Re: CSS to Change the Width of a Button on a Form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all,
Does anybody have a simple way to change the width of an out-of-the-box form submit button? Is it possible to edit a pre-existing button style or do I need to start from scratch? If so, can you post the custom code that you're using so I can test? I'm trying to extend the width so it matches up with the form field width and I'm using the following code (below) to ensure the out-of-the-box button color remains the same color when you hover over it, which is working. Unfortunately my CSS width command is not changing the form submit button's width.
Edit Custom CSS:
<style type="text/css">
a.button a:hover{
background: #ed1c24 !important;
}
button:hover{
background:#ed1c24 !important;
}
a.button {
display:inline;
width: 200px;
padding:5px 10px;
}
button {
width: 200px
}
***This isn't the priority, but in the future it would be nice to know simple tricks to edit the form submit button's border color and text color (Feel free to post something on this too).
Thanks!
Tom
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is the resource you should review and bookmark:
jennamolby.com/how-to-style-a-marketo-form-like-a-pro/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is the resource you should review and bookmark:
jennamolby.com/how-to-style-a-marketo-form-like-a-pro/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This resource is super helpful - Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Another useful tool (Marketo-endorsed at least once!) is my destyled form script: MktoForms2 :: Destyle Marketo form. When the form styles are disabled in this way, you no longer need to override them with !important. You can then start from scratch styling the Marketo form DOM.
For customizing the form submit button text, I sometimes set the button text to just a space in the Editor so I can style it with CSS: MktoForms2 :: nation,marketo.com/thread/34481
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
that's pretty cool.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Which form theme are you using? And which button style?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Form theme: Simple (though we also sometimes use Inset)
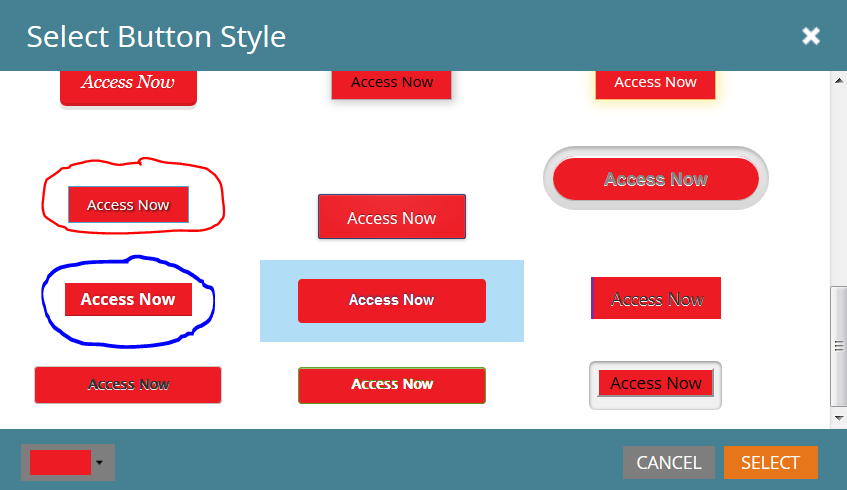
Button Style: Screenshot is below. We've been using the button circled in red, but I like the button circled in blue the most due to it's bold font-size and it just looks sharp. I like the dimension of the button selected (light blue box around it), but the font-size just seems too small and I don't want text-shadowing. I guess just look at one circled in red (but one circled in blue would be nice to have formatted as well).
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices