Re: Dynamic location.href?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can I do some Javascript logic within this example code (below) to send a user to 1 of 3 external landing pages after filling out a Marketo form?
MktoForms2.loadForm("//app-sjst.marketo.com", "785-UHP-775", 1057, function(form) {
//Add an onSuccess handler
form.onSuccess(function(values, followUpUrl) {
// Take the lead to a different page on successful submit, ignoring the form's configured followUpUrl
location.href = "https://google.com/?q=marketo+forms+v2+examples";
// Return false to prevent the submission handler continuing with its own processing
return false;
});
});
Further description of my scenario: I have a Marketo form embedded on an external landing page and, depending on which boxes are check, want to send them to 1 of 3 follow-up pages. Basically,
1 . If some of the first four options are checked, go to one page
2. If all of the first four options are check, go to another
3. Else, go to the third page.
form.onSuccess(function(values, followUpURL) {
var $jQ = jQuery.noConflict();
$jQ(document).ready(function() {
var unsubscribed = $jQ('#Unsubscribed').attr('value');
var subscriptionUpdates = $jQ('#subscriptionUpdates').attr('value');
var subscriptionNewsletter = $jQ('#subscriptionNewsletter').attr('value');
var subscriptionEvents = $jQ('#subscriptionEvents').attr('value');
var subscriptionWebinars = $jQ('#subscriptionWebinars').attr('value');
});
if (subscriptionUpdates === 'yes' || subscriptionNewsletter === 'yes' || subscriptionEvents === 'yes' || subscriptionWebinars === 'yes') {
location.href = "/email-preferences-some";
}
else if (subscriptionUpdates === 'yes' && subscriptionNewsletter === 'yes' && subscriptionEvents === 'yes' && subscriptionWebinars === 'yes') {
location.href = "/email-preferences-all";
}
else {
location.href = "/email-preferences-unsubscribed";
}
return false;
});
});
</script>
The result of this code is that, on form submission, it goes to the else and no matter what I check, goes to /email-preferences-unsubscribed.
Main question: is there a better way to be accomplishing this? And if this is sound, why does the above not work? Really appreciate any help!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You must not use jQuery (or even plain DOM) selectors to get field values from Marketo forms. The results will be unreliable.
More important, the values object (first argument) is right there for you to use in onSuccess, which always contains the submitted values.
Examining the code, you have an unreachable else {} branch because you check the ors (||) before you check the ands (&&). That is:
if ( a || b || c) {
// case 1
} else if ( a && b && c ) {
// case 2
}
This code can never reach case 2 because if either a or b or c is true, that matches case 1.
You haven't provided a link to your running form (I can double-check it if you do) but based on your excerpt, you want this:
form.onSuccess(function(values,followUpURL){
var subFields = [
'subscriptionUpdates',
'subscriptionNewsletter',
'subscriptionEvents',
'subscriptionWebinars'
],
subValues = subFields.map(function(field){ return values[field]; }),
subsAllYes = subValues.every(function(val){ return val == 'yes'; }),
subsSomeYes = subValues.some(function(val){ return val == 'yes'; });
if (subsAllYes) {
location.href = "/email-preferences-all";
} else if (subsSomeYes) {
location.href = "/email-preferences-some";
} else {
location.href = "/email-preferences-unsubscribed";
}
return false;
})
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You must not use jQuery (or even plain DOM) selectors to get field values from Marketo forms. The results will be unreliable.
More important, the values object (first argument) is right there for you to use in onSuccess, which always contains the submitted values.
Examining the code, you have an unreachable else {} branch because you check the ors (||) before you check the ands (&&). That is:
if ( a || b || c) {
// case 1
} else if ( a && b && c ) {
// case 2
}
This code can never reach case 2 because if either a or b or c is true, that matches case 1.
You haven't provided a link to your running form (I can double-check it if you do) but based on your excerpt, you want this:
form.onSuccess(function(values,followUpURL){
var subFields = [
'subscriptionUpdates',
'subscriptionNewsletter',
'subscriptionEvents',
'subscriptionWebinars'
],
subValues = subFields.map(function(field){ return values[field]; }),
subsAllYes = subValues.every(function(val){ return val == 'yes'; }),
subsSomeYes = subValues.some(function(val){ return val == 'yes'; });
if (subsAllYes) {
location.href = "/email-preferences-all";
} else if (subsSomeYes) {
location.href = "/email-preferences-some";
} else {
location.href = "/email-preferences-unsubscribed";
}
return false;
})
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
We've created a single demo form that we'd like to use across our site. We have 25 different product demo pages, and each page has "Take Demo" CTAs for a unique product. We created a hidden field called "LastFormURL" that was intended to pre-fill the URL of the page the user clicked the "Take Demo" button on.
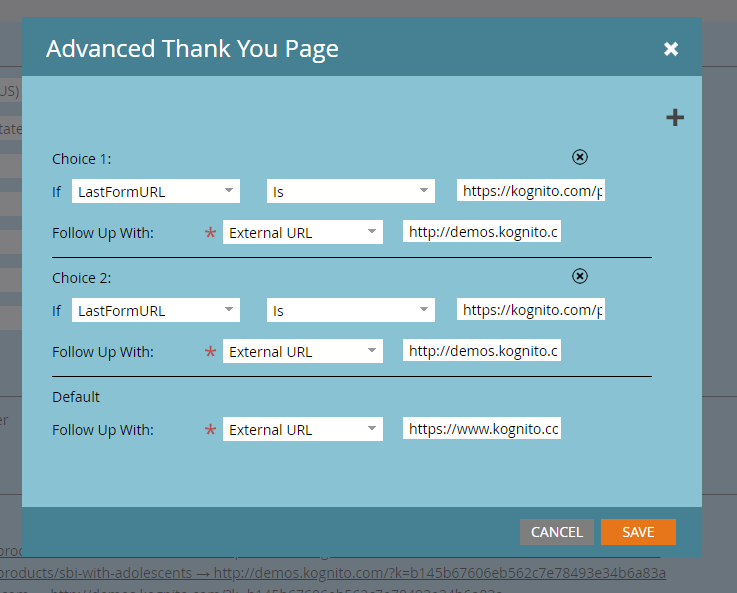
Then, on Form Settings, we set up the logic like this:
If LastFormURL is https://kognito.com/products/sbi-skills-assessment
Follow Up With External URL http://demos.kognito.com/?k=a7647e66fe2c80d59e7e2894f2a72999
We would like to have 25 different choices here (one for each product page and have the "follow up with" step be the correcting demo URL. If nothing matches, we have the default External URL redirecting to the homepage.
When testing, our form submissions have all been taking us to the homepage. It doesn't seem to be capturing our LastFormURL in time for the logic to work.
Your solution from Dec 1, 2017 9:29 PM looks like our use case, but we're not sure how to set it up, given our use case.
Would you be able to provide us with some guidance?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You aren't adding the LastFormURL to all your forms.
You should have your code in a global whenReady block, not in individual onReady listeners:
MktoForms2.whenReady(function(form){
form.addHiddenFields({ LastFormURL : document.location.href });
});
If you have more questions, please open a new thread in Products.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks so much Sanford Whiteman! Appears to be working like a charm. Really appreciate the help and also the info about what not to do.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Cool, if you could mark my answer as Correct when you get a chance to help future searches...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford Whiteman,
The code you provided above has been working awesomely, but we've retooled things a bit to write values from a native form to a hidden Marketo form and I can't get the dynamic redirect working. It's getting into the function, but not reading either the "if" or "else if" statement as "yes" so just goes to the "else" condition. No errors and it's apparently getting into the loop, just seems like the methods of .every and .some aren't working.
Mind taking a look at this page and letting me know what's amiss?
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Because your new code is using the strings "true" and "false" (note: not Boolean true or false) which won't match the strings "yes" or "no".
Marketo will accept either variant (confusingly) but will use "yes" and "no" internally.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ah ha! That makes a lot of sense. Switched the values to "true" and it's working like a charm. Thank you very much!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices