- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Change label position for one field to Above
Change label position for one field to Above
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Change label position for one field to Above
Amit means a Rich Text on the form.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Change label position for one field to Above
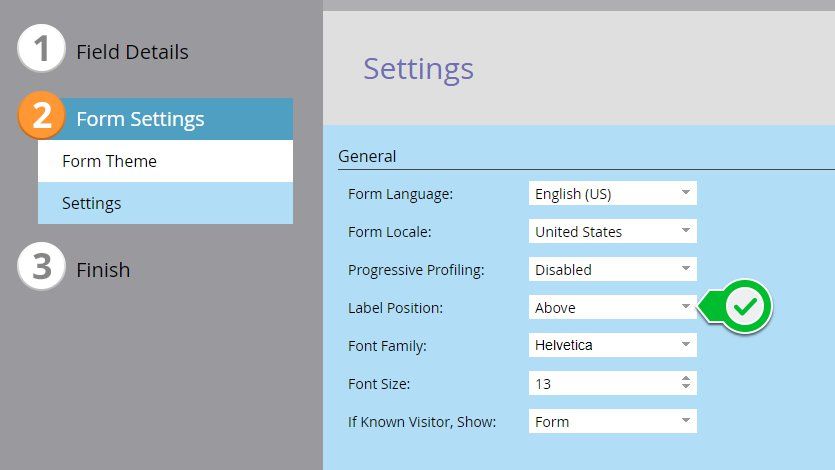
I think you might also be able to get away with changing your field labels settings from "Left" to "Above". It looks like they're displayed "left" in the screenshot, but on most of the fields the labels are not included. You can find this setting on the 2nd page (> Settings) inside the form editor.
I like the idea of clearing the labels and using a rich text section above because it's portable and easy to implement (code-less). I think the disadvantage of doing it this way is that you break any ties between the "label" element and the field that it labels. This means that if you were to, for example, need to crawl the labels on a form for some reason in a script, you'd have to make an exception to include the one rich-text field that was actually a label, but not the other rich-text fields... and so on.
I'm not a huge fan of using the for="" attribute for CSS because if you were to change this field from WebinarSeries2018 to WebinarSeries2019, you'd have to go in and make a change to the CSS which references the 2018 field specifically. I think for a one-and-done situation (where there'd be no 2019 field for example) this is probably the easiest solution that is consistent with the architectural components of a form.
- « Previous
-
- 1
- 2
- Next »
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Do not sell my personal information
Adchoices


.png)