Custom font in Guided Landing Page template
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all,
I am trying to build a Guided Landing Page Template with a custom font and can't get it to work. Font is hosted on the company's website not in Marketo's Design Studio (though I did ultimately tried to upload those to Design Studio without any more success)
Here is what the code looks like in the template:
<style>
@font-face {
font-family: 'myfont';
src: url('url-of-the-font.com/fonts/myfont-regular.woff') format('woff'),
url('url-of-the-font.com/fonts/myfont-regular.ttf') format('truetype'),
url('url-of-the-font.com/fonts/myfont-regular.svg') format('svg'),
url('url-of-the-font.com/fonts/myfont-regular.eot') format('eot');
font-weight: normal;
font-style: normal;
}
* {
font-family: 'myfont';
}
</style>
Searching through the community I found posts that lead me to think I'm on the right path such as those below though I guess I'm missing something.
https://nation.marketo.com/message/114839#comment-114839
Regalix Marketo Services: How to add custom font to Marketo templates
I also tried placing the @font-face in a separate stylesheet hosted in the Marketo Design Studio but this does not seem to work either.
Any idea of what I may be missing here?
Thanks,
Benjamin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Benjamin, does the URL for these fonts actually have the /fonts bit in the URL?
If that's the case, Marketo probably won't pick it up b/c it doesn't read the child-level folders (it puts them all in the /images folder - even for subfolders). It sounds like you've already loaded the fonts into Marketo, so you could work from that URL if you were to grab it from the Images/Files folder.
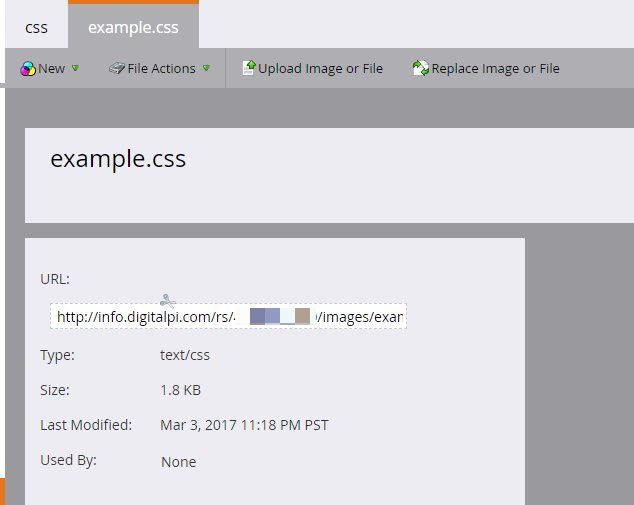
If you were to explore the file tree in design studio, find the folder that you loaded your fonts into and click one of the links for those file, it'll bring you to a more "detailed view" of that file which'll show the URL to that file inside of Marketo. Here's an example using a CSS file, but this is the screen that shows up after you click the file from the list. In this case, my file is located under Images/Files > CSS > example.css, so I clicked into the CSS folder in the file tree (left column) and that brings up a view of all the files in that folder. From there, I selected the file (example.css) to bring up this detail view. You can just grab the URL from the box and paste that into your CSS.
If that's not working for you, could you setup a sample/test page and share a link to preview the approved LP? I'd be happy to have a look at the code and see if anything sticks out there.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So this might sound silly, but are you looking at the landing page under Preview or as a live page?
I've had issues with custom fonts not appearing in the Preview window, but look fine after I approve it and view it live.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jennifer, I've been told the same thing prior to my post so I was always checking the landing page using the live page.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices