Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
Dropdown of Checkboxes on Marketo Form
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-18-2023
11:06 AM
hi
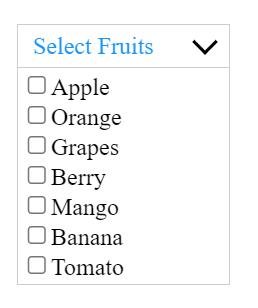
Anyone has Marketo Form showing Dropdown of Checkboxes like below.
I need a Dropdown with Checkboxes in it.
Working example is helpful.
I have tried this example on Marketo form, but it did not render as Dropdown, instead it showed bunch of Check boxes
<div id="list1" class="dropdown-check-list" tabindex="100">
<span class="anchor">Select Fruits</span>
<ul class="items">
<li><input type="checkbox" />Apple </li>
<li><input type="checkbox" />Orange</li>
<li><input type="checkbox" />Grapes </li>
<li><input type="checkbox" />Berry </li>
<li><input type="checkbox" />Mango </li>
<li><input type="checkbox" />Banana </li>
<li><input type="checkbox" />Tomato</li>
</ul>
</div>thanks
-Sree
1 REPLY 1
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-18-2023
11:51 AM
What you’re showing isn’t a standard HTML input type.
And when you add custom HTML with fields inside it to a Marketo form, you have to wire up the fields to the Marketo Forms JS API (i.e. onSubmit()).
Otherwise Marketo would have no idea they exist and the values won’t be submitted along with the form.
If you have a specific JS plugin that creates this kind of form widget, please point to it and we can help explain how it could be introduced into a Marketo form.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices