Changing form return URL to token value based on selection
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey all, been working on this for hours today and am unable to find a solution.
I'm trying to make it so the form "ret" value, that is, the page that it redirects to after submission, changes based on the value of a certain radio button on the form. I am building an event RSVP form. Depending on if the user chooses "Yes", "No" or "Maybe" on the form, it will redirect them to a different "Thanks" page with appropriate text. The URL of this thanks page is set by a program token - {{my.RSVP Yes URL}}, {{my.RSVP No URL}}, {{my.RSVP Maybe URL}}.
I have found another topic addressing this question here: redirecting to different pages depending on form fields chosen - however, this solution does not work for me (and it also mentions a Marketo help article on the topic that I cannot find). It appears that the fields used in that solution, "returnURL" and "retURL", may no longer be used in marketo forms. The relevant hidden field is now simply named "ret", and it is only visible as part of a <noscript> section. Here is a basic version of the code I tried to just get the field to update to a sample value (google.com):
function changeFollowupURL() {
// first, set the default follow up page
var URL = 'http://www.google.com';
$('input[name="returnURL"]').val(URL);
$('input[name="retURL"]').val(URL);
$('input[name="ret"]').val(URL);
return true;
}
function formSubmit(elt) {
alert ("submitted form");
changeFollowupURL();
return Mkto.formSubmit(elt);
}
This does not work. I'm thinking it's because the only place the hidden value is defined is in <noscript></noscript> but I'm not sure about that.
Does anyone have tips on how to make this happen? Thank you!!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can easily check the chosen Thank You URL by adding an onSuccess listener. The second argument to onSuccess is the URL, the first being the posted values. You can do this whole switch in the onSuccess, of course, but you should not need to for something so simple.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You don't need JS to do this at all.
In Form Editor >> Form Settings >> Settings >> Thank You Page, just click Add Choice for each radio button value.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
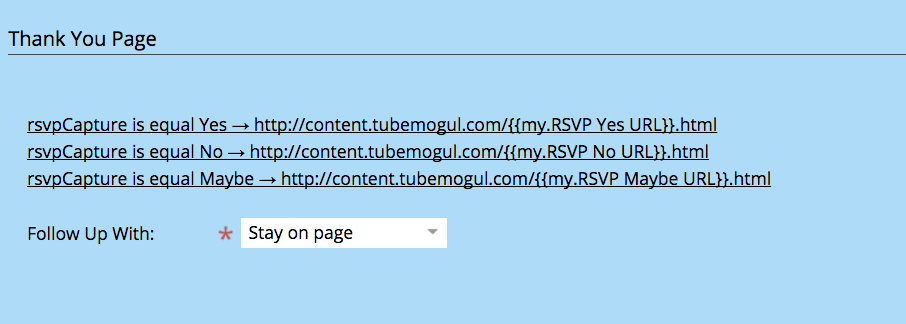
I tried that, but it did not seem to be processing my tokens. Are you certain that that process supports program tokens? Below is my setting. I created the form locally as part of the program so that it could process the tokens.
No matter what selection I make, it redirects to our fallback page, making me think the token is not being processed at all. I also cannot find out how to monitor when this value is set to make sure it is happening correctly. My best guess it that the redirect value is populated dynamically through an external function, either addHiddenFields(lpFields) or addHiddenFields(pageFields).
(edit in case anyone has questions about the format of the token - the word "URL" in the token is a misnomer, it's actually just the page path, minus the html extension. The format here would work correctly if the token is processed.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can easily check the chosen Thank You URL by adding an onSuccess listener. The second argument to onSuccess is the URL, the first being the posted values. You can do this whole switch in the onSuccess, of course, but you should not need to for something so simple.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Sanford - adding a location.href in the onSuccess was the only thing that worked (despite the desired feature being so simple as you mentioned). I checked what was being submitted - the followUpURL still contained the unparsed token, so I think it's clear those conditional follow up URL values cannot contain tokens.
For reference here is the code that ended up working for me.
function changeFollowUpURL() {
var newFollowUpURL;
var rsvpVal = $('input[name="rsvpCapture"]:checked').val();
if (rsvpVal == "Yes") {
console.log("rsvpCapture is Yes - updating return URL")
newFollowUpURL = "{{my.RSVP Yes URL}}";
} else if (rsvpVal == "Maybe") {
newFollowUpURL = "{{my.RSVP Maybe URL}}";
} else if (rsvpVal == "No") {
newFollowUpURL = "{{my.RSVP No URL}}";
} else {
newFollowUpURL = "{{my.Registration Page URL}}";
}
return newFollowUpURL;
}
MktoForms2.whenReady(function(form){
form.onSuccess(function(vals, followUpURL){
var newFollowUpURL = changeFollowUpURL();
location.href = newFollowUpURL;
return false;
});
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If tokens aren't working with choices, you should open a case to file a bug. I know this feature had a regression recently, and then was fixed, but this sounds like another bug.
I wouldn't advise reading the value off the form field. This is not guaranteed to work in the future. Read it off the vals object. Also, a val:url hash is easier to maintain than the if-elseif block. Decoupling data and logic, etc.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices