Re: Editing Landing Page
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello there,
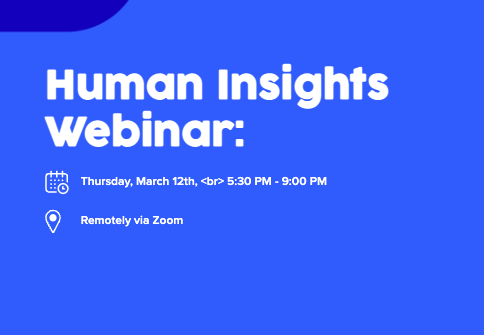
I am trying to edit a Landing Page, below is the screenshot of the original LP
For this Above LP, I want it to be like below;
Human Insights Webinar:
In your customer's shoes. How to Get Access to the Perspectives That Matter
I am trying to add this extra CSS code into the Meta Tag Custom HTML section.
<style>
h1 {position:relative;
}
h1:after {
padding-top: 10px;
font-size: 20px;
line-height: 20px;
color: white;
width: 100px;
height: 200px;
top:10px;
content: "In your customer's shoes. How to Get Access to the Perspectives That Matter"
}
@media screen and (max-width:480px){
font-size: 10px;
}
</style>
This code is making the Page look like below, It's not breaking the sentences. I want the line In Your Customer's to be after the main headline.
Can someone help me to solve this issue please.
Thank You!
Solved! Go to Solution.
- Labels:
-
landing page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In short, you'll want to display the ::after pseudo-element as a "block" to get it to break down to the next line -- the same way that divs stack up in a layout (b/c their default display is usually set to "block"). Adding the display CSS should work this out for you, but I also worked the CSS a little to optimize it and included some notes in there for reference.
h1 {position:relative;}
h1:after {
display:block; /* move :after below h1 */
padding-top: 10px;
font-size: 10px; /* set mobile size here */
line-height: 20px;
color: white;
width: 100%; /* same width as h1 */
/* removed height | prefer line-height, padding, or margin to build height */
top:10px;
content: "In your customer's shoes. How to Get Access to the Perspectives That Matter"
}
/* prefer to write "mobile-first" CSS (above) and then use "min-width" breakpoints going up from mobile rather than "mobile-last" CSS (removed) using the "max-width" breakpoints */
@media screen and (min-width: 480px) {
h1::after {
font-size: 20px; /* set tablet and desktop font-size here */
}
}
A few things to notice:
1) The font-size is first set for mobile toward the top of the sheet. After that, we use a "min-width" media query to size UP the font for larger displays. Basically the thinking here is that a tablet or desktop are more "capable" than mobile so they do the work of responding rather than doing extra work on the mobile-side of things.
2) I set the width to 100% -- this should take the same width as the h1 element. You can set a fixed width if you prefer that for some reason, but it might be best to use "max-width" rather than "width" in that case.
3) I remove the "height" styles -- you can use line-height to increase the space between the lines, or padding/margin to increase the space around the text as needed.
Let me know if this works out on your end and/or if there's anything here you've got more questions on.
Thanks, and happy Friday 🙂
-Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In short, you'll want to display the ::after pseudo-element as a "block" to get it to break down to the next line -- the same way that divs stack up in a layout (b/c their default display is usually set to "block"). Adding the display CSS should work this out for you, but I also worked the CSS a little to optimize it and included some notes in there for reference.
h1 {position:relative;}
h1:after {
display:block; /* move :after below h1 */
padding-top: 10px;
font-size: 10px; /* set mobile size here */
line-height: 20px;
color: white;
width: 100%; /* same width as h1 */
/* removed height | prefer line-height, padding, or margin to build height */
top:10px;
content: "In your customer's shoes. How to Get Access to the Perspectives That Matter"
}
/* prefer to write "mobile-first" CSS (above) and then use "min-width" breakpoints going up from mobile rather than "mobile-last" CSS (removed) using the "max-width" breakpoints */
@media screen and (min-width: 480px) {
h1::after {
font-size: 20px; /* set tablet and desktop font-size here */
}
}
A few things to notice:
1) The font-size is first set for mobile toward the top of the sheet. After that, we use a "min-width" media query to size UP the font for larger displays. Basically the thinking here is that a tablet or desktop are more "capable" than mobile so they do the work of responding rather than doing extra work on the mobile-side of things.
2) I set the width to 100% -- this should take the same width as the h1 element. You can set a fixed width if you prefer that for some reason, but it might be best to use "max-width" rather than "width" in that case.
3) I remove the "height" styles -- you can use line-height to increase the space between the lines, or padding/margin to increase the space around the text as needed.
Let me know if this works out on your end and/or if there's anything here you've got more questions on.
Thanks, and happy Friday 🙂
-Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Put a <br> at the start of the content?
Or do the whole thing as a separate <p> rather than the after tag you're using currently?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tried putting a <br> before the tag. But it didn’t work out. I’m gonna try the <p> not sure it’s gonna work out tho. But I will update after trying out.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices