Custom Form Buttons
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey guys,
I know this has been asked before, however I do not fully understand some of the responses I've come across. So I know it's possible to create a custom button on Marketo forms. How is this done?
I've come across examples trying to show how you do it at the form-level (editing form custom CSS), but then others say in passing comments that it's better to put it in the page template.
Now I know there's a million ways to accomplish this in Marketo. So what I'm looking for is a way for someone who is crap at coding to accomplish it. I have some styling code:
letter-spacing: 0.1px;
color: #fff;
background-color: 84BD00;
text-align: center;
font: 600 1.125rem / 1.333 "Helvetica Neue", sans-serif;
padding: 0.5rem 1.5rem;
border-radius: 5rem;
So if I have this, how can I get my forms to reflect this?
Thanks!
Solved! Go to Solution.
- Labels:
-
buttons
-
css
-
custom css
-
design
-
forms 2.0
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Troy,
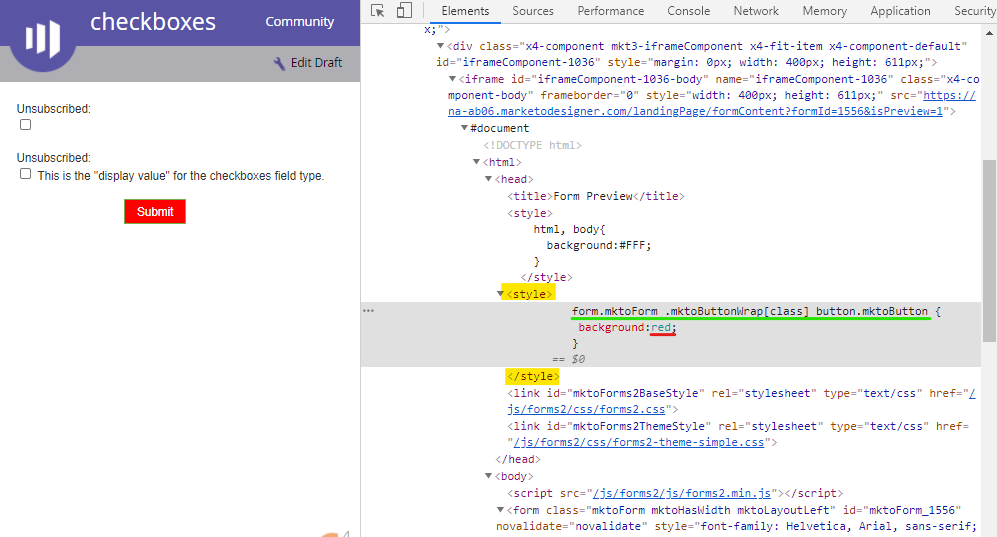
It sounds like you'd want to set this up on your LP template so that any page built using that template will get these styles for the form button. The easiest way to accomplish that would be to add a <style> tag to the <head> of your template. Here's a look at a code view of what something like that would look like:

Notice the yellow <style> tag is added into the <head> element - you'll want to set your template up this way.
Inside the <style> tag, you'll find the green underlined selector you can use to target the button on the form. This'll take into account any of the themes you've got selected in the form editor so it's a more sure-fire solution.
Here's a look at the code you provided inside a <style> tag. That is shown inside the <head> element which is where you'll want to put this on your template (just before the </head> tag would be best!)
<head>
<!-- add the stuff below this line ----------------------------------------->
<style>
form.mktoForm .mktoButtonWrap[class] button.mktoButton {
letter-spacing: 0.1px;
color: #fff;
background-color: 84BD00;
text-align: center;
font: 600 1.125rem / 1.333 "Helvetica Neue", sans-serif;
padding: 0.5rem 1.5rem;
border-radius: 5rem;
}
</style>
<!-- add the stuff above this line ----------------------------------------->
</head>
If you're interested in what's going on here or why the selector above is written like it is, read on - otherwise, you should be able to put the code above into your template and see if that works on your end.
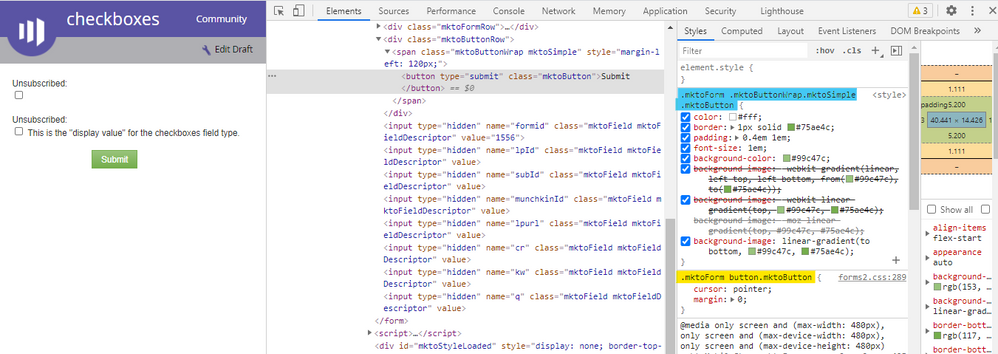
In the picture below, I've highlighted the two bits of styling to "work around" when it comes to buttons on a Marketo Form.
The blue highlight comes from the "Theme" you've selected in the form editor (pg2) - in this case the "Simple" theme is selected and it adds some CSS for the button inside a <style> tag (which is just inside the <form> element) when the form is rendered on the page. This is a pain b/c the <style> tag comes after any CSS that you'd add into the <head> so you've got to setup more specific CSS by comparison - or add <style> tags outside of the <head> (so they came after the form instead of before it) -- and that's just a messy thing to be avoided if possible in the first place.
The yellow highlight comes from the "Base" styles (forms2.css) and really isn't doing much to style the button in terms of coloring and branding stuff.
To write a CSS selector that's more specific than both of these selectors, we'll just want to make sure that we cover a similar set of selectors -- kind of collect them all and consolidate it to the lowest common denominator. As an example, since the button is targeted using "button.mktoButton" (yellow) but only ".mktoButton" (blue) - we'll want to use the more specific of the two. In the case of the ".mktoButtonWrap.mktoSimple" we'll use ".mktoButtonWrap[class]" to catch any second class just in case you're not using the "Simple" theme on all your forms. Marketo's form styles usually start with ".mktoForm" and I like to use "form.mktoForm" instead, both because it's more specific but also b/c an editable form container <div class="mktoForm"> also fits the selector which isn't usually what you want to target.

When you put that all together, you get: form.mktoForm .mktoButtonWrap[class] button.mktoButton
Another way of going about this is to use the !important flag on your CSS and just match the selectors that already exist to override those if you didn't want to write new CSS selectors.
--------------------------
Let me know if that code works for you and feel free to share an example of a test page with a test form using that template and I'd be happy to help get something more dialed in here.
Thanks,
Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Troy,
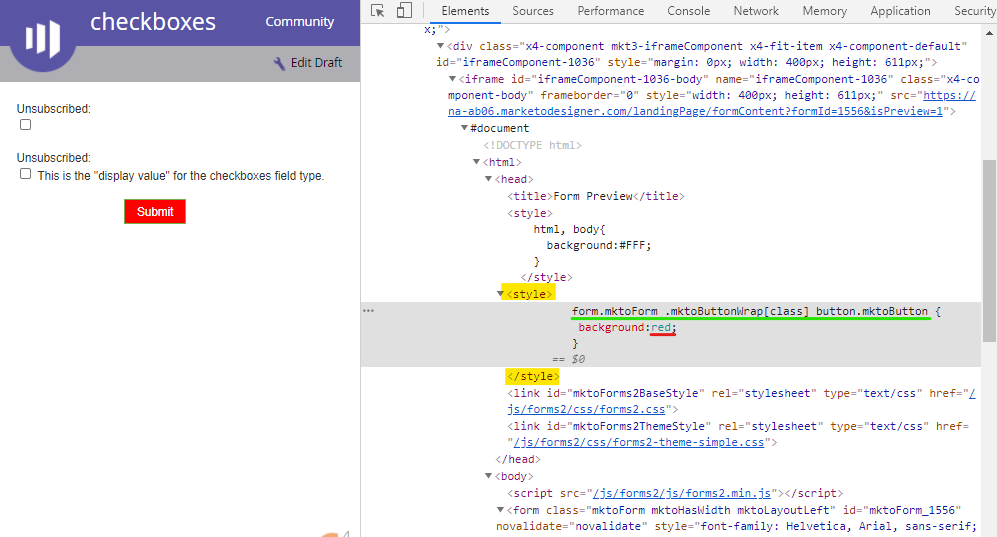
It sounds like you'd want to set this up on your LP template so that any page built using that template will get these styles for the form button. The easiest way to accomplish that would be to add a <style> tag to the <head> of your template. Here's a look at a code view of what something like that would look like:

Notice the yellow <style> tag is added into the <head> element - you'll want to set your template up this way.
Inside the <style> tag, you'll find the green underlined selector you can use to target the button on the form. This'll take into account any of the themes you've got selected in the form editor so it's a more sure-fire solution.
Here's a look at the code you provided inside a <style> tag. That is shown inside the <head> element which is where you'll want to put this on your template (just before the </head> tag would be best!)
<head>
<!-- add the stuff below this line ----------------------------------------->
<style>
form.mktoForm .mktoButtonWrap[class] button.mktoButton {
letter-spacing: 0.1px;
color: #fff;
background-color: 84BD00;
text-align: center;
font: 600 1.125rem / 1.333 "Helvetica Neue", sans-serif;
padding: 0.5rem 1.5rem;
border-radius: 5rem;
}
</style>
<!-- add the stuff above this line ----------------------------------------->
</head>
If you're interested in what's going on here or why the selector above is written like it is, read on - otherwise, you should be able to put the code above into your template and see if that works on your end.
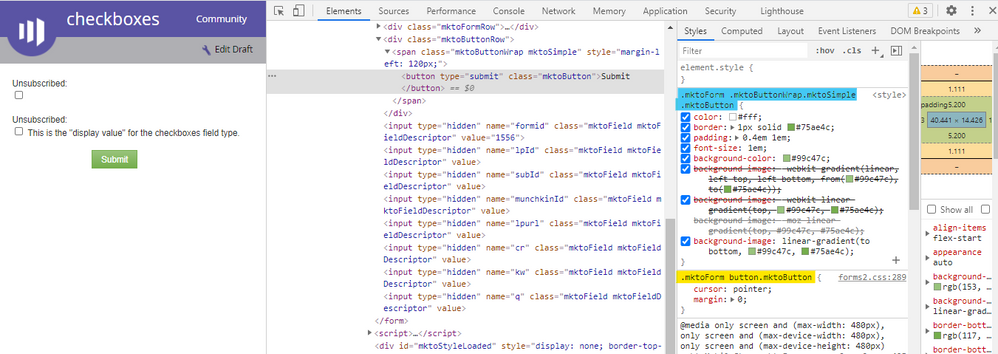
In the picture below, I've highlighted the two bits of styling to "work around" when it comes to buttons on a Marketo Form.
The blue highlight comes from the "Theme" you've selected in the form editor (pg2) - in this case the "Simple" theme is selected and it adds some CSS for the button inside a <style> tag (which is just inside the <form> element) when the form is rendered on the page. This is a pain b/c the <style> tag comes after any CSS that you'd add into the <head> so you've got to setup more specific CSS by comparison - or add <style> tags outside of the <head> (so they came after the form instead of before it) -- and that's just a messy thing to be avoided if possible in the first place.
The yellow highlight comes from the "Base" styles (forms2.css) and really isn't doing much to style the button in terms of coloring and branding stuff.
To write a CSS selector that's more specific than both of these selectors, we'll just want to make sure that we cover a similar set of selectors -- kind of collect them all and consolidate it to the lowest common denominator. As an example, since the button is targeted using "button.mktoButton" (yellow) but only ".mktoButton" (blue) - we'll want to use the more specific of the two. In the case of the ".mktoButtonWrap.mktoSimple" we'll use ".mktoButtonWrap[class]" to catch any second class just in case you're not using the "Simple" theme on all your forms. Marketo's form styles usually start with ".mktoForm" and I like to use "form.mktoForm" instead, both because it's more specific but also b/c an editable form container <div class="mktoForm"> also fits the selector which isn't usually what you want to target.

When you put that all together, you get: form.mktoForm .mktoButtonWrap[class] button.mktoButton
Another way of going about this is to use the !important flag on your CSS and just match the selectors that already exist to override those if you didn't want to write new CSS selectors.
--------------------------
Let me know if that code works for you and feel free to share an example of a test page with a test form using that template and I'd be happy to help get something more dialed in here.
Thanks,
Dave
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices