Re: css on form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all,
I just want to ask how to change the css of an specific field on a form.
since when i am changing this.
.mktoForm .mktoLogicalField{
border:1px solid transparent;
column-count: 2;
text-decoration: underline;
text-decoration-style: DOTTED;
margin: left;
}
all field are being formated. i just want to style a certain field
thanks,
jas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jas Jones,
Those are css styles that apply all the fields in the form. You need to target the specific field by ID.
For example
#FirstName {
Your styles here.
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Gerard Donnelly
this is how my css looks like
#mktoStyleLoaded {
/* css load detection, do not remove */
color:#123456;
}
.mktoForm fieldset {
border:1px solid #aeb0b6;
}
.mktoForm fieldset legend{
padding:0 1em;
}
.mktoForm input[type=text],
.mktoForm input[type=url],
.mktoForm input[type=email],
.mktoForm input[type=tel],
.mktoForm input[type=number],
.mktoForm input[type=date],
.mktoForm select.mktoField,
.mktoForm textarea.mktoField{
-webkit-appearance: none;
background-color:#fff;
line-height:1.5em;
color:#000;
border:1px solid #aeb0b6;
padding:0.2em 0.3em;
box-shadow: 3px 3px 10px 0px #ccc;
min-height:1.9em;
}
.mktoForm input[type=text]:focus,
.mktoForm input[type=url]:focus,
.mktoForm input[type=email]:focus,
.mktoForm input[type=tel]:focus,
.mktoForm input[type=number]:focus,
.mktoForm input[type=date]:focus,
.mktoForm select.mktoField:focus,
.mktoForm textarea.mktoField:focus{
outline:none;
border:1px solid #888;
color:#000;
}
.mktoForm select.mktoField::-ms-expand {
display: none;
}
.mktoForm select.mktoField {
-moz-appearance: none;
text-indent: 0.01px;
text-overflow: "";
-webkit-border-radius:0;
-moz-border-radius:0;
border-radius:0;
padding:0.2em 22px 0.2em 0.3em;
background:#fff url(../images/arrow-down-bk.png) center right no-repeat;
}
.mktoForm.ie9 select.mktoField {
background: none;
padding:0.2em 2.3px 0.2em 0.3em;
}
.mktoForm .mktoLogicalField{
border:1px solid transparent;
text-decoration: underline;
text-decoration-style: DOTTED;
margin: left;
}
#Solution_of_Interest__c{
column-count: 2;
}
.mktoForm input.mktoField.mktoInvalid,
.mktoForm textarea.mktoField.mktoInvalid,
.mktoForm select.mktoField.mktoInvalid,
.mktoForm .mktoLogicalField.mktoInvalid{
border:1px solid #8C0005;
}
.mktoForm .mktoRadioList > label,
.mktoForm .mktoCheckboxList > label{
margin-bottom:0.6em;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.mktoForm input[type=checkbox],
.mktoForm input[type=radio] {
width:1em;
height:1em;
opacity:0;
}
.mktoForm input[type=checkbox] + label:before,
.mktoForm input[type=radio] + label:before
{
content: "";
position:absolute;
width:1em;
height:1em;
margin-left:-1.5em;
line-height:1em;
font-family:Arial, sans-serif;
font-size:13px;
border:1px solid #aeb0b6;
box-shadow: 3px 3px 10px 0px #ccc;
background-color:#fff;
}
.mktoForm .mktoLabelToLeft input[type=checkbox] + label:before,
.mktoForm .mktoLabelToLeft input[type=radio] + label:before{
margin-left:0;
right:0.3em;
}
.mktoForm input[type=checkbox]:checked + label:before,
.mktoForm input[type=radio]:checked + label:before {
text-align:center;
color:#000;
}
.mktoForm input[type=checkbox]:focus + label:before,
.mktoForm input[type=radio]:focus + label:before{
border:1px solid #888;
}
.mktoForm input[type=checkbox] + label:before{
}
.mktoForm input[type=checkbox]:checked + label:before{
content:"\2713 ";
}
.mktoForm input[type=radio] + label:before{
border-radius:1em;
}
.mktoForm input[type=radio]:checked + label:before{
background-image:url(../images/dot-bk.png);
background-position:3px 3px;
background-repeat:no-repeat;
}
.mktoForm.mktoNoCheckedSupport input[type=checkbox] + label:before,
.mktoForm.mktoNoCheckedSupport input[type=radio] + label:before{
display:none;
}
.mktoForm.mktoNoCheckedSupport select.mktoField,
.mktoForm.ie7 select.mktoField,
.mktoForm.ie6 select.mktoField {
background-image:none;
padding-right:0.3em;
}
.mktoForm textarea.mktoField{
resize: none;
}
I am trying to customize my solution of interest field.
Many thanks,
jas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jas Jones,
Can you link to the actual form here?
Or follow me back and message me a link to the form and I can look at it in a browser.
I get the id by using inspect element in the chrome browser and then hovering over the field I want to manipulate. The ID will then be visible in the code area.
What exactly are you trying to do to the field or form?
Thanks,
Gerard
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
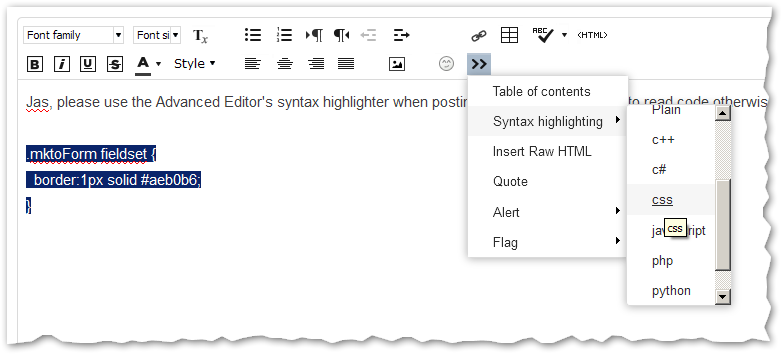
Jas, please use the Advanced Editor's syntax highlighter when posting code. It's nearly impossible to read code otherwise.
.mktoForm fieldset {
border:1px solid #aeb0b6;
}
Also, a link to your page (or a Codepen or jsFiddle) is more useful than posting big blocks of non-runnable code here.
Syntax highlighter example:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Gerard Donnelly,
Thank you so much
But i tried it
#Solution_of_Interest__c
{
column-count: 2;
}
nothing happen.
where can i get the id is it the rest api name the soap api name or what?
thank you so much this is really helpful
Jas
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices