Re: Customize form.NotYou
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
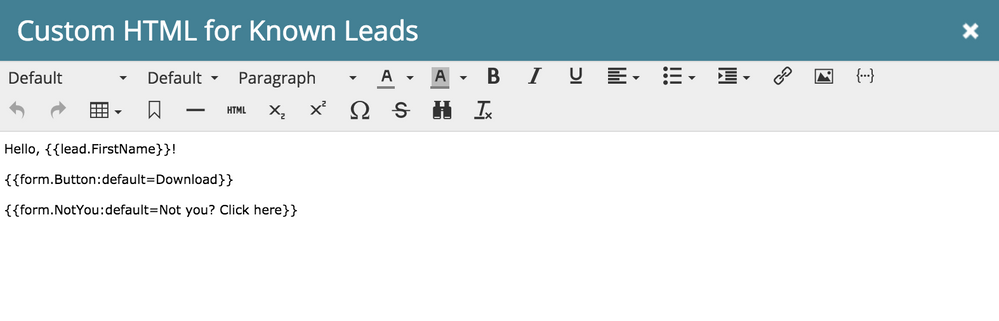
Under form, when the user is known, we would like the custom HTML to include lead first name in the link. Like {{form.NotYou:default=Not {{lead.FirstName}}? Click here}}. Since this is token inside token, I am not able to do this. Is there a workaround for this?
Solved! Go to Solution.
- Labels:
-
Email Marketing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here's your Known Lead HTML:
<div>Welcome back, <span id="FirstName">{{lead.FirstName}}</span> {{lead.LastName}}<br /><br />{{form.Button:default=Download}}<br /><br />{{form.NotYou:default=Not you?}}</div>
<script>
document.querySelector('A.mktoNotYou').innerHTML='Not ' + document.querySelector('#FirstName').innerHTML + '?';
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Easy, just change the value on the button. You'll already have the {{lead.FirstName}} value available elsewhere in the DOM.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am sure if I am following you when you say change the button. I want the "Not you? Click here" to say "Not Ashley? Click here". Which button do i change?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here's your Known Lead HTML:
<div>Welcome back, <span id="FirstName">{{lead.FirstName}}</span> {{lead.LastName}}<br /><br />{{form.Button:default=Download}}<br /><br />{{form.NotYou:default=Not you?}}</div>
<script>
document.querySelector('A.mktoNotYou').innerHTML='Not ' + document.querySelector('#FirstName').innerHTML + '?';
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Ashley,
It will take a little JS to pick the first name and replace the "Not You"
-Greg
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices