Re: Changing Button style on a form via CSS
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
All,
I'm creating my first Marketo form, and started using the simple form theme, so I could overlay CSS from there.
I've added this into my custom CSS
.mktoForm .mktoButton {
border: 1px solid #f07d00;
color: #5e524d;
}
But for it is having no effect on the button when I do a preview.
What am I missing (given that I am both a marketo n00b and a CSS n00b, I will be missing something!)?
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please link to your page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here is my landing page - go.auranga.co.nz/AUR-2017-Test.html
Here is what I am working towards achieving (including mouse over on the button) Register your interest
Ultimately, I expect to be embedding the form directly, not via a Marketo LP
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You would need to use !important on those because of the placement of the built-in Custom CSS <style> (i.e. above the Simple forms <style>). Or you could place your custom CSS in its own <style> tag that you place underneath the <form>, which is probably more manageable and would allow you to use the CSS cascade directly without !important.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It does sound like !important is a bit of a kludge, so I'd rather dodge that.
how do you mean in its own <style> tag that you place underneath the <form>?
Assume I'm really n00bish, and struggling here ![]()
Thanks in advance for the awesome help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
how do you mean in its own <style> tag that you place underneath the <form>?
Meaning you don't use the Form Editor's Custom CSS, since that makes it harder to override styles (it's better suited for adding non-conflicting additional styles, not changing them). Iinsert your styles in a separate
<style>
</style>
That you place in the template/page underneath the <form>.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford,
coming back to this idea of a separate <style> section.
are you suggesting I take the embed code
[code]<script src="//app-sn04.marketo.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_1028"></form>
<script>MktoForms2.loadForm("//app-sn04.marketo.com", "540-EFJ-058", 1028);</script>[/code]
and after the <form id=...</form>
add in a <style></style> loaded with CSS goodness?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes.
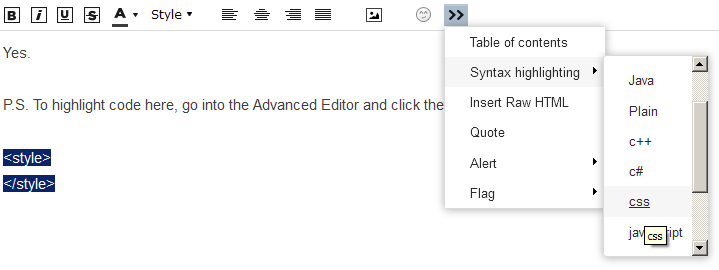
P.S. To highlight code here, go into the Advanced Editor and click the >> button (BBCode like [code] isn't recognized).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Haha.. thanks. I was trying to work out where you got the nice formatting.
I'll try and move my css into a <style> block. I also found moving to the 'plain' theme (rather than the 'simple' theme) makes the custom CSS work a lot better - I guess there is none being applied by default.
Suddenly, the button code is working without !important.
I truly appreciate the guidance!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you want control over all styles, you should use this: MktoForms2 :; Destyle Marketo Form
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Now that I like!
It makes it much cleaner to start from scratch. Thanks Sanford!
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK. I kind of understand.
Out of interest, is it possible to add new themes over and above the 7 shipped, so that the them becomes the basis for any forms created?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's not possible to add a new theme to the Theme Picker proper, but it's certainly possible to create a new theme that's stored in an all-inclusive CSS file.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices