Re: Editing a Table in an Email
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am trying to edit the column widths for a table I have built in an email. I have tried using the WYSIWYG editor and HTML and cannot get the column widths to adjust. Any tips on how I can adjust? Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Not sure if this helps, but I find it easier to edit the width of table columns by assigning them a percentage (%) in the WYSIWYG editor. Assigning specific table dimensions using pixels can be tricky if you're not very familiar with the email template.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, Tom. That is helpful. I didn't realize that was an option. Can I use it to adjust the width of an individual column? For example, in the table outlined in the HTML below, I want to expand the second column, column B, to shrink the first column, column A.
<p class="p1"> </p>
<table class="t1" cellspacing="0" cellpadding="0" width="789">
<tbody>
<tr>
<td class="td1" width="787" valign="middle">
<table class="t1" border="0" cellspacing="0" cellpadding="0" width="900">
<tbody>
<tr>
<td class="td2" valign="middle">
<p class="p2"> </p>
</td>
<td class="td3" valign="middle">
<table class="t2" cellspacing="0" cellpadding="0" width="720">
<tbody>
<tr>
<td style="width: 738px;" valign="top">
<table class="t3" cellspacing="0" cellpadding="0" width="576" align="center" height="1992">
<tbody>
<tr>
<td class="td4" valign="middle">
<p class="p3"> </p>
</td>
<td colspan="3" valign="middle">
<p><br /></p>
</td>
</tr>
<tr>
<td class="td4" valign="middle"></td>
<td class="td6" colspan="3" valign="middle">
<div><span style="font-family: tahoma, arial, helvetica, sans-serif; font-size: 12px;"><br /><br /></span></div>
<table border="0" cellspacing="0" cellpadding="0" width="560">
<tbody>
<tr>
<td style="border: 1px solid #7b7d84; width: 55px;">
<p><span style="font-family: tahoma, arial, helvetica, sans-serif;"><strong>A</strong></span></p>
</td>
<td style="border: 1px solid #7b7d84; width: 95px;">
<p><span style="font-family: tahoma, arial, helvetica, sans-serif;"><strong>B</strong></span></p>
</td>
<td style="border: 1px solid #7b7d84; width: 75px;">
<p><span style="font-family: tahoma, arial, helvetica, sans-serif;"><strong>C</strong></span></p>
</td>
<td style="border: 1px solid #7b7d84; width: 75px;">
<p><span style="font-family: tahoma, arial, helvetica, sans-serif;"><strong>D</strong></span></p>
</td>
</tr>
<tr>
<td style="border: 1px solid #7b7d84; width: 55px;"><span style="font-size: 12px; font-family: tahoma, arial, helvetica, sans-serif; color: black;">TEST</span></td>
<td style="border: 1px solid #7b7d84; width: 95px;"><span style="font-size: 12px; font-family: tahoma, arial, helvetica, sans-serif; color: black;">TEST</span></td>
<td style="border: 1px solid #7b7d84; width: 75px;"><span style="font-size: 12px; font-family: tahoma, arial, helvetica, sans-serif; color: black;">TEST</span></td>
<td style="border: 1px solid #7b7d84; width: 75px;">
<p><span style="font-size: 12px; font-family: tahoma, arial, helvetica, sans-serif; color: black;">TEST</span></p>
</td>
</tr>
<tr>
<td style="border: 1px solid #7b7d84; width: 55px;"><span style="font-size: 12px; font-family: tahoma, arial, helvetica, sans-serif; color: black;"><span style="color: black;">TEST</span></span></td>
<td style="border: 1px solid #7b7d84; width: 95px;"><span style="font-size: 12px; font-family: tahoma, arial, helvetica, sans-serif; color: black;">TEST</span></td>
<td style="border: 1px solid #7b7d84; width: 75px;"><span style="font-size: 12px; font-family: tahoma, arial, helvetica, sans-serif; color: black;">TEST</span></td>
<td style="border: 1px solid #7b7d84; width: 75px;">
<p><span style="font-size: 12px; font-family: tahoma, arial, helvetica, sans-serif; color: black;">TEST</span></p>
</td>
</tr>
<tr>
<td style="border: 1px solid #7b7d84; width: 55px;"><span style="font-size: 12px; font-family: tahoma, arial, helvetica, sans-serif; color: black;">TEST</span></td>
<td style="border: 1px solid #7b7d84; width: 95px;"><span style="font-size: 12px; font-family: tahoma, arial, helvetica, sans-serif; color: black;">TEST</span></td>
<td style="border: 1px solid #7b7d84; width: 75px;"><span style="font-size: 12px; font-family: tahoma, arial, helvetica, sans-serif; color: black;">TEST</span></td>
<td style="border: 1px solid #7b7d84; width: 75px;">
<p><span style="font-size: 12px; font-family: tahoma, arial, helvetica, sans-serif; color: black;">TEST</span></p>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="td4" valign="middle"></td>
<td class="td6" colspan="3" valign="middle"><hr />
<div><span style="font-size: 8px; font-family: tahoma, arial, helvetica, sans-serif;"> </span></div>
<div><span style="font-size: 8px; font-family: tahoma, arial, helvetica, sans-serif;" lang="EN-ZA"> </span></div>
<div><span style="font-size: 8px; font-family: tahoma, arial, helvetica, sans-serif;" lang="EN-ZA"> </span></div>
<div dir="ltr"><span style="font-size: 8px; font-family: tahoma, arial, helvetica, sans-serif;" dir="ltr"> </span></div>
<div><br /></div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<div id="_mcePaste" class="mcePaste" style="position: absolute; left: -10000px; top: 32.2222px; width: 1px; height: 1px; overflow: hidden;"><span style="font-size: 9pt; font-family: Arial, sans-serif;"> </span></div>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
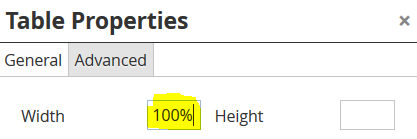
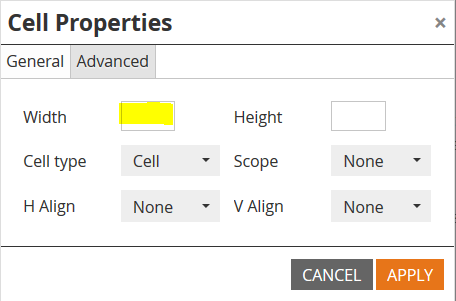
Try clicking inside the cell that makes up the first column, then click on Cell Properties where you can change to a percentage width (Screenshot is below). Repeat steps for the second column.
As an example, if the first column is 70%, then the second column would be 30%. The columns should equal 100% if you want them to fill out the entire body.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, Tom! I'll give it a shot.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you share the code of the table in the email? Once we look at the code, we can recommend the best way to fix the width of the columns.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Rachit - Here is the HTML for my email.
<p class="p1"> </p>
<table class="t1" cellspacing="0" cellpadding="0" width="789">
<tbody>
<tr>
<td class="td1" width="787" valign="middle">
<table class="t1" border="0" cellspacing="0" cellpadding="0" width="900">
<tbody>
<tr>
<td class="td2" valign="middle">
<p class="p2"> </p>
</td>
<td class="td3" valign="middle">
<table class="t2" cellspacing="0" cellpadding="0" width="720">
<tbody>
<tr>
<td style="width: 738px;" valign="top">
<table class="t3" cellspacing="0" cellpadding="0" width="576" align="center" height="1992">
<tbody>
<tr>
<td class="td4" valign="middle">
<p class="p3"> </p>
</td>
<td colspan="3" valign="middle">
<p><br /></p>
</td>
</tr>
<tr>
<td class="td4" valign="middle"></td>
<td class="td6" colspan="3" valign="middle">
<div><span style="font-family: tahoma, arial, helvetica, sans-serif; font-size: 12px;"><br /><br /></span></div>
<table border="0" cellspacing="0" cellpadding="0" width="560">
<tbody>
<tr>
<td style="border: 1px solid #7b7d84; width: 55px;">
<p><span style="font-family: tahoma, arial, helvetica, sans-serif;"><strong>A</strong></span></p>
</td>
<td style="border: 1px solid #7b7d84; width: 95px;">
<p><span style="font-family: tahoma, arial, helvetica, sans-serif;"><strong>B</strong></span></p>
</td>
<td style="border: 1px solid #7b7d84; width: 75px;">
<p><span style="font-family: tahoma, arial, helvetica, sans-serif;"><strong>C</strong></span></p>
</td>
<td style="border: 1px solid #7b7d84; width: 75px;">
<p><span style="font-family: tahoma, arial, helvetica, sans-serif;"><strong>D</strong></span></p>
</td>
</tr>
<tr>
<td style="border: 1px solid #7b7d84; width: 55px;"><span style="font-size: 12px; font-family: tahoma, arial, helvetica, sans-serif; color: black;">TEST</span></td>
<td style="border: 1px solid #7b7d84; width: 95px;"><span style="font-size: 12px; font-family: tahoma, arial, helvetica, sans-serif; color: black;">TEST</span></td>
<td style="border: 1px solid #7b7d84; width: 75px;"><span style="font-size: 12px; font-family: tahoma, arial, helvetica, sans-serif; color: black;">TEST</span></td>
<td style="border: 1px solid #7b7d84; width: 75px;">
<p><span style="font-size: 12px; font-family: tahoma, arial, helvetica, sans-serif; color: black;">TEST</span></p>
</td>
</tr>
<tr>
<td style="border: 1px solid #7b7d84; width: 55px;"><span style="font-size: 12px; font-family: tahoma, arial, helvetica, sans-serif; color: black;"><span style="color: black;">TEST</span></span></td>
<td style="border: 1px solid #7b7d84; width: 95px;"><span style="font-size: 12px; font-family: tahoma, arial, helvetica, sans-serif; color: black;">TEST</span></td>
<td style="border: 1px solid #7b7d84; width: 75px;"><span style="font-size: 12px; font-family: tahoma, arial, helvetica, sans-serif; color: black;">TEST</span></td>
<td style="border: 1px solid #7b7d84; width: 75px;">
<p><span style="font-size: 12px; font-family: tahoma, arial, helvetica, sans-serif; color: black;">TEST</span></p>
</td>
</tr>
<tr>
<td style="border: 1px solid #7b7d84; width: 55px;"><span style="font-size: 12px; font-family: tahoma, arial, helvetica, sans-serif; color: black;">TEST</span></td>
<td style="border: 1px solid #7b7d84; width: 95px;"><span style="font-size: 12px; font-family: tahoma, arial, helvetica, sans-serif; color: black;">TEST</span></td>
<td style="border: 1px solid #7b7d84; width: 75px;"><span style="font-size: 12px; font-family: tahoma, arial, helvetica, sans-serif; color: black;">TEST</span></td>
<td style="border: 1px solid #7b7d84; width: 75px;">
<p><span style="font-size: 12px; font-family: tahoma, arial, helvetica, sans-serif; color: black;">TEST</span></p>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="td4" valign="middle"></td>
<td class="td6" colspan="3" valign="middle"><hr />
<div><span style="font-size: 8px; font-family: tahoma, arial, helvetica, sans-serif;"> </span></div>
<div><span style="font-size: 8px; font-family: tahoma, arial, helvetica, sans-serif;" lang="EN-ZA"> </span></div>
<div><span style="font-size: 8px; font-family: tahoma, arial, helvetica, sans-serif;" lang="EN-ZA"> </span></div>
<div dir="ltr"><span style="font-size: 8px; font-family: tahoma, arial, helvetica, sans-serif;" dir="ltr"> </span></div>
<div><br /></div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<div id="_mcePaste" class="mcePaste" style="position: absolute; left: -10000px; top: 32.2222px; width: 1px; height: 1px; overflow: hidden;"><span style="font-size: 9pt; font-family: Arial, sans-serif;"> </span></div>
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices