Cookie to skip form second time and redirect
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm hoping I can get some ideas on how to tackle this last piece of our puzzle.
Right now, we have a single marketo form that will pop up in a shadowbox on our website when a user requests one of several white papers, webinars, etcetera. Two variables are passed to it in the URL, to populate hidden fields. The user submits the form, and an automatic email fires off to them with the webinar/whitepaper link they've requested.
What I'm not sure how to solve is when the user wants to view another white paper or webinar. Right now, the form would come up again. Since they've already completed the form what I'd like is for that form to NOT come up again, and the system knows to redirect them to the requested resource. We have the munchkin code on our site, so I assume they'd have a cookie on their computer but I'm just not sure how to do this part - skipping over the form a second time.
Solved! Go to Solution.
- Labels:
-
Reports & Analytics
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI Charles,
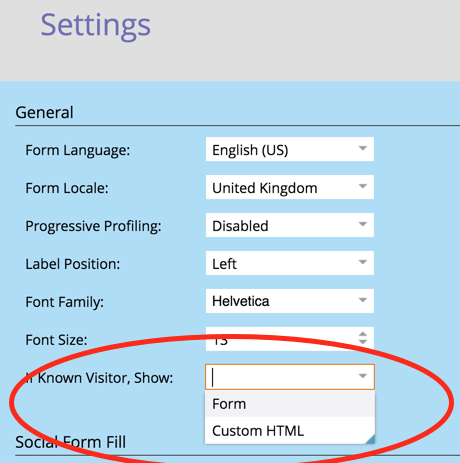
Have yo considered using the "if known visitor, custom html" in the form settings:
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So, if I understand right, basically I'd just have to do this with javascript in the custom html?
To answer your question on mapping...I've got two variables - one for resource "type", and one for resource "title". These would map to the database as "last requested asset type" and "last requested asset"
Then I'd made a token with custom code to pull that info back into the automatic email that would fire off to the user with their link, doing something like this:
#if(${lead.lastRequestedAssetType} == "Webinar")
#set($assetlink = "go.website.com/${lead.lastRequestedAsset}.html")
#elseif(${lead.lastRequestedAssetType} == "WhitePaper")
#set($assetlink = "go.website.com/rs/123-PTV-456/images/${lead.lastRequestedAsset}.pdf")
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, if the asset names come directly from the query params (appended to a constant base URL) then you'll have no trouble pulling them out and generating <A> links within the custom HTML.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI Charles,
Have yo considered using the "if known visitor, custom html" in the form settings:
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ah! Perfect. I hadn't noticed that setting.
So, a quick follow-up question. How could I still pass the two URL variables to their respective fields in the database, as I need those fields to generate content on that custom html page?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think you're mistaking the order of ops here (I know you're new to the Custom HTML, so this is understandable).
The Custom HTML is rendered instead of the form (well, technically, it is another variant of the form, and it can generate form fillout activities). Thus you can't generate content on the Custom HTML page based on content that would not be in your database until after the form is submitted. You can, however, generate content based directly on the contents of the URL.. What is the mapping between URL parameters and content?
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices