Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
Re: CSS custom forms, reduce space at the beginning of the form for mobile 480px wide only
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-03-2017
12:45 AM
Hi there
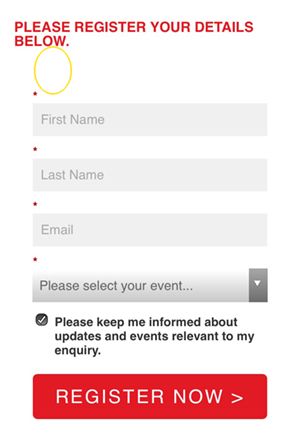
Sorry one more question, could you please advise how to reduce the space at the top of the form for mobile view only? (between the sub head and top of the form). Have highlighted in yellow.
Sanford Whiteman - sorry if you could assist that would be much appreciated. ![]()
Thanks again
Mobile view (480px wide) Custom CSS forms - reduce space between sub head and the start of the form |
|---|
 |
1 REPLY 1
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-03-2017
01:06 AM
You have an empty <p> in there that's taking up 28px. Unfortunately it doesn't have any classes and would be very difficult to specifically (un)style without affecting other elements in your Bootstrap-based layout. I recommend you remove such empty elements and use real margins, which can then be managed using CSS.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices