" max="120" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Products3Col-RButton-Border" mktoname="Right Button Border Color" default="#e87e00" />
<meta mktomodulescope="true" class="mktoNumber" id="Products3Col-RButton-Radius" mktoname="Right Button Corner Radius" default="3" min="0" max="20" step="1" units="px" />
<meta mktomodulescope="true" class="mktoColor" id="Products3Col-RButton-Text-Color" mktoname="Right Button Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoString" id="Products3Col-RButton-Text" mktoname="Right Button Text" default="BUY NOW" />
<meta mktomodulescope="true" class="mktoString" id="Products3Col-RButton-Link" mktoname="Right Button URL" default="https://mylink" />
<!--Products2Col Module Variables End-->
<!--Testimonials2Col Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Testimonials2Col-BgColor" mktoname="Background Color" default="#CCCCCC" />
<meta mktomodulescope="true" class="mktoNumber" id="Testimonials2Col-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Testimonials2Col-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Testimonials2Col-space-below-image" mktoname="Space Below Image" default="20" min="0" max="50" step="1" />
<!--Testimonials2Col Module Variables End-->
<!--CTA Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="CTA-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="CTA-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="CTA-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="CTA-Button-Color" mktoname="Button Color" default="#e87e00" />
<meta mktomodulescope="true" class="mktoColor" id="CTA-Button-Border" mktoname="Button Border Color" default="#e87e00" />
<meta mktomodulescope="true" class="mktoNumber" id="CTA-Button-Radius" mktoname="Button Border Radius" default="3" min="0" max="20" step="1" units="px" />
<meta mktomodulescope="true" class="mktoColor" id="CTA-Button-Text-Color" mktoname="Button Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoString" id="CTA-Button-Text" mktoname="Button Text" default="ACT NOW" />
<meta mktomodulescope="true" class="mktoString" id="CTA-Button-Link" mktoname="Button URL" default="https://mylink" />
<!--CTA Module Variables End-->
<!--Divider Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Divider-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="Divider-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Divider-thickness" mktoname="Divider Thickness" default="3" min="0" max="20" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Divider-width" mktoname="Divider Width" default="80" min="0" max="100" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Divider-Color" mktoname="Divider Color" default="#acc436" />
<meta mktomodulescope="true" class="mktoNumber" id="Divider-bottom-space" mktoname="Bottom Space" default="20" min="0" max="45" step="1" />
<!--Divider Module Variables End-->
<!--Social Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Social-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="Social-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Social-bottom-space" mktoname="Bottom Space" default="20" min="0" max="45" step="1" />
<!--Social Module Variables End-->
<!--Other Meta Tags Begin-->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1" />
<meta name="robots" content="noindex,nofollow" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!--Other Meta Tags End-->
<!--[if mso]>
<style type='text/css'>
.primary-font {
font-family: Arial, sans-serif !important;
}
</style>
<![endif]-->
<!--[if mso]>
<style type='text/css'>
.secondary-font {
font-family: Arial, sans-serif !important;
}
</style>
<![endif]-->
<!--[if gte mso 9]>
<style type="text/css">
#hero .table3-3{
width: 100% !important;
}
</style>
<![endif]-->
<style>
/*startcommon*/
@media only screen and (max-width: 803px) {
.m_hero .background {
background-size: cover !important;
}
}
/*endcommon*/
</style>
<!--[if mso]>
<style>
.outlookbutton {
padding-left:60px !important
}
</style>
<![endif]-->
<style media="all">
/* CLIENT-SPECIFIC STYLES */
#outlook a {
padding: 0;
}
/* Force Outlook to provide a "view in browser" message */
.ReadMsgBody {
width: 100%;
}
.ExternalClass {
width: 100%;
}
/* Force Hotmail to display emails at full width */
.ExternalClass,
.ExternalClass p,
.ExternalClass span,
.ExternalClass font,
.ExternalClass td,
.ExternalClass div {
line-height: 100%;
}
/* Force Hotmail to display normal line spacing */
/* iOS BLUE LINKS */
@-ms-viewport {
width: device-width;
}
</style>
<style type="text/css">
html { -webkit-text-size-adjust:none; }
p {margin: 0 0 10px !important;padding: 0;}
body{font-family:Lato, Calibri, sans-serif;}
a[x-apple-data-detectors] {
color: inherit !important;
text-decoration: none !important;
font-size: inherit !important;
font-family: inherit !important;
font-weight: inherit !important;
line-height: inherit !important;
}
a{outline: none !important; text-decoration:none !important;}
@media only screen and (max-width: 640px){
.em_main_table {
width: 100% !important;
}
.em_spc_20 {
height: 20px !important;
}
.em_hide {
display: none !important;
}
.m_hero .background {
background-size: cover !important;
}
table[class="table600"] {
width: 450px !important;
}
*[class].main {width:100% !important;min-width:100% !important;}
*[class].inner_table{width:90% !important;min-width:90% !important;}
*[class].block{width:100% !important;margin:0 auto !important;padding:0 !important;display:block;}
*[class].center_align{text-align:center !important;margin:0 auto;}
*[class].left_align{text-align:left !important;}
*[class].padding_bottom{padding-bottom:20px !important;}
*[class].padding_top{padding-top:20px !important;}
*[class].image-width img{width:100% !important;height:auto !Important;}
*[class].line-height{line-height:36px !important;}
*[class].button_width{width:100% !important;}
*[class].Video img{max-width:100% !important;height:auto !Important;}
*[class].margin-top{margin-top:20px !important;}
*[class].float{float:none !important;margin-top:14px !Important;display:inline-block;}
*[class].button_width{width:100% !Important;}
}
@media only screen and (max-width: 479px){
.m_hero .background {
background-size: cover !important;
}
.em_spc_20 {
height: 20px !important;
}
.em_hide {
display: none !important;
}
.em_main_table {
width: 100% !important;
}
table[class="table600"] {
width: 290px !important;
}
*[class].main {width:100% !important;min-width:100% !important;}
*[class].inner_table{width:90% !important;min-width:90% !important;}
*[class].block{width:100% !important;margin:0 auto !important;padding:0 !important;display:block;}
*[class].center_align{text-align:center !important;margin:0 auto;}
*[class].left_align{text-align:left !important;}
*[class].padding_top{padding-top:20px !important;}
*[class].padding_bottom{padding-bottom:20px !important;}
*[class].image-width img{width:100% !important;height:auto !Important;}
*[class].img-width img{width:100% !important;height:auto !Important;}
*[class].line-height{line-height:36px !important;}
*[class].button_width{width:100% !important;}
*[class].Video img{max-width:100% !important;height:auto !Important;}
*[class].margin-top{margin-top:20px !important;}
*[class].float{float:none !important;margin-top:14px !Important;display:inline-block;}
*[class].button_width{width:100% !Important;}
}
</style>
</head>
<bodystyle="background-color:${Email-BgColor};margin-bottom: 0; -webkit-text-size-adjust: 100%; padding-bottom: 0; min-width: 100%; margin-top: 0; margin-right: 0; -ms-text-size-adjust: 100%; margin-left: 0; padding-top: 0; padding-right: 0; padding-left: 0; width: 100%;">
<!--Outer table START-->
<table border="0" cellpadding="0" cellspacing="0" width="100%"style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;margin:0 auto;">
<tbody>
<tr>
<td class="outer" valign="top"style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<!--Header starts-->
<table width="640" class="main"style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; margin:0 auto; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td bgcolor="${Header-BgColor}"style="border-collapse:collapse; background-color:${Header-BgColor};">
<table class="inner_table"style="margin:0 auto;width:600px;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<!--Extra Space-->
<tbody>
<tr>
<td height="15"style="line-height:1px;font-size:1px;"> </td>
</tr>
<tr>
<td width="98%" class="center_align padding_bottom" valign="top" align="left">
<div class="mktoImg" id="Logo" mktoname="Logo">
<img alt="GoEngineer" border="0" src="https://create.goengineer.com/rs/475-WOC-988/images/logo1.png" />
</div> </td>
</tr>
<!--Extra Space-->
<tr>
<td height="15"style="line-height:1px;font-size:1px;"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<!--Header ends-->
<table class="main" width="640" align="center" id="boxing" border="0" cellpadding="0" cellspacing="0"style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;margin:0 auto;min-width:640px;">
<tbody>
<tr>
<td class="mktoContainer boxedbackground" id="module-wrapper"style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="mktoModule" id="Banner"style=" -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" mktoname="Banner">
<tbody>
<tr>
<td valign="top" bgcolor="${Banner-BgColor}">
<table class="main"style="width: 640px; margin: 0 auto; border-collapse: collapse;" align="center" cellpadding="0" cellspacing="0" width="640">
<tbody>
<!--Extra space-->
<tr>
<tdstyle="line-height: 1px; font-size: 0px;" height="${Banner-top-space}"> </td>
</tr>
<tr>
<td align="center" class="image-width"style="font-size: 1px;line-height: 1px;">
<div class="mktoImg" id="Banner2" mktoname="Banner Image" mktolockimgsize="true">
<a href="https://create.goengineer.com/solidworks-2020-launch-events.html" target="_blank"><img src="https://create.goengineer.com/rs/475-WOC-988/images/SWK Rollout 2020 Marketo landing page hero image 3 %28002%29.jpg" width="640" alt="Solidworks 2020 Launch Events"style="" /></a>
</div> </td>
</tr>
<!--Extra space-->
<tr>
<tdstyle="line-height: 1px; font-size: 0px;" height="${Banner-bottom-space}"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<table class="mktoModule" id="Title"style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" mktoname="Title">
<tbody>
<tr>
<td bgcolor="${Title-BgColor}"style="background-color:${Title-BgColor}">
<table class="inner_table"style="width: 600px; margin: 0 auto; text-align: center; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<!--Extra space-->
<tbody>
<tr>
<tdstyle="line-height: 1px; font-size: 1px;" height="${Title-top-space}"> </td>
</tr>
<tr>
<tdstyle="font-size:20px; color:${TextColor}; font-family:${TextFontFamily}; mso-line-height-rule: exactly; line-height:26px;" valign="top">
<div id="titlesec-main-title" class="mktoText" mktoname="Main Title">
<table width="100%">
<tbody>
<tr align="middle">
<td align="middle"><spanstyle="font-size: 36px; color: #313131; font-weight: 400; line-height: 1.2em;">What's New in SOLIDWORKS 2020</span></td>
</tr>
<tr align="middle">
<td align="middle"><spanstyle="font-size: 25px; line-height: 1.2em; text-transform: uppercase; font-weight: bold; color: #bad532;">Seating is Limited: Reserve Now</span></td>
</tr>
</tbody>
</table>
</div> </td>
</tr>
<!--Extra space-->
<tr>
<tdstyle="line-height: 1px; font-size: 1px;" height="${Title-space_below_main_title}"> </td>
</tr>
<tr>
<tdstyle="font-size:14px; color:${TextColor}; font-family:${TextFontFamily}; mso-line-height-rule: exactly; line-height: 20px;" valign="top">
<div id="titlesec-main-sub-title" class="mktoText" mktoname="Main Sub Title"></div> </td>
</tr>
<!--Extra space-->
<tr>
<tdstyle="line-height: 1px; font-size: 1px;" height="${Title-bottom-space}"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<table class="mktoModule" id="FreeText"style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" mktoname="Free Text">
<tbody>
<tr>
<td bgcolor="${FreeText-BgColor}"style="background-color:${FreeText-BgColor}">
<table class="inner_table"style="width: 600px; margin: 0 auto; text-align: center; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<!--Extra space-->
<tbody>
<tr>
<tdstyle="line-height: 1px; font-size: 1px;" height="${FreeText-top-space}"> </td>
</tr>
<tr>
<tdstyle="font-size:14px; color:${TextColor}; font-family:${TextFontFamily}; mso-line-height-rule: exactly; line-height:20px;text-align:left;" valign="top">
<div id="FreeTextContent" class="mktoText" mktoname="FreeTextContent">
<p>Join our GoEngineer hosted “What’s New in SOLIDWORKS 2020” launch event. Product expert tables are back! Bring your questions for your favorite Application Engineer as you enjoy food, beverages, and good company. <br /><br /> Your local Application Engineer will present live and in person on the important enhancements to the SOLIDWORKS solution portfolio that will help speed up and improve your product development process – from conceptual design through manufacturing. </p>
</div> </td>
</tr>
<!--Extra space-->
<tr>
<tdstyle="line-height: 1px; font-size: 1px;" height="${FreeText-bottom-space}"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<table class="mktoModule" id="Articles3Colabc53252-1992-40e7-8c36-f641064016ad"style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" mktoname="Articles - 3 Columns">
<tbody>
<tr>
<td bgcolor="${Articles3Col-BgColor}" valign="top"style="background-color:${Articles3Col-BgColor};">
<table class="inner_table"style="width: 600px; margin: 0 auto; text-align: center; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<!--Extra space-->
<tbody>
<tr>
<td colspan="5"style="line-height: 1px; font-size: 1px;" height="${Articles3Col-top-space}"> </td>
</tr>
<tr>
<td class="block" width="190" valign="top"style="width:190px;">
<table cellpadding="0" cellspacing="0" width="100%" border="0">
<tbody>
<tr>
<!--image-width:190px;height:130px-->
<td class="center_align" valign="top">
<div id="Articles3ColLImgabc53252-1992-40e7-8c36-f641064016ad" mktoname="Articles3ColLImg" class="mktoImg" mktolockimgsize="true">
<a href="https://create.goengineer.com/solidworks-2020-launch-events.html" target="_blank"><img src="https://create.goengineer.com/rs/475-WOC-988/images/SW Launch LP 190x130.png" width="190" alt="SW Launch LP 190x130.png"style="" /></a>
</div> </td>
</tr>
<!--Extra space-->
<tr>
<tdstyle="line-height: 1px; font-size: 1px;" height="${Articles3Col-space-below-image}"> </td>
</tr>
<tr>
<td valign="top"style="font-size:14px; color:${TextColor}; font-family:${TextFontFamily}; mso-line-height-rule: exactly; line-height:20px;text-align:left;">
<div id="Articles3ColLBodyabc53252-1992-40e7-8c36-f641064016ad" class="mktoText" mktoname="Articles3ColLBody">
<div>
<spanstyle="font-size: 18px;"><strong>More Info</strong></span>
</div>
<p>Learn more about the events<br /><br /></p>
</div> </td>
</tr>
<!--Extra space-->
<tr>
<tdstyle="line-height: 1px; font-size: 1px;" height="${Articles3Col-space-below-article}"> </td>
</tr>
<!--CTA button-->
<tr>
<td valign="top">
<div class="mktoText" mktoname="Button" id="Articles3ColL-buttonabc53252-1992-40e7-8c36-f641064016ad">
<table class="button_width"style="margin:0 auto;width:${Articles3Col-LButton-Width}%;" align="${Articles3Col-LButton-Position}" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<tdstyle="background-color: ${Articles3Col-LButton-Color}; border:1px solid ${Articles3Col-LButton-Border};border-radius:${Articles3Col-LButton-Radius};font-family:${TextFontFamily}; font-size: 16px; mso-line-height-rule: exactly; line-height:22px ; text-align: center; vertical-align: middle; color: ${Articles3Col-LButton-Text-Color}; display: block; padding:8px 12px;" valign="middle"> <astyle="text-decoration: none; color: ${Articles3Col-LButton-Text-Color} !important;outline: none;" href="${Articles3Col-LButton-Link}"> <spanstyle="color:${Articles3Col-LButton-Text-Color};">${Articles3Col-LButton-Text}</span> </a> </td>
</tr>
</tbody>
</table>
</div> </td>
</tr>
</tbody>
</table> </td>
<td class="block" width="20"style="font-size:1px;line-height:1px;"> </td>
<!--second col-->
<td class="block" width="190" valign="top"style="width:190px;">
<table cellpadding="0" cellspacing="0" width="100%" border="0">
<tbody>
<tr>
<!--image-width:190;height:130px-->
<td class="center_align padding_top" valign="top">
<div id="Articles3ColCImgabc53252-1992-40e7-8c36-f641064016ad" mktoname="Articles3ColCImg" class="mktoImg" mktolockimgsize="true">
<a href="https://create.goengineer.com/solidworks-2020-launch-events.html" target="_blank"><img src="https://create.goengineer.com/rs/475-WOC-988/images/SW Launch Locations All 190x130.png" width="190" alt="SW Launch Locations All 190x130.png"style="" /></a>
</div> </td>
</tr>
<!--Extra space-->
<tr>
<tdstyle="line-height: 1px; font-size: 1px;" height="${Articles3Col-space-below-image}"> </td>
</tr>
<tr>
<td valign="top"style="font-size:14px; color:${TextColor}; font-family:${TextFontFamily}; mso-line-height-rule: exactly; line-height:20px;text-align:left;">
<div id="Articles3ColCBodyabc53252-1992-40e7-8c36-f641064016ad" class="mktoText" mktoname="Articles3ColCBody">
<div>
<spanstyle="font-size: 18px;"><strong>Find an Event</strong></span>
</div>
<p>See event dates and times in your area</p>
</div> </td>
</tr>
<!--Extra space-->
<tr>
<tdstyle="line-height: 1px; font-size: 1px;" height="${Articles3Col-space-below-article}"> </td>
</tr>
<!--CTA button-->
<tr>
<td valign="top">
<div class="mktoText" mktoname="Button" id="article3colC-buttonabc53252-1992-40e7-8c36-f641064016ad">
<table class="button_width"style="margin:0 auto;width:${Articles3Col-CButton-Width}%;" align="${Articles3Col-CButton-Position}" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<tdstyle="background-color: ${Articles3Col-CButton-Color}; border:1px solid ${Articles3Col-CButton-Border};border-radius:${Articles3Col-CButton-Radius};font-family:${TextFontFamily}; font-size: 16px; mso-line-height-rule: exactly; line-height:22px ; text-align: center; vertical-align: middle; color: ${Articles3Col-CButton-Text-Color}; display: block; padding:8px 12px;" valign="middle"> <astyle="text-decoration: none; color: ${Articles3Col-CButton-Text-Color} !important;outline: none;" href="${Articles3Col-CButton-Link}"> <spanstyle="color:${Articles3Col-CButton-Text-Color};">${Articles3Col-CButton-Text}</span> </a> </td>
</tr>
</tbody>
</table>
</div> </td>
</tr>
</tbody>
</table> </td>
<td class="block" width="20"style="font-size:1px;line-height:1px;"> </td>
<!--Third col-->
<td class="block" width="190" valign="top"style="width:190px;">
<table cellpadding="0" cellspacing="0" width="100%" border="0">
<tbody>
<tr>
<!--image-width:190;height:130px-->
<td class="center_align padding_top" valign="top">
<div id="Articles3ColRImgabc53252-1992-40e7-8c36-f641064016ad" mktoname="Articles3ColRImg" class="mktoImg" mktolockimgsize="true">
<a href="https://create.goengineer.com/solidworks-2020-launch-events.html#watch" target="_blank"><img src="https://create.goengineer.com/rs/475-WOC-988/images/SW Launch Recording 190x130.png" width="190" alt="SW Launch Recording 190x130.png"style="" /></a>
</div> </td>
</tr>
<!--Extra space-->
<tr>
<tdstyle="line-height: 1px; font-size: 1px;" height="${Articles3Col-space-below-image}"> </td>
</tr>
<tr>
<td valign="top"style="font-size:14px; color:${TextColor}; font-family:${TextFontFamily}; mso-line-height-rule: exactly; line-height:20px;text-align:left;">
<div id="Articles3ColRBodyabc53252-1992-40e7-8c36-f641064016ad" class="mktoText" mktoname="Articles3ColRBody">
<div>
<spanstyle="font-size: 18px;"><strong>Watch Recording</strong></span>
</div>
<p>Cant make it? Sign up here to watch recording.</p>
</div> </td>
</tr>
<!--Extra space-->
<tr>
<tdstyle="line-height: 1px; font-size: 1px;" height="${Articles3Col-space-below-article}"> </td>
</tr>
<!--CTA button-->
<tr>
<td valign="top">
<div class="mktoText" mktoname="Button" id="article3colR-buttonabc53252-1992-40e7-8c36-f641064016ad">
<table class="button_width"style="margin:0 auto;width:${Articles3Col-RButton-Width}%;" align="${Articles3Col-RButton-Position}" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<tdstyle="background-color: ${Articles3Col-RButton-Color}; border:1px solid ${Articles3Col-RButton-Border};border-radius:${Articles3Col-RButton-Radius};font-family:${TextFontFamily}; font-size: 16px; mso-line-height-rule: exactly; line-height:22px ; text-align: center; vertical-align: middle; color: ${Articles3Col-RButton-Text-Color}; display: block; padding:8px 12px;" valign="middle"> <astyle="text-decoration: none; color: ${Articles3Col-RButton-Text-Color} !important;outline: none;" href="${Articles3Col-RButton-Link}"> <spanstyle="color:${Articles3Col-RButton-Text-Color};">${Articles3Col-RButton-Text}</span> </a> </td>
</tr>
</tbody>
</table>
</div> </td>
</tr>
</tbody>
</table> </td>
<!--Extra space-->
</tr>
<tr>
<td colspan="5"style="line-height: 1px; font-size: 1px;" height="${Articles3Col-bottom-space}"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<!--Outer table End-->
<!--Footer Begin-->
<table class="main"style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;margin:0 auto;" align="center" border="0" cellpadding="0" cellspacing="0" width="640">
<tbody>
<tr>
<td bgcolor="#EEEEEE"style="border-collapse:collapse; background-color:#EEEEEE;">
<table class="inner_table"style="margin:0 auto;width:600px;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<!--Extra Space-->
<tbody>
<tr>
<td height="${Footer-SpaceTop}"style="line-height:1px;font-size:1px;"> </td>
</tr>
<tr>
</tr>
<tr>
<td valign="top"style="font-size:12px; color:${Footer-TextColor}; font-family:${TextFontFamily}; mso-line-height-rule: exactly; line-height:20px;text-align:center;">
<div class="mktoText" mktoname="Address" id="Address">
<div>
GoEngineer delivers software, technology and expertise that enable companies to unlock innovation. With more than With more than 35 years' experience and tens of thousands of multi-industry customers, GoEngineer provides best-in-class design solutions from SOLIDWORKS, Stratasys, Desktop Metal, Creaform, CAMWorks and Product Lifecycle Management (PLM).
<br />
<br /> GoEngineer has multiple office locations throughout the United States.
<astyle="text-decration:none;color:#B4BD00" href="https://www.goengineer.com/locations/">View all locations.</a>
<br />
<br />Please help us make sure you get the email communications you prefer. Adjust your
<astyle="text-decration:none;color:#B4BD00" href="https://create.goengineer.com/email-preferences.html" target="_blank">EMAIL PREFERENCES</a>.
</div>
</div> </td>
</tr>
<tr>
<td valign="top"style="font-size:12px; color:${Footer-TextColor}; font-family:${TextFontFamily}; mso-line-height-rule: exactly; line-height:20px;text-align:center;">
<div class="mktoText" mktoname="Links" id="Links">
<divstyle="padding-top: 20px;">
Copyright 2019 GoEngineer. All rights reserved.
<astyle="text-decration:none;color:#B4BD00" href="https://www.goengineer.com/privacy-policy/">Privacy Policy</a>
<astyle="text-decration:none;color:#B4BD00" href="https://www.goengineer.com/contact/">Contact</a>
</div>
</div> </td>
</tr>
<!--Extra Space-->
<tr>
<td height="${Footer-SpaceBottom}"style="line-height:1px;font-size:1px;"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<!--Footer End-->
</body>
</html>Has anybody else run into a similar issue and found a workaround?
Thanks!
- Labels:
-
Email Marketing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Kana,
Please try adding the following sections in your HTML code to make it responsive in Outlook versions:
- I see the mso code is missing from the css, which is needed for the font to render in outlook versions.
- For mobile versions of smaller screens, the media query/ CSS code is missing from your HTML.
You may need an HTML expert to help you with the responsive coding.
Example of CSS code for outlook specifications:
<!--[if mso]>
<style> body,table tr,table td,a, p, span,table.MsoNormalTable { font-family:Arial, Helvetica, sans-serif !important; font-size:14px!important; }</style>
<![endif]-->
Hope it helps you to troubleshoot the issues here!
Thanks,
Nongalei
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Kana,
There's several things to unpack here in this code:
- One of the first things that jumped out to me was your CSS order—you generally want your MSO declarations under your normal declarations.
- Most of the selectors here are written in an older style that was previously needed for Yahoo, but no longer needed--and more importantly, when they're marked up this way, they cause any rules written that way to fail for Gmail/Gmail App. Essentially, you want to translate selectors like table[class="table600"] to table.table600 , *[class].main to .main, etc. If these are being used, they'll cause everything inside that <style> block to be ignored. Thus, you want to avoid using them where you can and when they're truly necessary, place inside separate style blocks.
- Because you are using a custom web font by default and not providing a proper backup, Outlook is failing and defaulting back to Times New Roman. If Outlook doesn't know the font, it won't go further down the family list. Adding the style property mso-generic-font-family:swiss; will force it to default to sans-serif instead.
I can't tell exactly why the responsive design isn't being honored as the parent tags look correct and debugging it would take a chunk of time, but I hope that at least helps you get on the right path.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Kana,
Can you please make sure the HTML is readable by using the Syntax Highlighter => HTML/XML option - You will need to edit your post to make this change. This will make it easier for people to work out what is happening within your email.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh yes, of course. It's all in. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Kana.
I don't see any major structural issues, but there are email developers here who are far better than I at spotting such things.
What I have noted, however, is that every style tag within the email is set up incorrectly which will be causing some of the formatting display issues you are seeing.
e.g.
<divstyle="padding-top: 20px;">should be
<div style="padding-top: 20px;">- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh weird, I did a quick find all and didn't get any without a space in my code. Looks like some odd glitch in the forum tool because I tried to re-paste my code and then manually add in the space but it just disappears after I update my post.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry, I didn't know how to do that before. Does it look better now?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Kana.
Can you please make sure you've pasted in the HTML and CSS for the whole email? Your snippet is only part of the body and the issue may sit outside of this.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices