Re: Custom Email Template not allowing editable modules
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there, I was recently asked to make some CSS changes to one of our custom email templates. While I made the edits that I was asked of, I noticed that the modules are no longer editable and are fixed on the page. I'm not quite sure what the issue is as I have created Marketo Modules via mktoBoolean on landing page template but I'm not quite sure how to do that in an email template. Here is the email template in question https://na-ab06.marketodesigner.com/email/templatePreview?templateId=1180 Any insight would be greatly appreciated.
Tammy
- Labels:
-
Email Template Design
-
marketo engage
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
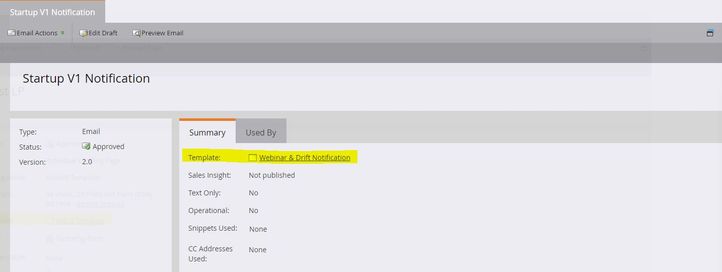
The highlighted section above will show you if the email is associated with a specific email template. "None" will appear if your email is not associated with a template.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Could you post the template code and names of the modules you're facing issues with? We don't have access to your Marketo instance to view the template using the link you've shared. Please use the code highlighter while posting the code so it's easy for people to read your code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Of course, my apologies:
<!doctype html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml"
xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<title></title>
<!--[if !mso]><!-- -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--<![endif]-->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<style type="text/css">
#outlook a {
padding: 0;
}
.ReadMsgBody {
width: 100%;
}
.ExternalClass {
width: 100%;
}
.ExternalClass * {
line-height: 100%;
}
body {
margin: 0;
padding: 0;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
table,
td {
border-collapse: collapse;
mso-table-lspace: 0pt;
mso-table-rspace: 0pt;
}
img {
border: 0;
height: auto;
line-height: 100%;
outline: none;
text-decoration: none;
-ms-interpolation-mode: bicubic;
}
p {
display: block;
margin: 13px 0;
}
</style>
<!--[if !mso]><!-->
<style type="text/css">
@media only screen and (max-width:480px) {
/* @-ms-viewport {
width: 320px;
}*/
@viewport {
width: 320px;
}
}
</style>
<!--<![endif]-->
<!--[if mso]>
<xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml>
<![endif]-->
<!--[if lte mso 11]>
<style type="text/css">
.outlook-group-fix { width:100% !important; }
</style>
<![endif]-->
<!--[if !mso]><!-->
<link href="https://use.typekit.net/hao7ikd.css" rel="stylesheet" type="text/css">
<style type="text/css">
@import url(https://use.typekit.net/hao7ikd.css);
</style>
<!--<![endif]-->
<style type="text/css">
@media only screen and (min-width:480px) {
.mj-column-per-70 {
width: 70% !important;
max-width: 70%;
}
.mj-column-per-30 {
width: 30% !important;
max-width: 30%;
}
.mj-column-px-30 {
width: 30px !important;
max-width: 30px;
}
.mj-column-px-320 {
width: 320px !important;
max-width: 320px;
}
.mj-column-px-250 {
width: 250px !important;
max-width: 250px;
}
.mj-column-px-280 {
width: 280px !important;
max-width: 280px;
}
.mj-column-px-290 {
width: 290px !important;
max-width: 290px;
}
.mj-column-px-300 {
width: 300px !important;
max-width: 300px;
}
.mj-column-px-20 {
width: 20px !important;
max-width: 20px;
}
.mj-column-per-100 {
width: 100% !important;
max-width: 100%;
}
.mj-column-per-49 {
width: 49% !important;
max-width: 49%;
}
.mj-column-per-2 {
width: 2% !important;
max-width: 2%;
}
.mj-column-per-32 {
width: 32% !important;
max-width: 32%;
}
.mj-column-per-52 {
width: 52% !important;
max-width: 52%;
}
.mj-column-per-5 {
width: 5% !important;
max-width: 5%;
}
.mj-column-per-43 {
width: 43% !important;
max-width: 43%;
}
.mj-column-per-48 {
width: 48% !important;
max-width: 48%;
}
.mj-column-per-4 {
width: 4% !important;
max-width: 4%;
}
.mj-column-per-80 {
width: 80% !important;
max-width: 80%;
}
}
</style>
<style type="text/css">
@media only screen and (max-width:480px) {
table.full-width-mobile {
width: 100% !important;
}
td.full-width-mobile {
width: auto !important;
}
}
</style>
<style type="text/css">
@media only screen and (max-width:480px) {
.h1 div {
font-size: 38px !important;
}
.heading-lg div {
font-size: 46px !important;
}
.nav div {
font-size: 13px !important;
}
.bg-section-padding-mobile td {
padding-left: 10px !important;
padding-right: 10px !important;
}
.padding-right-mobile td {
padding-right: 30px !important;
}
.section-padding-0 td {
padding-left: 0px !important;
padding-right: 0px !important;
}
.button-padding-responsive td {
padding-left: 20px !important;
padding-right: 20px !important;
}
.item-center table{
text-align:center!important;
margin: 0 auto !important;
}
}
</style>
<!-- Marketo Tokens -->
<meta class="mktoNumber" id="spacer-height" mktoName="Height" default="20" min="0" max="200" units="px" step="1"
mktoModuleScope="true">
<meta class="mktoNumber" id="padding-top-20" mktoName="Padding (Top)" default="20" min="0" max="200" units="px"
step="1" mktoModuleScope="true">
<meta class="mktoNumber" id="padding-top-30" mktoName="Padding (Top)" default="30" min="0" max="200" units="px"
step="1" mktoModuleScope="true">
<meta class="mktoNumber" id="padding-top-40" mktoName="Padding (Top)" default="40" min="0" max="200" units="px"
step="1" mktoModuleScope="true">
<meta class="mktoNumber" id="padding-top-50" mktoName="Padding (Top)" default="50" min="0" max="200" units="px"
step="1" mktoModuleScope="true">
<meta class="mktoNumber" id="padding-bottom-20" mktoName="Padding (Bottom)" default="20" min="0" max="200" units="px"
step="1" mktoModuleScope="true">
<meta class="mktoNumber" id="padding-bottom-30" mktoName="Padding (Bottom)" default="30" min="0" max="200" units="px"
step="1" mktoModuleScope="true">
<meta class="mktoNumber" id="padding-bottom-40" mktoName="Padding (Bottom)" default="40" min="0" max="200" units="px"
step="1" mktoModuleScope="true">
<meta class="mktoNumber" id="padding-bottom-50" mktoName="Padding (Bottom)" default="50" min="0" max="200" units="px"
step="1" mktoModuleScope="true">
<meta class="mktoImg" id="bgImage1" mktoName="Background Image"
default="https://go.ecompliance.com/rs/066-RPY-433/images/EcoOnline-Hero-Banner-Green-01.png" mktoModuleScope="true">
<meta class="mktoImg" id="bgImage2" mktoName="Background Image"
default="https://go.ecompliance.com/rs/066-RPY-433/images/EcoOnline-Hero-Banner-Orange-01.png" mktoModuleScope="true">
<meta class="mktoImg" id="bgImage3" mktoName="Background Image"
default="https://go.ecompliance.com/rs/066-RPY-433/images/EcoOnline-Hero-Banner-Blue-01.png" mktoModuleScope="true">
<meta class="mktoImg" id="bgImage4" mktoName="Background Image"
default="https://go.ecompliance.com/rs/066-RPY-433/images/EcoOnline-Hero-Banner-Purple-01.png" mktoModuleScope="true">
<meta class="mktoColor" id="bgColor1" mktoName="Background Color" default="#272F96" mktoModuleScope="true">
<meta class="mktoColor" id="bgColor2" mktoName="Background Color" default="#EB6047" mktoModuleScope="true">
<meta class="mktoColor" id="bgColor3" mktoName="Background Color" default="#F5F6FF" mktoModuleScope="true">
<meta class="mktoColor" id="bgColor4" mktoName="Background Color" default="#B1A1F7" mktoModuleScope="true">
<meta class="mktoColor" id="bgColor5" mktoName="Background Color" default="#B1A1F7" mktoModuleScope="true">
<meta class="mktoColor" id="bgColor6" mktoName="Background Color" default="#92D65C" mktoModuleScope="true">
<meta class="mktoColor" id="bgColor7" mktoName="Background Color" default="#1B2169" mktoModuleScope="true">
<meta class="mktoColor" id="bgColor8" mktoName="Background Color" default="#ffffff" mktoModuleScope="true">
<meta class="mktoColor" id="buttonColor1" mktoName="Button Color" default="#272F96" mktoModuleScope="true">
<meta class="mktoColor" id="buttonColor2" mktoName="Button Color" default="#0B543A" mktoModuleScope="true">
<meta class="mktoColor" id="buttonColor3" mktoName="Button Color" default="#272F96" mktoModuleScope="true">
<meta class="mktoColor" id="buttonColor4" mktoName="Button Color" default="#0B543A" mktoModuleScope="true">
</head>
Essentially, anything beyond the header with the logo is not editable or made to be hidden to deleted. I didn't create this template originally, the only thing I did was change the CSS. Apparently all sections of this template were editable previously.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Tammy,
Is it possible that you edited the actual email asset itself and not the email template?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's definitely something to check -- editing certain parts of the code in the email itself (and not in the template in Design Studio) will cause your email to break from its template, and modules will no longer be editable.
More info is available in the section "Breaking an email from its template."
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Christiane,
The CSS changes I made were at template level. However, there are BDR's that use that template to create new emails and it's quite possible that one of them messed with the source code at the actual email level. What do you suggest would be a workaround for this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do you still see the email asset linked with the email template? Check the email template on the email asset overview screen (the screen that you see when you click the email asset in the Marketing Activities/Design Studio.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Are you able to send over any of the HTML for the body content of your email? I think it would be helpful to see how your container and modules are set up in the body and see if there are issues there.
Also, not sure if you have this bookmarked, but I find the Email Syntax guide to be helpful.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices