Dark mode
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
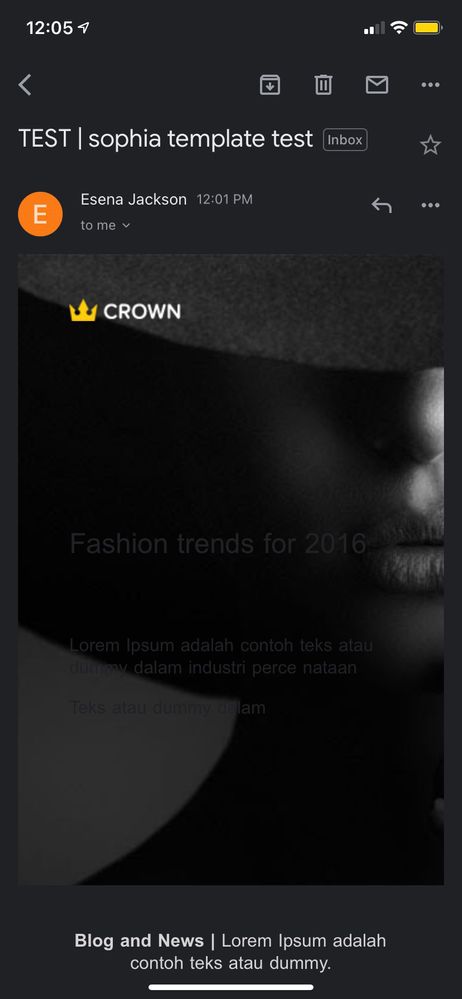
I based out brand email templates on the Sophia newsletter template, however in dark mode the text in the hero section remains gray instead of turning white. See the screenshot below. Does anyone have a suggested css tweak?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The best you're gonna do is via prefers-color-scheme but it isn't cross-app and cross-OS at this time.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
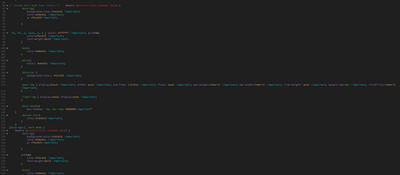
Here's a few examples of custom classes I've set up on my template. You have to call the appropriate class within the body of the template (usually on the editable div) but what this is saying is "if the recipient prefers dark mode, use these CSS classes instead of the default"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The best you're gonna do is via prefers-color-scheme but it isn't cross-app and cross-OS at this time.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices