Re: Custom form CSS - align social sign on icon
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey everyone,
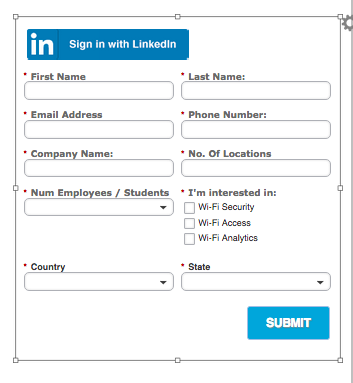
I'm working on the following form (screenshot / custom CSS below) and having trouble getting the "sign in with LinkedIn" icon to align to the right.
Any suggestions / reference to documentation would be greatly appreciated.
Thanks in advance.
Custom CSS:
#mktoStyleLoaded {
/*css load detection, do not remove*/
color#123456
}
.mktoForm span.mktoButtonWrap.mktoSimple button[type="submit"].mktoButton {
width: auto; !important
border-radius:3px; !important
-moz-border-radius: 3px; !important
-webkit-border-radius: 3px; !important
background-color: #00A7D9; !important
background: #00A7D9; !important
color: #202020 !important
font-size: 18px !important
font-weight: 600; !important
padding: 10px; 35px !important
text-align: right; !important
text-decoration: none;
min-width: 110px; !important
clear: both;
float: right; !important
}
mkto.FormRow {
float: right !important;
}
.mktoButton {
Position: relative !important;
float: right !imporant
font-family: 'Open Sans', 'Helvetic Neue', 'Arial', sans-serif;
letter-spacing: -.02em;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background: #00A7D9
color: #00A7D9
display: block;
font-size: 18px;
font-weight: 600;
padding: 10px 30px;
margin: auto; !important
text-align: left;
text-decoration: none;
min-width: 110px;
clear: both;
}
.cf_sign_on {
width: 215px !important;
height: 30px !important;
border: none !important;
background: none !important;
float: right !important;
}
.cf_synd_icon_li_sm {
background: url('https://content.linkedin.com/content/dam/developer/global/en_US/site/img/signin-button.png') !important;
}
.cf_sign_on_caption{
text-indent: 100% !important;
white-space: nowrap !important;
overflow: hidden !important;
display: none !important;
}
.cf_icon {
width: 215px !important;
height: 41px !important;
margin-left: auto !important;
margin-right: auto !important;
align-content: flex-end; !important;
}
.cf_sign_on_button {
width: 215px !important;
height: 50px !important;
border: none !important;
background: none !important;
text-indent: 100% !important;
white-space: nowrap !important;
overflow: hidden !important;
}
.mktoForm {
font-family:"helvetica", Helvetica, Arial, sans-serif !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Rather than a screenshot, can you post an actual link an LP with this form? That'll actually make it possible to trace the user/author styles and fix.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sure, here is the link - dropped the form onto a blank page for troubleshooting purposes, still working on the page that the form will be used on.
http://go.airtightnetworks.com/Request-A-Demo-IG_form-css-troubleshooting.html
Let me know if you have any suggestions.
Thanks,
Ivan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
div.cf_widget {
display: block !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Worked like a charm. Thanks, really appreciate the help.
Looking forward to the Forms 2.0 cookbook, any idea on when/where it will be released?
Ivan
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices