Re: Brightcove Video not mobile responsive on guided LPs
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We have brightcove video code added to our Guided LP, its under section <Mktotext>, we couldn't use Video section at it supports only YouTube and Marketo uploaded videos. anyone else facing the same issue, if so how to get this resolved.
Thanks,
- Labels:
-
Integrations
-
Partners
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
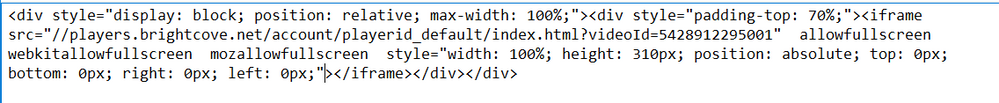
We are using Brightcove on our Marketo Guided Landing page. If you are doing a single video you won't need to modify the template all you need to do is grab the responsive code from the publish button in Brightcove, and add it to the page.
Adding a player and playlist you will need to modify the template. I was able to build a custom player and playlist, but the playlist sits below the player. So that it automatically responsive. I had to work with Brightcove to make the player and playlist responsive, because they had code in place to remove the playlist on a smaller device. That wasn't the experience that I was looking for.
Here is the page where I added the single video to the page: Avanade Think Tank
We had a zone where we could add the YouTube video link, but all I did was remove that link and add this Brightcove code to the zone. I didn't need to do anything to the template.
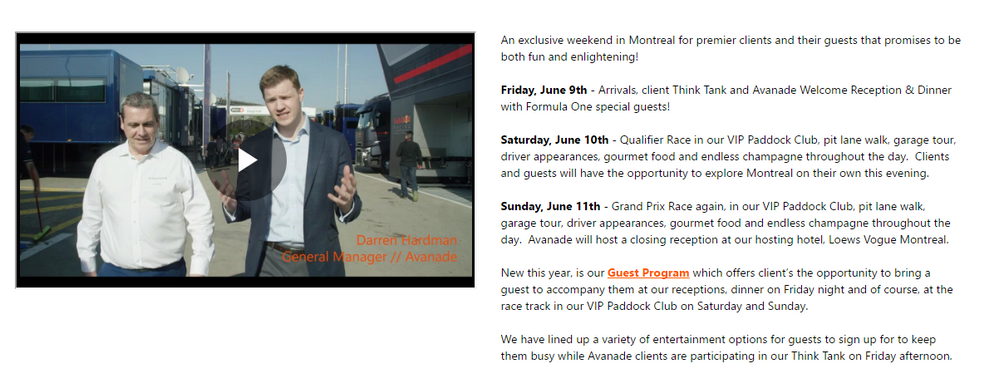
this was on a large screen:
It was able to keep the responsiveness that the page had built in.
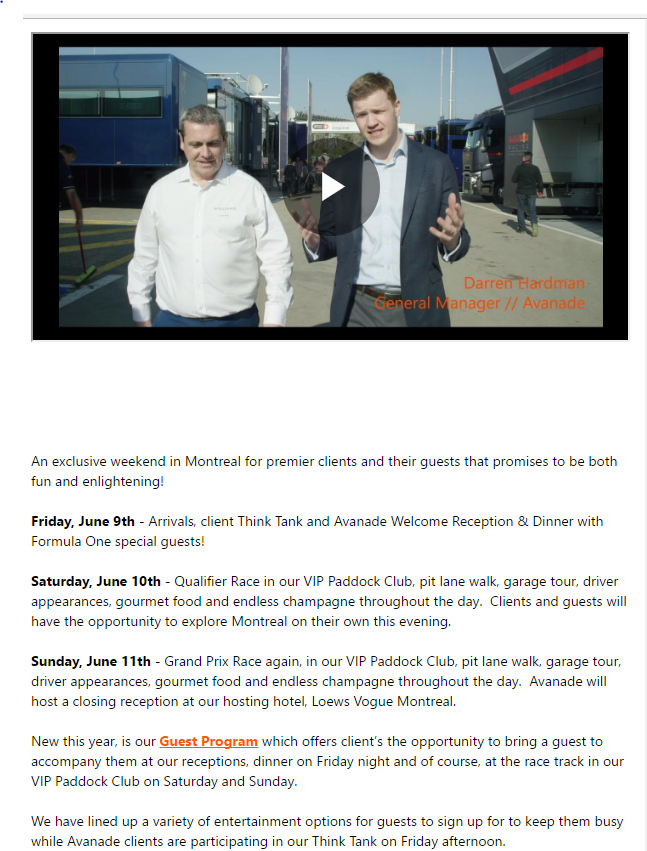
This was on a smaller screen:
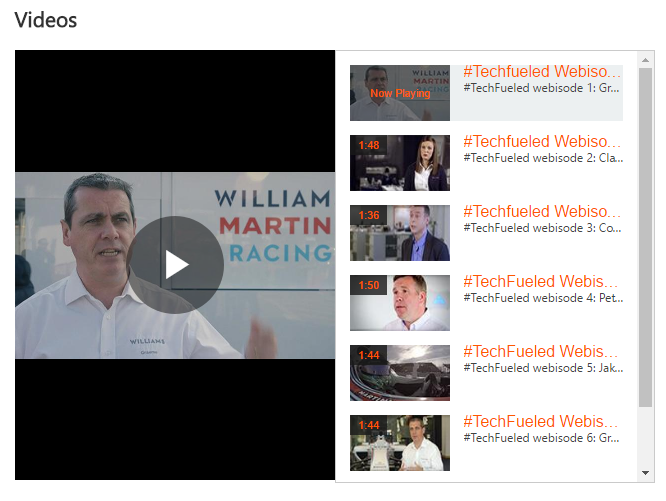
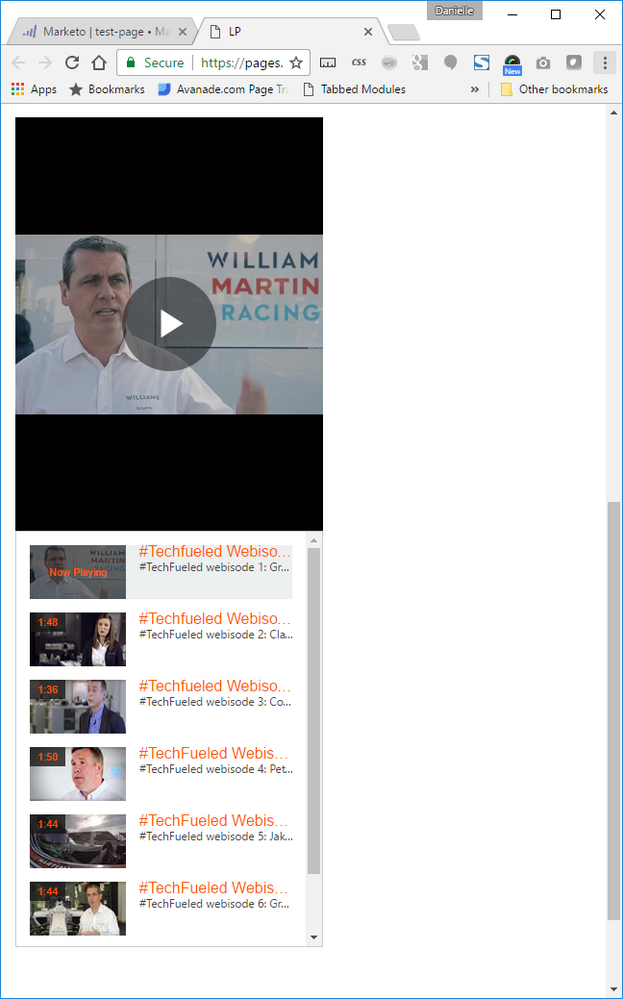
Here is a sample of the player with playlist that I created, and I had to modify the template to support this:
this on a large screen:
This was on a smaller screen:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Danielle, Thanks for the solution, will implement and let you know 🙂
Thanks,
CK
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do you have an example of the page you are trying to display this on, you can make it responsive using the iFrame code, you shouldn't have to make template changes but if you do I'm sure we can direct/advise.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi CK,
This is a question best delivered to whoever maintains your LP template. They'll make some changes to the underlying code.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices