Can you hyperlink an image on a Hero Guided Template?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
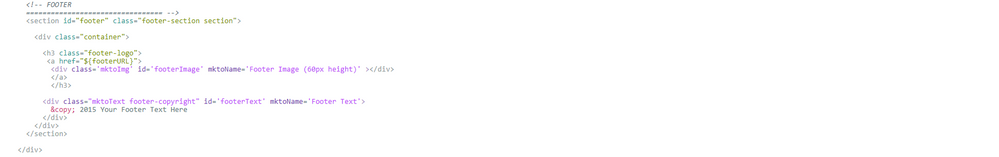
I am using the marketo guided template 2-A and am trying to hyperlink one of the template elements. While I am able to add a hyperlink to that element, it is not using the URL variable that I entered. I have gone through all the code to set it up based on what I read in community and even tried copying what other templates used to hyperlink an image. And it looks to be correct. However, I am unable to determine what I am doing wrong for it to utilizing a different URL. Here is a screenshot of the code and location of the element I am trying to add a hyperlink too:
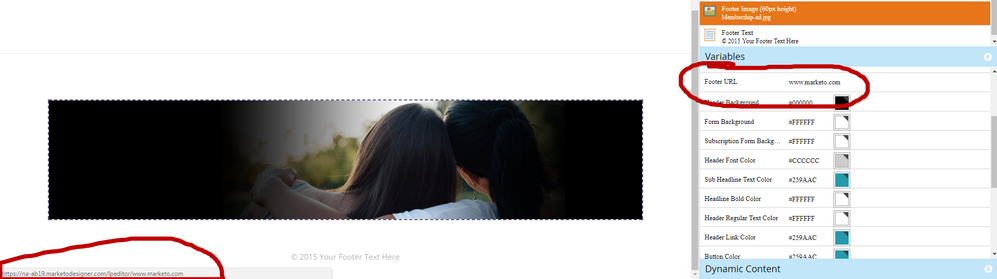
Here is a screenshot of the element and variable. I entered marketo's URL as the variable, but the image is adding "na-ab.19....." And I don't know why.
I am coding the element wrong? Or do I need to code in a completely different element to hyperlink an image.
Thanks.
Solved! Go to Solution.
- Labels:
-
Products
-
Web Personalization
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
you'll need to add to the template or to the URL variable.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You might also want to add allowHtml="true" to your footer URL string variable.
--
Another way you could go about this would be to use the string variables inside the HTML <img> tag rather than using the mktoImg class.
Sometimes this is a better solution (it's more "locked-down") but not nearly as flexible as using the mtkoImg syntax - sometimes options are good, sometimes it leads to a series of bad combinations. If you really wanted to "control" the moving parts, you could just write the html and then swap out the pieces for string variables. Here's an example of that that might look like for a linked image:
<a href="${FooterLinkURL}" target="_blank" class="myImageLinkClass" style=" ...hard-coded styles here ... ">
<img src="${FooterHeroSrc}" class="myImageClass" style=" hard-coded styles here ... " />
</a>
You'd support this with a few variables:
id="FooterLinkURL": string - default="www.marketo.com"
id="FooterHeroSrc": string - default="www.fpoimg.com/800x300?text=Placeholder+Image"
You could write CSS in the <style> tag (or on an external stylesheet if that's how you do it) to give you some "access" to style the link and image without needing the pop-up editor [and thus the add'l syntax]. That might look something like this:
<style>
.myImageLinkClass {
/*... add link styles here ...*/
}
.myImageClass {
max-width: 100%;
height: auto;
border:2px solid #babf33;
}
</style>
---
again, this is a bit of a "fixed" or "locked-down" solution, but I thought I'd throw it out there to give you another way think about addressing this obstacle.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
you'll need to add to the template or to the URL variable.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well that was easy. Thank you Nicholas for providing such an easy solution to my over complicated problem.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Should work when you approve it or preview it, right? The links won't work directly from the editor window.
Justin
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices