Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
Re: Blocking Email Domains - Issue on Forms
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
05-14-2014
01:02 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-14-2014
01:02 PM
Hi everyone,
We've started using this HTML below to block email domains from submissions, and it works great.
The issue I'm finding is that when someone enters an invalid email and they hit submit, and the error message pops up, when they go back to enter a valid email the error message bubble is blocking the submit button.
Does anyone have any ideas on how to remedy this?
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript" charset="utf-8">
var $jQ = jQuery.noConflict();
var invalidDomains =
[
"hotmail.com",
"yahoo.com",
"aol.com",
"gmail.com",
"msn.com",
"comcast.net",
];
$jQ(document).ready(function(){
if ($jQ('.mktoButtonRow').length == 0) {
window.setTimeout(function(){
emailValidation();
}, 500);
} else {
emailValidation();
}
});
$jQ('#Email').bind('blur', function(){
if (isEmailValid()){
var $error = $jQ(this).parent().find('.mktoError');
if ($error.length > 0) {
$error.fadeOut(200, function(){
$error.remove();
$jQ('#Email').removeClass('mktoInvalid');
});
}
}
});
function emailValidation() {
var $buttonRow = $jQ('.mktoButtonRow');
var submitText = $buttonRow.find('button').html();
var $replacement = $jQ('<input id="replacementButton" type="button" class="mktoButton" value="' + submitText + '" />');
$buttonRow.hide();
var buttonRowContents = $buttonRow.html();
$span = $jQ(buttonRowContents).html('');
var $replacementRow = $jQ('<div class="mktoFormRow" />').append($span.append($replacement));
$jQ('.mktoFormRow :last').after($replacementRow);
$jQ('#replacementButton').click(function(){
console.log('debug1');
if (!isEmailValid()) {
console.log('debug2');
var $error = $jQ('#Email').parent().find('.mktoError');
if ($error.length == 0) {
$error = getError('Please provide a corporate email address');
$jQ('#Email').after($error);
}
$error.fadeIn(200);
$jQ('#Email').removeClass('mktoInvalid').addClass('mktoInvalid');
return;
} else {
console.log('debug3');
$jQ('.mktoButtonRow button').trigger('click');
}
});
}
function isEmailValid() {
var email = $jQ('#Email').val().toLowerCase();
for(i=0; i < invalidDomains.length; i++) {
var invalidDomain = invalidDomains[i].toLowerCase();
if (email.indexOf(invalidDomain) !== -1) {
return false;
}
}
return true;
}
function getError(message, detail) {
var $container = $jQ('<div class="mktoError" style="right: 0px; bottom: -47px; display: none" />');
var $arrow = $jQ('<div class="mktoErrorArrowWrap"><div class="mktoErrorArrow"></div></div>');
var $errorMessage = $jQ('<div class="mktoErrorMsg" />').html(message);
if (typeof detail == 'string' && $jQ.trim(detail) != '') {
$errorMessage = $errorMessage.append($jQ('<span class="mktoErrorDetail" />').html(detail))
}
return $container.append($arrow).append($errorMessage);
}
</script>
We've started using this HTML below to block email domains from submissions, and it works great.
The issue I'm finding is that when someone enters an invalid email and they hit submit, and the error message pops up, when they go back to enter a valid email the error message bubble is blocking the submit button.
Does anyone have any ideas on how to remedy this?
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript" charset="utf-8">
var $jQ = jQuery.noConflict();
var invalidDomains =
[
"hotmail.com",
"yahoo.com",
"aol.com",
"gmail.com",
"msn.com",
"comcast.net",
];
$jQ(document).ready(function(){
if ($jQ('.mktoButtonRow').length == 0) {
window.setTimeout(function(){
emailValidation();
}, 500);
} else {
emailValidation();
}
});
$jQ('#Email').bind('blur', function(){
if (isEmailValid()){
var $error = $jQ(this).parent().find('.mktoError');
if ($error.length > 0) {
$error.fadeOut(200, function(){
$error.remove();
$jQ('#Email').removeClass('mktoInvalid');
});
}
}
});
function emailValidation() {
var $buttonRow = $jQ('.mktoButtonRow');
var submitText = $buttonRow.find('button').html();
var $replacement = $jQ('<input id="replacementButton" type="button" class="mktoButton" value="' + submitText + '" />');
$buttonRow.hide();
var buttonRowContents = $buttonRow.html();
$span = $jQ(buttonRowContents).html('');
var $replacementRow = $jQ('<div class="mktoFormRow" />').append($span.append($replacement));
$jQ('.mktoFormRow :last').after($replacementRow);
$jQ('#replacementButton').click(function(){
console.log('debug1');
if (!isEmailValid()) {
console.log('debug2');
var $error = $jQ('#Email').parent().find('.mktoError');
if ($error.length == 0) {
$error = getError('Please provide a corporate email address');
$jQ('#Email').after($error);
}
$error.fadeIn(200);
$jQ('#Email').removeClass('mktoInvalid').addClass('mktoInvalid');
return;
} else {
console.log('debug3');
$jQ('.mktoButtonRow button').trigger('click');
}
});
}
function isEmailValid() {
var email = $jQ('#Email').val().toLowerCase();
for(i=0; i < invalidDomains.length; i++) {
var invalidDomain = invalidDomains[i].toLowerCase();
if (email.indexOf(invalidDomain) !== -1) {
return false;
}
}
return true;
}
function getError(message, detail) {
var $container = $jQ('<div class="mktoError" style="right: 0px; bottom: -47px; display: none" />');
var $arrow = $jQ('<div class="mktoErrorArrowWrap"><div class="mktoErrorArrow"></div></div>');
var $errorMessage = $jQ('<div class="mktoErrorMsg" />').html(message);
if (typeof detail == 'string' && $jQ.trim(detail) != '') {
$errorMessage = $errorMessage.append($jQ('<span class="mktoErrorDetail" />').html(detail))
}
return $container.append($arrow).append($errorMessage);
}
</script>
Labels:
- Labels:
-
Lead Management
10 REPLIES 10
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-21-2015
11:11 AM
That script is way too complicated -- you don't need anything like that for Forms 2.0.
Gimme a sec and I'll give a more proper Forms 2.0 equivalent.
Anonymous
Not applicable
05-21-2015
11:27 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-21-2015
11:27 AM
Thank you so much!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-21-2015
11:58 AM
Updated and a fraction of the size: MktoForms2 :: Force "Corporate" Email - JSFiddle
Anonymous
Not applicable
05-21-2015
11:05 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-21-2015
11:05 AM
Hi all!
I am looking to do the same thing on our forms. We tried the javascript you used above and no luck on getting this to work for our forms (2.0) Was there anything else you needed to add on the Marketo form to get this to work or did you simply use the script above? Do you need validation on the form set to custom?
Thanks for the help!
Anonymous
Not applicable
05-19-2014
05:53 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-19-2014
05:53 AM
Thanks for the input Don,
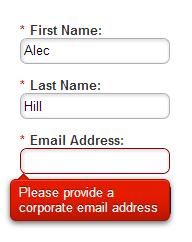
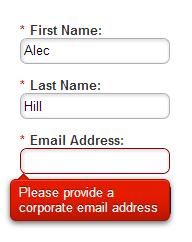
I put your suggestion onto one of my pages, and it does help the error message move, but it now blocks the email address field from having a new email entered into it, as seen below. How would I say move the error message below the form field?

I put your suggestion onto one of my pages, and it does help the error message move, but it now blocks the email address field from having a new email entered into it, as seen below. How would I say move the error message below the form field?

Anonymous
Not applicable
05-16-2014
04:47 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-16-2014
04:47 PM
Alec,
You can try moving the message around with style like this:
You can try moving the message around with style like this:
<style>
.mktoForm .mktoError .mktoErrorMsg {
margin-left: 100px;
}
</style>
just place this in your landing page in a custom html block and adjust as needed.
just place this in your landing page in a custom html block and adjust as needed.
Anonymous
Not applicable
05-16-2014
06:52 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-16-2014
06:52 AM
Nope, clicking outside doesn't get rid of the message box or entering a new email address. Tab doesn't work either. If you try really hard you can click on the button on the very slim bottom edge, but who's going to try so hard to find the tiny spot to click the download button?
Anonymous
Not applicable
05-15-2014
04:59 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-15-2014
04:59 PM
If you click outside of the box after entering the email does it change? What about pressing tab? (I know your users won't do this but I'm trying to see how to fix it)
Anonymous
Not applicable
05-15-2014
11:42 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-15-2014
11:42 AM
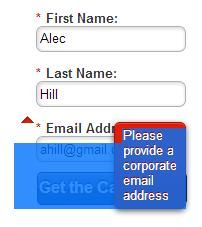
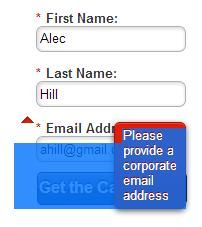
Here's a screen shot of what the form looks like after submitting with a Gmail account:
Even with the email address field empty, and after putting in a different email address, the bubble doesn't move to hit the Submit button.

Even with the email address field empty, and after putting in a different email address, the bubble doesn't move to hit the Submit button.

Anonymous
Not applicable
05-15-2014
10:21 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-15-2014
10:21 AM
If you can post your page we may be able to help.
Not a fan of blocking email addresses...why would you keep out people who want to see what you're selling? 🙂
Not a fan of blocking email addresses...why would you keep out people who want to see what you're selling? 🙂
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices