Re: Calendar File .ics Link Style
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Solved! Go to Solution.
- Labels:
-
Lead Management
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<span style="color: white;">Add to Calendar</span>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<span style="background: #CC0000; color: white; display: inline-block; width: auto; text-align: center; font-family: Arial, Helvetica, sans-serif; font-size: 14px; border-radius: 10px; text-decoration: none; border: 10px solid #CC0000; display:block-inline; width: 200px;">Save to your Outlook Calendar</span>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have tried the code above and could not get it to work. I tired both versions of code below in the hyperlink text section of the ical but it shows my image location as a link and not the actual image.
<span style="font-weight:bold;"><a href ="Calendar Link">Image.png</a></span>
and
<a href ="Calendar LinK">Image.png</a>
Am I missing something? Do I need to add code to the email itself?
Thanks
Sean
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ Paula E, I have a solution to that.
Step 1 - You have to get the URL of your calendar file:
a) In Marketo create the calendar file as a token, and make the "Hyperlink Text" a plain text value (e.g. Save the Date, or Click here)
b) Within your email, place the token anywhere
c) Approve and send a sample of your email to your inbox
d) Open the sample email and copy the link URL of the token. Save it in a text editor or somewhere accessible
Step 2 - Add the link of the calendar file to your button
a) Now that you have the URL of the calendar file, go back to your token settings in the marketo program
b) Replace the hyperlink text with the "span styling" of the button or the "a styling" of the text within the button as you have been advised to do by Jordan above. The only difference is that you add the hyperlink of the calendar file - for example:
<a href = "yourcalendarfileURL.com">buttonimage.png</a>
So for example, the html code that Boris K used above would be amended to be:
<span style="color: #e05206;font-weight:bold;"><a href="yourcalendarfileURL.com">Add this event to your diary</a></span>
My code looks like this:
<a href = "http://go.google-mkto.com/i05T0AP70fCxxxxxxxx" target="_blank" style="background-color: #4285f4; color: #ffffff; border-radius: 3px; height: 50px; line-height: 50px; display: inline-block; width: 180px; font-size: 15px; text-decoration: none;">Add to calendar</a>
Let me know if this worked for you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yomi, this is an amazing solution. Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Or you could use an Agical.io link and get more and more. I promise you won't go back to ICS files!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This works well for landing pages, but be careful using this in emails as background images don't always work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<span style="color: #e05206;font-weight:bold;">Add this event to your diary</span>
There is still one problem though - the token does not work in Plain Text email version at all. Is there a way to cover that bit too?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<span style="color: white;">Add to Calendar</span>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What are you using for no underline? Text-decoration:none; gets rid of the font-color:white;
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The text-decoration property adds an underline, overline, line-through, or a combination of lines to selected text. It's got nothing to do with the colour. Please check your code, it is not "font-color:white;", you should use "color: #ffffff" instead.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well... just 'cuz I'm feeling picky, text-decoration does have a special relationship with color in that the the color of the element with t-d dictates the color of the decoration.
Thus
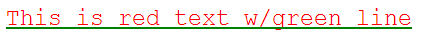
<div style="text-decoration:underline;color:green;"><span style="color:red;">This is red text w/green line</span></div>
displays as
while
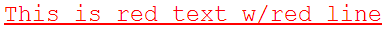
<div style="color:green;"><span style="text-decoration:underline;color:red;">This is red text w/red line</span></div>
displays as
so in some strange/necessary cases setting text-decoration can be used to get a desired display style.
I agree that doesn't seem to be the case here.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices