Re: Custom CSS
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Marketo Users!
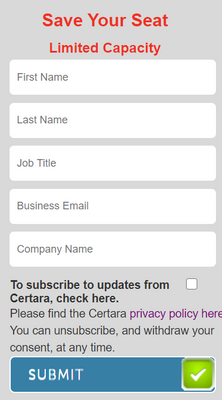
I'm trying to unbold a field on a form. "To unsubscribe to updates..."
I have custom css in to make the checkbox appear to the right
/* Add your custom CSS below */
.mktoForm label[for="Opt Out"] {
float:left!normal;
margin-left: 10px!normal;
width:316px!normal;
}
I thought changing the text in the code to normal instead of important would fix, but not the case.
Any ideas?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hmm, no, !normal isn't a thing. 🙂
I also have some doubt that the id of the field is actually Opt Out (with the space). What's your URL?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, Sanford. No coding skills at all here - that was a total guess, which was a huge fail! Thanks.
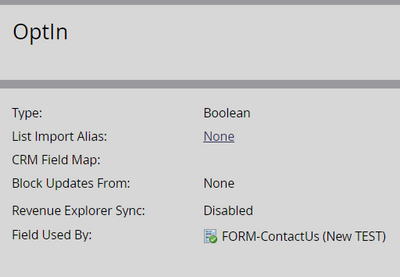
So we're changing the language to Opt-in rather than opt-out so I went ahead and created a new field (OptIn)
Can you point me in finding the ID of the field?
Also, what sort of URl can i provide you with? the test landing page? lp.certara.com/LP-TestNewForm.html
Thanks for the help. It's very much appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm ultimately trying to unbold that text and have the checkbox directly to the right or left of the text.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
.mktoForm .mktoLabel[for="optIn"] {
font-weight: normal;
}
Don't know what you mean by "directly to the right."
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices