Re: Checkbox field not appearing correctly on Marketo form/landing page
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am experiencing an issue with displaying a new field I created to show correctly on a Marketo form embedded on a Marketo landing page.
The goal is to provide people an option to register for one or multiple webinar sessions.
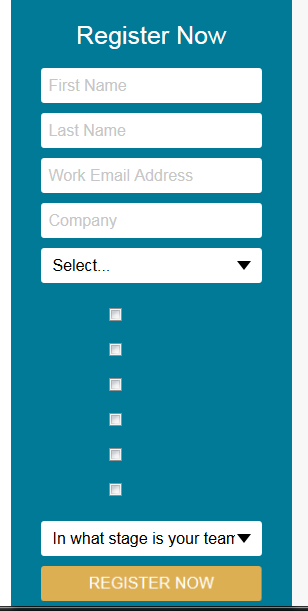
This is the landing page: pages.datastax.com/Customer-First-Webinar-Series.html
As you can see, the Session Time field is not displaying correctly with no text showing and only checkboxes.
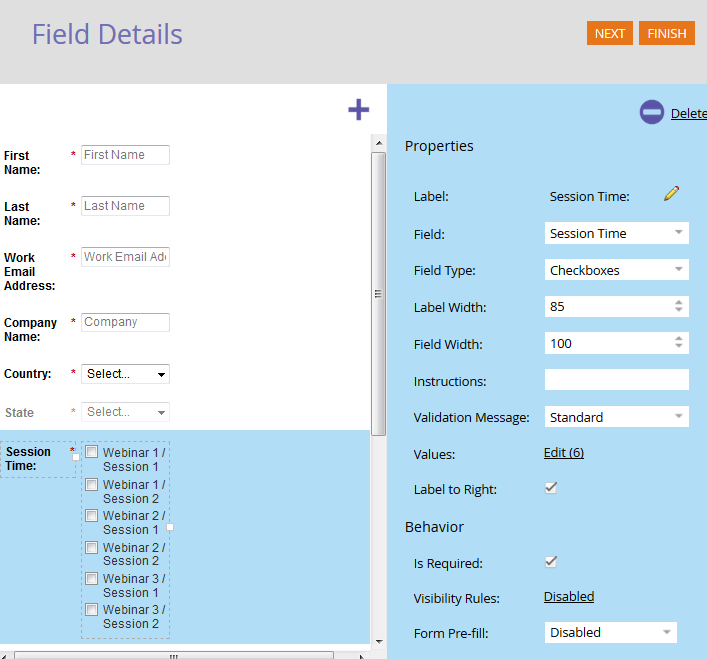
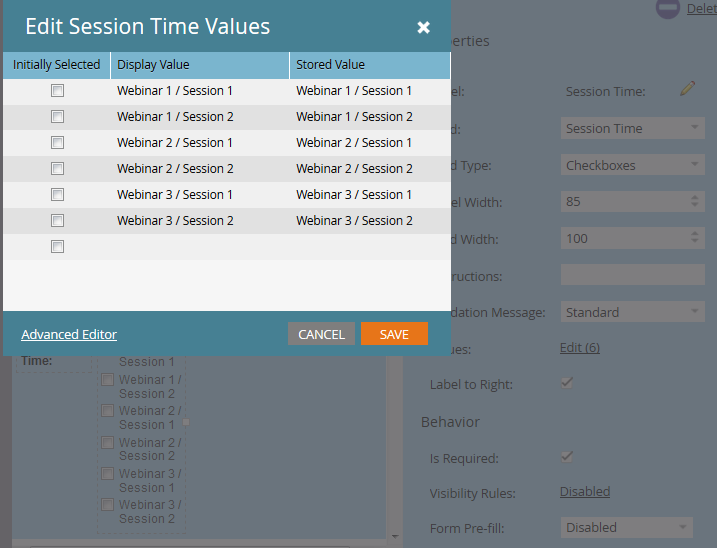
Here is how I set up the field on the form in Marketo:
When I preview the form, it looks ok:
Any ideas why it's not showing up correctly on the landing page?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Nina,
This is a pure CSS issue. you have a style that hides all labels.
label {
- display: none !important;
}
The way your form is build makes it difficult to remove (all form labels will reappear).
You could have some create some additional styles for you for .mktoCheckboxList label, starting with a display: bloc
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Nina,
This is a pure CSS issue. you have a style that hides all labels.
label {
- display: none !important;
}
The way your form is build makes it difficult to remove (all form labels will reappear).
You could have some create some additional styles for you for .mktoCheckboxList label, starting with a display: bloc
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Greg. I am not familiar with CSS and we no longer have a technical resource who would be able to help create additional styles. Is this something that needs to be edited on the landing page template that is we are using with this form? Any help is greatly appreciated! I'm trying to get this fixed and live today.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Nina,
It can be edited at the form level or at the template level. Better do it at template level so that it applies to all landing pages using the same template immediately (provided you re-approve them). Editing at the form level can be a quick fix.
But you will need someone who knows CSS, though, as enabling labels only for checkboxes fields and not for all other will require some regular level of skills.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nina,
Your form on the landing page does not display the field labels on any of the fields, that is why "First Name" is available as hint text in the field itself and not as a label to the left as in your previewed form. Those checkbox fields do not have their field labels either. I would play around with the field label positioning for each of those fields.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
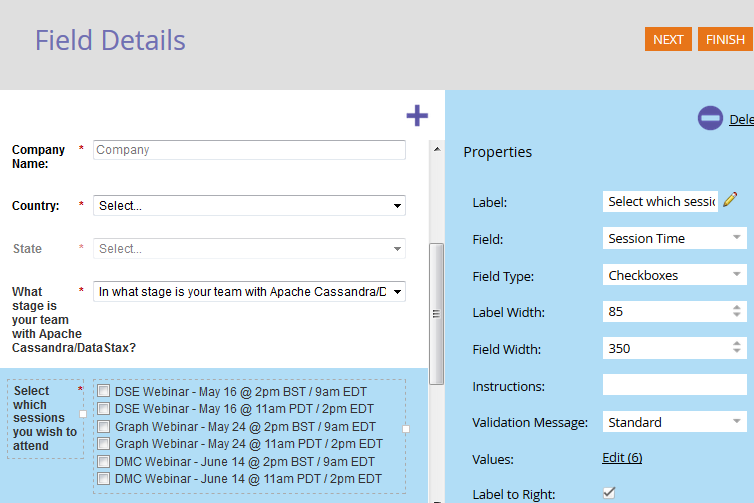
Thanks Devraj. I compared how all the other fields' labels were set up to make sure this Session Time field is set up the same way and also and tried expanding the field width to 350 so they are all the same but nothing that I do seems to work.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices