Re: Changing Font for Landing Page
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am creating a landing page and need to add a font that isn't listed in the drop down
I want to use Open Sans. I was told that I could do via the header
<link href="fonts.googleapis.com/css?family=Open+Sans:400,700" rel="stylesheet">
Is there another way? Better way?
cc: Sanford Whiteman
Solved! Go to Solution.
- Labels:
-
Products
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There are 3 considerations, Scott.
- Adding the font to the page itself. This is always necessary (and is done with the <link> as you note).
- Displaying page content in the custom font while editing (that is, inside the Rich Text Editor and in Preview).
- Adding the font to the RTE dropdown list.
1. is easy (you've already done it).
2. is not easy, but certainly possible (because of browser security issues, you need to load the fonts a different way in preview).
3. is difficult -- it is possible to hack it together now, but I have a feeling it'll break when the new UI comes out.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Scott-
I wanted to see if there might be a way to tinker with the Rich Text Editor display, and here's a run-down of what I discovered. Not sure this answers the "add font to dropdown" issue, but might provide some ideas about what else you could do with the content inside the RTE.
-- Extra Credit: Tap into the Rich Text Editor (only) --
You could hook into the Marketo classes that are associated with the pop-up window and style/restyle fonts by targeting the parent element with some add'l CSS. This could bloat the template code a bit (depending on how specifically you target), but would only show within the context of the Marketo editor, so it'd be relatively safe (passive) for the end-user. These styles would not show up within the larger editor experience (not the teal pop-up) nor the preview draft. It might be best in cases where you'd want to apply one font to all text elements, or could get away with being heavy-handed in terms of targeting (i.e. make all element this font-family).
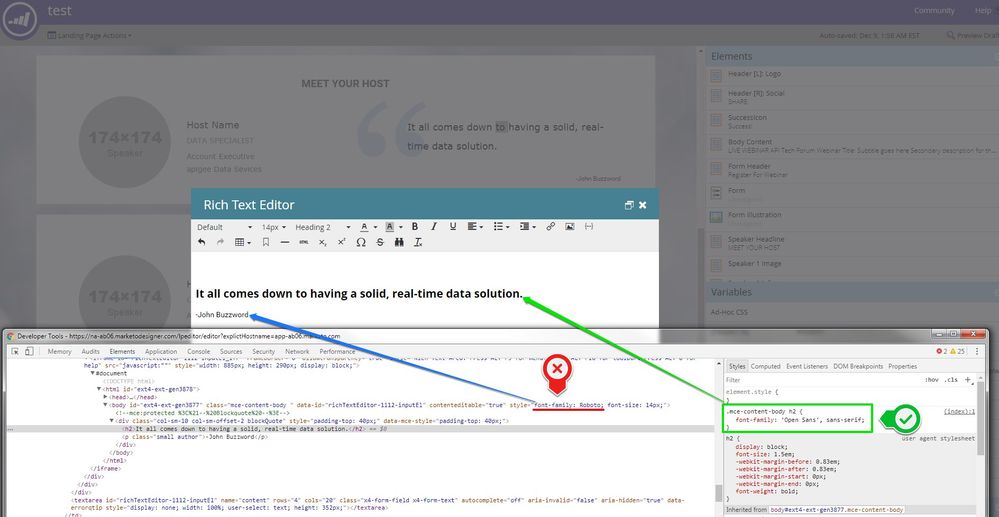
If you jump into the inspector tool in Chrome with the RTE open, you'll see that the content gets nested inside of a <body> element with a class="mce-content-body". In the example, I've used this class and the h2 element to change the font-family of just the headline to 'Open Sans' (from Roboto). Maybe not the best comparison for example, but the name (2nd line) is in the Roboto Font [default].
To target all elements inside of the Rich Text Editor <body>, you could use:
.mce-content-body * {
font-family: 'Open Sans', sans-serif;
}
The * is CSS shorthand for 'all elements'. You could change the * to any element (h1, h2, p, a) or even a class or id (.className | #idName)
Here's a look at that in action:
You could also get a lot more creative with this approach, I use something similar to create an "Easy Editor" overlay atop the Landing Page Editor (behind the RTE) with a Boolean Variable (show/hide) which adds some borders around editable content, columns and rows and helps the end user "see" what's going on in terms of layout and editable pieces on the Landing Page when it's activated.
I also tried using the ::before element to add some information "atop" the editor and that was fun to tinker with. The drawback here is that you're limited to the real-estate of the white box (editor -- where you can type) and content that flows beyond that box is clipped. To see something like this in action, you could use a similar method as above, but some different CSS.
For example - lets say you wanted to encourage your users to choose h2 [heading 2] instead of h1 or h3 (maybe in our made up scenario we'd like to present a warning to the end-user that it's the wrong option). We'd want to create an "overlay" with a warning if there was an h1 or h3 element (this would also apply to every editable section you clicked into using the RTE, so this is a loose example).
.mce-content-body h3::before, .mce-content-body h1::before {
content: "X";
background-color: red;
color: white;
padding: 5px;
font-size: 10px;
line-height: 10px;
position: absolute;
}
Here's what something like that might look like...
I've added in an h1 and an h3 element above & below the h2 to show an example of the "validation"
supposing these headlines were inside of a container (as in the example) that's got a class="blockquote", you could add that into the mix to target only the h1 and h3 elements inside the blockquote container (instead of inside every RTE) by adding the class like so:
.mce-content-body .blockquote h3::before, .mce-content-body .blockquote h1::before {...}
this reads something like: just before the h3 & h1 element, inside an element with a class of blockquote, inside an element with a class of .mce-content body, { add an X in a red box on top of that content} **note: replace the ellipses above with the CSS from the previous example, so only the classes (the top line, outside of brackets) changes.
Another, (final) perhaps more elegant solution to this completely made up example would be to use the "is not" selector in CSS.
Using the class below instead will target everything in the editor which is NOT an h2 element. This would look exactly like the example above, but the paragraph (4th line) would also get an "X" on top.
.mce-content-body :not(h2)::before {...}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There are 3 considerations, Scott.
- Adding the font to the page itself. This is always necessary (and is done with the <link> as you note).
- Displaying page content in the custom font while editing (that is, inside the Rich Text Editor and in Preview).
- Adding the font to the RTE dropdown list.
1. is easy (you've already done it).
2. is not easy, but certainly possible (because of browser security issues, you need to load the fonts a different way in preview).
3. is difficult -- it is possible to hack it together now, but I have a feeling it'll break when the new UI comes out.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Scott,
That will work -- but it won't add the font to the Rich-Text Editor's "font" dropdown. Ideally you would be setting the font as a style in your page's CSS -- something along the lines of:
.css-selector {
font-family: 'Open Sans', sans-serif;
}
If you can't access the CSS file your page is utilizing, you can also add that within <style> tags in an HTML block or in the Custom HEAD HTML area of the Edit Page Meta Tags menu.
You can also go the route of just applying the style inline in the HTML, like so:
<p style="font-family: 'Open Sans', serif;">Your text</p>
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices