Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
Dynamic Content in an email with Data Variables
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
02-06-2015
05:19 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-06-2015
05:19 AM
Does anybody know if you acan use dynamic content based of field data instead of segments. The only reason why I ask is that you are only allowed a certain amout of segments and I see us over exceeding that number over the course of the year as we want to do numers emails with cynamic content.
5 REPLIES 5
Anonymous
Not applicable
02-06-2015
11:53 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-06-2015
11:53 AM
@Edward -- you consistently give tons of ideas I wish I had thought of! Great post.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-06-2015
11:17 AM
Hey Randall:
Dynamic content! There are lots of ways to do it. Here are some:
Each of those options has its own pros and cons.
Dynamic Snippets
Not incredibly scalable, in my opinion. If you're changing the content of these snippets frequently, these end up being very painful for every iteration. You have to go into the snippet, update the values for each segmentation, and then every single child landing page/email gets thrown into draft mode, which you have to update manually. Best use case is for a dynamic offer on a thank-you page tailored to a specific segment, because the formatting of those rarely change, and it's rather easy to add that once or twice. These are mostly designed to be staticly dynamic (hah), meaning that a lead isn't expected to move from one segment to another over the course of its life. Imagine you're using it to target when a lead fits into a piece of a pie, and doesn't want to change pieces of pie very frequently over its life.
Lead Fields containing dynamic information
You can create a Marketo program (or do it on the SFDC side) to change a lead's fields automatically, then directly put lead tokens into an email. This is great for when the content changes for a specific lead frequently, and it'll be a field that you'll use now and forever in your marketing. Great example is a fulfillment email: "Thanks for downloading {{my.lead.Content - Recent Download_Title:default=that asset}}! Download it <a href="{{lead.Content - Recent Download_URL:default=http://www.etumos.com/oops}}">here</a>." Then you're just reliant on a robust method of changing those lead fields at the right time so they're always updated. (In that example, I change the lead's field as the first step of an auto-responder with a short wait step to allow processing before sending the fulfillment email.)
The problem with lead fields is that they're not disposable. You will never be able to uncreate a lead field, so make sure you're doing it very wisely before—every field needs to be evergreen.
Velocity email scripting
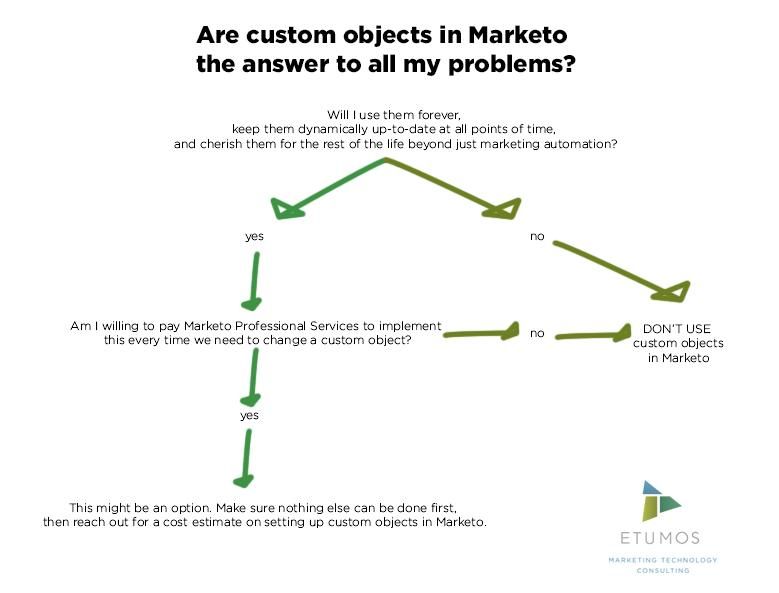
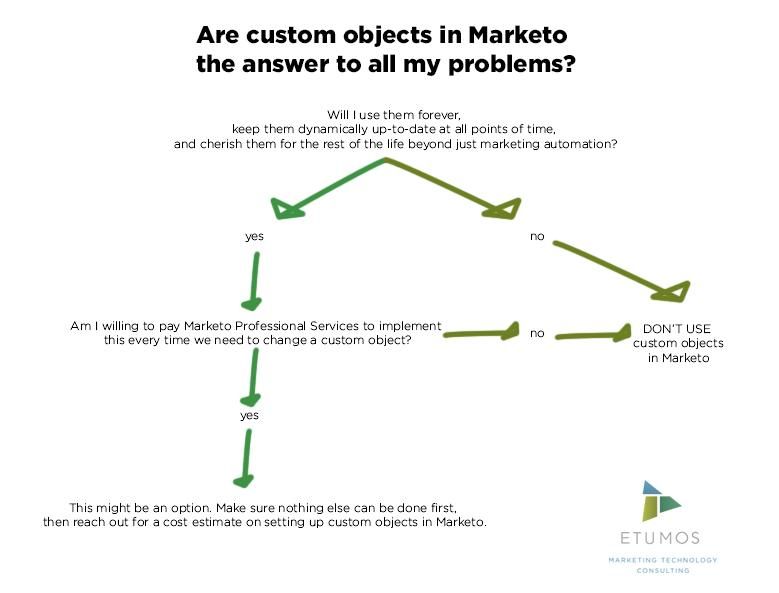
If using custom objects frequently and they're always up to date, this is a great use. This is good for B2C, for example. If you're not using custom objects, this is mostly just a fun parlor trick that doesn't really scale. It's dependent upon a web developer whenever you need to change it, so on an email campaign level, it usually doesn't make sense. Here's a helpful chart for if you're thinking about Custom Objects:

"My" Program Tokens
These are dynamic based on the program level and containing folder level, not specific to the lead. Helpful for moving programs to other folders, such as in the case of wanting specific analytics tracking and conversion tracking via text tokens via vendor-specific containing folders. But, you can route people to the local assets contained within these folders, which is a building block in content dynamism specific to leads.
CSS/JS based on lead tokens
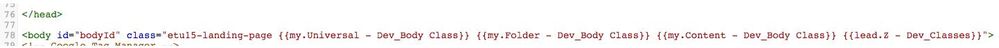
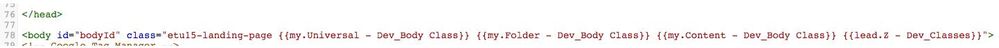
I like this one as a backup for all landing page templates. In your landing page templates, you can add classes to the <body> tag that are dynamic. There's a screenshot below.

With these, you now have the CSS hierarchy and JS targeting ability to change the content on the page.
An example would be this:
And then you can use this as a building block for whatever dynamism you want!
Program/smart campaign routing leads to email tracks
I like to call this a Traffic Director as a nod to the retired Traffic Cop. You have a program that is constantly computing best-fit profiling based on whatever you want via some crafty scoring and profiling. Try Buyer Stage Scoring, Persona Profiling, or Pain Point/Product Interest. Once that is computed, you have a Traffic Director program watching for best-fit marketing. If a persona profile changes from "unknown" to "CXO," your Traffic Director pauses people in their current generic Engagement Program and moves them to a CXO-specific Engagement Program. This is through Intelligent Lead Nurture (link to Marketo Summit 2014 presentation).
Summary
Really, it'll depend on your needs. My most common method of dynamism is through combining profiling programs to calculate what content is best-fit, creating selective evergreen fields to contain this dynamic content, and placing in a (static) snippet with Lead tokens so that we always have the chance to make them more dynamic in one organized place.
I did a presentation on creating a Recommended Resource program for Marketo Summit 2014 that deep-dives into a bunch of this dynamism and the pros and cons. Relevant slides start on slide 9.
Hope that's enough detail and options for you. 🙂
Dynamic content! There are lots of ways to do it. Here are some:
- Dynamic snippets based on lead segmentations: (Emails and landing pages)
- Lead fields containing the content to show on pages (Emails and landing pages)
- Velocity email scripting (Emails)
- "My" program/folder tokens (Emails and landing pages)
- CSS/JS based on lead tokens (Landing pages)
- Program/smart campaign routing leads into different email paths based on lead attributes (Emails)
Each of those options has its own pros and cons.
Dynamic Snippets
Not incredibly scalable, in my opinion. If you're changing the content of these snippets frequently, these end up being very painful for every iteration. You have to go into the snippet, update the values for each segmentation, and then every single child landing page/email gets thrown into draft mode, which you have to update manually. Best use case is for a dynamic offer on a thank-you page tailored to a specific segment, because the formatting of those rarely change, and it's rather easy to add that once or twice. These are mostly designed to be staticly dynamic (hah), meaning that a lead isn't expected to move from one segment to another over the course of its life. Imagine you're using it to target when a lead fits into a piece of a pie, and doesn't want to change pieces of pie very frequently over its life.
Lead Fields containing dynamic information
You can create a Marketo program (or do it on the SFDC side) to change a lead's fields automatically, then directly put lead tokens into an email. This is great for when the content changes for a specific lead frequently, and it'll be a field that you'll use now and forever in your marketing. Great example is a fulfillment email: "Thanks for downloading {{my.lead.Content - Recent Download_Title:default=that asset}}! Download it <a href="{{lead.Content - Recent Download_URL:default=http://www.etumos.com/oops}}">here</a>." Then you're just reliant on a robust method of changing those lead fields at the right time so they're always updated. (In that example, I change the lead's field as the first step of an auto-responder with a short wait step to allow processing before sending the fulfillment email.)
The problem with lead fields is that they're not disposable. You will never be able to uncreate a lead field, so make sure you're doing it very wisely before—every field needs to be evergreen.
Velocity email scripting
If using custom objects frequently and they're always up to date, this is a great use. This is good for B2C, for example. If you're not using custom objects, this is mostly just a fun parlor trick that doesn't really scale. It's dependent upon a web developer whenever you need to change it, so on an email campaign level, it usually doesn't make sense. Here's a helpful chart for if you're thinking about Custom Objects:

"My" Program Tokens
These are dynamic based on the program level and containing folder level, not specific to the lead. Helpful for moving programs to other folders, such as in the case of wanting specific analytics tracking and conversion tracking via text tokens via vendor-specific containing folders. But, you can route people to the local assets contained within these folders, which is a building block in content dynamism specific to leads.
CSS/JS based on lead tokens
I like this one as a backup for all landing page templates. In your landing page templates, you can add classes to the <body> tag that are dynamic. There's a screenshot below.
- First class: specific to the template. In this case, "ETU 1.5 - Landing Page" translates to "etu15-landing-page".
- Second class: {{my.Universal - Dev_Body Class}}. Optional, on the Universal level (the top-most folder containing all Marketo progrmas. If it's empty, won't spit anything out.
- Third class: {{my.Folder - Dev_Body Class}}. Optional, on the Folder level (any folder that contains programs, and isn't the Universal folder).
- Fourth class: {{my.Content - Dev_Body Class}}. Optional, on the Program level.
- Sixth class: {{lead.Z - Dev_Classes}}. This is a custom lead field which is assigned through a Marketo program and smart campaign flow steps. Any major segmentation we're doing, I concatenate into this field as a backup.

With these, you now have the CSS hierarchy and JS targeting ability to change the content on the page.
An example would be this:
- Lead's "Z - Dev_Classes" field: "SAL buyer-persona-cxo".
- HTML output: <body id="bodyID" class="etu15-landing-page SAL buyer-persona-cxo">
- CSS you can apply: <style>.buyer-persona-cxo .header-background { background-image:url('http://www.etumos.com/mkto/img/IMAGE-THAT-APPEALS-TO-CXO-BUYER-PERSONAS.png') }</style>
And then you can use this as a building block for whatever dynamism you want!
Program/smart campaign routing leads to email tracks
I like to call this a Traffic Director as a nod to the retired Traffic Cop. You have a program that is constantly computing best-fit profiling based on whatever you want via some crafty scoring and profiling. Try Buyer Stage Scoring, Persona Profiling, or Pain Point/Product Interest. Once that is computed, you have a Traffic Director program watching for best-fit marketing. If a persona profile changes from "unknown" to "CXO," your Traffic Director pauses people in their current generic Engagement Program and moves them to a CXO-specific Engagement Program. This is through Intelligent Lead Nurture (link to Marketo Summit 2014 presentation).
Summary
Really, it'll depend on your needs. My most common method of dynamism is through combining profiling programs to calculate what content is best-fit, creating selective evergreen fields to contain this dynamic content, and placing in a (static) snippet with Lead tokens so that we always have the chance to make them more dynamic in one organized place.
I did a presentation on creating a Recommended Resource program for Marketo Summit 2014 that deep-dives into a bunch of this dynamism and the pros and cons. Relevant slides start on slide 9.
Hope that's enough detail and options for you. 🙂
Best,
Edward Unthank | Founder, Etumos
Anonymous
Not applicable
02-06-2015
06:57 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-06-2015
06:57 AM
Randall -
Using segments is going to be the best choice here. Are you anticipating having more than 100 segments per segmentation? That's the maximum allowed per segment.
A possible option is to create a custom field, add the text for the dynamic content in this field and leave the styling to the html of the email. This way is a bit laborious and will require you to do some thorough planning. You can update this field once you've determined your new segments. (i.e., You will need to mass update this new custom field. If industry = technology, change data value of this field to =new content.)
If you can stick with using segmentation, that would be the most flexible option.
Good luck!
Using segments is going to be the best choice here. Are you anticipating having more than 100 segments per segmentation? That's the maximum allowed per segment.
A possible option is to create a custom field, add the text for the dynamic content in this field and leave the styling to the html of the email. This way is a bit laborious and will require you to do some thorough planning. You can update this field once you've determined your new segments. (i.e., You will need to mass update this new custom field. If industry = technology, change data value of this field to =new content.)
If you can stick with using segmentation, that would be the most flexible option.
Good luck!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-06-2015
06:41 AM
Can you give some examples of what you are attempting to accomplish? In general, you can use email scripting to create dynamic content. There are some issues with respect to click tracking of URLs within an email script but depending on your use case it may still be sufficient for your needs
Here is a link to some more info on email scripting (documentation is limited):
http://developers.marketo.com/documentation/email-scripting/
Hope this helps.
Here is a link to some more info on email scripting (documentation is limited):
http://developers.marketo.com/documentation/email-scripting/
Hope this helps.
Anonymous
Not applicable
02-06-2015
06:39 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-06-2015
06:39 AM
EDIT:
If you are referring specifically to Marketo's "dynamic content" functionality, then segments is what drives it.
If you are referring more broadly to displaying different content to different people based your logic, then there are lots of ways.
See Edward's post below for all the details 🙂
If you are referring specifically to Marketo's "dynamic content" functionality, then segments is what drives it.
If you are referring more broadly to displaying different content to different people based your logic, then there are lots of ways.
See Edward's post below for all the details 🙂
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices