Editing Known HTML Form Area?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
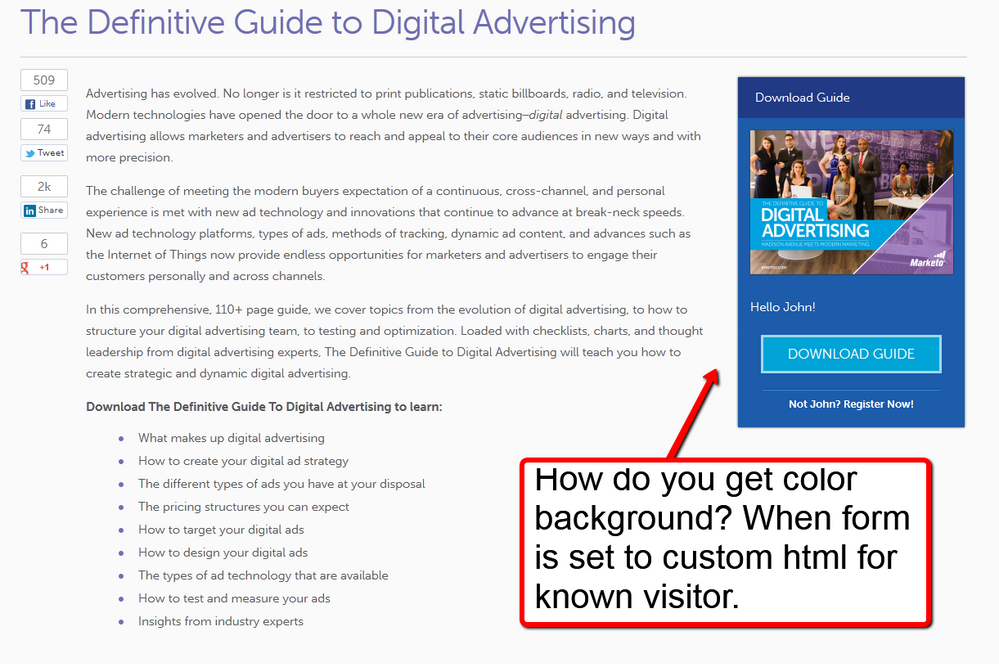
Can anyone help me with the HTML code needed to add a background color or border to the known visitor section of a form?
I really like what Marketo had done in this example but we currently don't have a developer on staff to figure out how.
I've tried adding basic HTML but Marketo seems to be stripping it out when I save it. Is this something that would require JS?
Thanks in advance for the help!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The class of the known lead box is "mktoTemplateBox" so you can just apply style to it, either in the custom CSS of your form, you in your landing page. For example, if you add this to your custom CSS, the box will be red:
.mktoTemplateBox{
background-color: red;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The class of the known lead box is "mktoTemplateBox" so you can just apply style to it, either in the custom CSS of your form, you in your landing page. For example, if you add this to your custom CSS, the box will be red:
.mktoTemplateBox{
background-color: red;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Kenny I can manage that amount of coding! Appreciate the info.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Take a look at this Docs page: Show Custom HTML Form for Known Leads - Marketo Docs - Product Docs
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices