Re: Can't link to anchors from emails
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apologies if this has been covered somewhere and I can't find it. I am trying to add a link in a Marketo email that looks like this: http://www.foo.com/page.html#someSection
My obvious intention is that the link will go to page.html and skip down to the paragraph id called #someSection.
But when I add this from the marketo email, marketo appends a long query string to the end of the url like this:
This breaks the anchor tag and the scrolling I'm looking for doesn't happen. The reason is that anchor tags should go after query strings, like this:
I'm certain there must be some workaround for this. Help is appreciated.
Many thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Easy one:
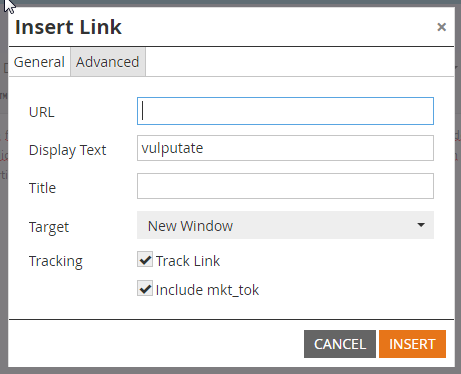
Uncheck the bottom two boxes.
But in my experience not all email clients will respect the anchor links.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Nicholas
You mentioned that in your experience not all email clients will respond to anchor links. Do you know if this is the case for Outlook? I have followed the steps but cannot seem to get the anchors to work.
When I view the html version of my email the links work fine, but not when I view the email in both Outlook and Gmail.
Any comment would be much appreciated!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Dominic - I actually misinterpreted the initial question.
The link itself to an external webpage anchor will be fine.
For whatever reason I thought the scenario was an anchor within the email.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've just seen another article talking about exactly this which provides some answers: https://nation.marketo.com/message/122193#comment-122193
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks so much! Just to be sure, if I don't include the marketo token, will marketo still track the click-thrus?
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Amy, weigh this decision carefully. When you turn off automatic mkt_tok-enization but leave tracking on, you will get the Clicked Email events tied to the email, but you will not get subsequent web activities (Visit Web Page and Clicked Link in Web Page) because leads will be anonymous on your website. This is a major tradeoff. It's akin to having all your email links be direct links to PDFs, which similarly can't associate web sessions -- a practice to be avoided.
IMO, given this choice, I would rather get the web activities, since you can reverse-engineer the Clicked Emails from the Visits. (Email performance reports will be affected, yes, but the click target itself can be detected from the web side.) You can get the web activities by turning off tracking in the editor, but then manually adding ##MKT_TOK## to the link: http://example.com/mypage?mkt_tok=##MKT_TOK###hashtag.
But you really aren't faced with this choice. If you want to scroll to a specific ID on the page, simply pass the ID in the query string, not in the hash (&openTo=someSection). Then use this very easy JS:
<script>
document.getElementById(getURLParameter('openTo')).scrollIntoView();
/**
* @see [IOWA Util]
*/
function getURLParameter(param) {
if (!window.location.search) {
return;
}
var m = new RegExp(param + '=([^&]*)').exec(window.location.search.substring(1));
if (!m) {
return;
}
return decodeURIComponent(m[1]);
}
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @SanfordWhiteman - I know this is a very old post but I don't see anything newer about it in the community.
If I understand you, you are saying instead of :
https://www.mywebsite.com#target-section/
To use:
https://www.mywebsite.com/?openTo=target-section
And then use the JavaScript you provided to get them to the desired section. So would the JavaScript go on the web page? If so, does it matter where on the page? As you know, this isn't my area of expertise.
Denise
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Are we sure this bug still exists in the first place?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @SanfordWhiteman - Yes, I am sure.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, I am sure.
Alas. You’re right, bug still exists.
You can put the JS in the <head> (note I wouldn’t use this exact code anymore, but it still works):
<script>
document.addEventListener("DOMContentLoaded", function(e) {
let scrollToSelector = getURLParameter("scrollTo");
if(scrollToSelector) {
let scrollToElement = document.querySelector(scrollToSelector);
scrollToElement && scrollToElement.scrollIntoView();
}
/**
* @see [IOWA Util]
*/
function getURLParameter(param) {
if (!window.location.search) return;
var m = new RegExp(param + '=([^&]*)').exec(window.location.search.substring(1));
if (!m) return;
return decodeURIComponent(m[1]);
}
});
</script>
Then encode the hash in the query string:
https://www.example.com/?scrollTo=%23MyElement
That’ll have the same effect as:
https://www.example.com/#MyElement(or close enough that the diff is negligible)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @SanfordWhiteman - Just found your latest post. I've asked them to put the (latest) script you sent in the <head>. Once that's done, is there something they need to do to label the section that they might not be doing? And is the "%23" in your link example required? To be very specific, this is the page:
https://www.earlens.com/providers/
And the content they are trying to get the link to scroll to is the first row under "Featured Research."
Would I use this as the URL?
https://www.earlens.com/providers/?scrollTo=hearing-review
Or this?
https://www.earlens.com/providers/?scrollTo=%23hearing-review
This is the only section of source code on the page that I can find that says "hearing-review". Is that the correct way to name the section? Come to think of it, that appears to lead to the "Featured Research" headline rather than the first row of content underneath it. Or am I misinterpreting the code?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm not @SanfordWhiteman , but yes - that is exactly what he's saying.
I'd put the <script> at the bottom of the page, to make sure the anchor you want to scroll into view has been rendered. Not sure how important that is, but it feels likely 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @SanfordWhiteman & @Jo_Pitts1 The JavaScript was added to the page but the link isn't going to the section. I'm wondering if the section isn't tagged correctly. How should this be done?
Thank you,
Denise
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You’d have to show an example, the idea is you set the usual id attribute.
<div id="MyElement">
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @SanfordWhiteman - I'm sorry - I don't seem to be seeing your replies in order. They don't seem to be using the div id at all. If this is the section they want to scroll to:
<div class="et_pb_text_inner"><h3 style="text-align: left;"><strong>A 10 year Review of the Earlens System Part 1:</strong></h3> <p><a href="https://www.earlens.com/wp-content/uploads/2022/02/10_Years_of_Earlens_Research_Levy_Pt1_6_.pdf" target="_blank" rel="noopener">Research on Speech-in-noise and the Pursuit of Hearing Care’s “Holy Grail”<br /> </a></p> <h5>(Suzanne Carr Levy, PhD, Drew Dundas, PhD, 2022)</h5></div> </div> <!-- .et_pb_text -->
Where would the <div id = "hearing-review"> go?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It doesn’t need to be a DIV — can be an existing element with the matching id.
But certainly they wouldn’t expect the regular #hash method to work without an element with a matching id? It always requires that.
(In fact my code is more forgiving and they can use any CSS selector, but I would expect them to have an id considering they thought it would work with the regular jump-link method.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is this an ID?
<h1><a name="hearing-review">Featured Research</a></h1>
That's the only reference in their code to "hearing-review" which is what they were trying to jump to with the hash.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That’s a name, not an id. The spec says a name is eligible as a fallback if it’s an anchor tag. However you would need to include that as
https://www.example.com/?scrollTo=%5Bname%3Dhearing-review%5D
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@SanfordWhiteman - This is solved and working now! Thank you so much for your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you, @Jo_Pitts1 !
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices