Re: Blank forms being completed (with all fields required) help!
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello everyone!
I have a schedule a demo form on our website with 8 required fields. Lately, we have been getting at least 2 blank forms a day being completed. As I can't imagine there are that many people who have javascript disabled, we must have been picked up by the bots. I've tried the honeypot solution and it hasn't helped at all. I've tried to set up the invisible reCaptcha as well, however, it is now removing all form submissions from the flow so I've disabled that as well. Any help on how to prevent blank forms from being completed?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A correctly setup ReCAPTCHA is your move here. What do you mean by "removing all form submissions"? What are the exact steps (on client and server) that you are taking? Provide all details so we can help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sandord,
I assume that I may have set up the ReCAPTCHA wrong, or missed a step.
To set up the ReCAPTCHA, I followed all the steps in this thread:
How can I prevent spam entries to my form?
One of the biggest ongoing problems Marketo users who have forms run into is ensuring their forms are free of automated spam. As spam bots have become more sophisticated, traditional honeypot and captcha methods haven’t worked, but at the same time, end users don’t want to have to prove they’re not a robot!
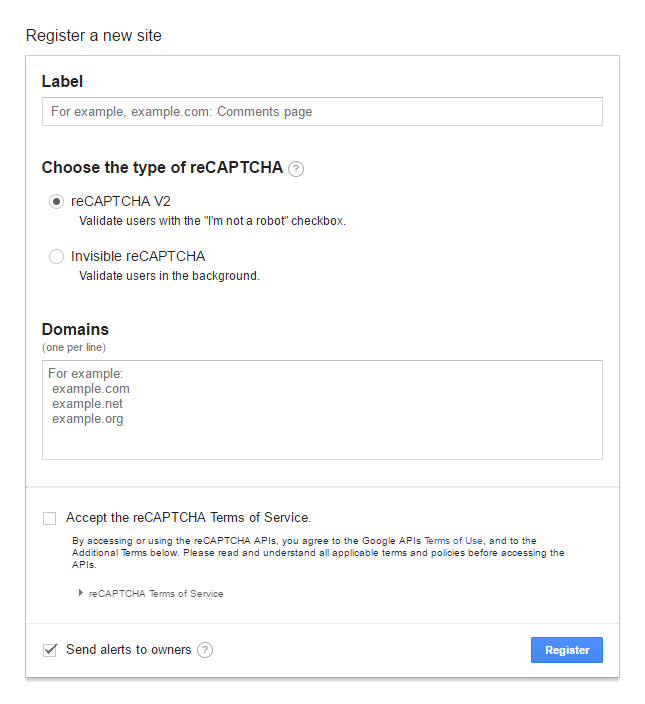
Google introduced the Invisible reCAPTCHA in late 2016 to handle this problem more elegantly, and building the technology into your forms is a straightforward affair. To get started, visit google.com/recaptcha/admin and fill out the “Register a New Site” section:
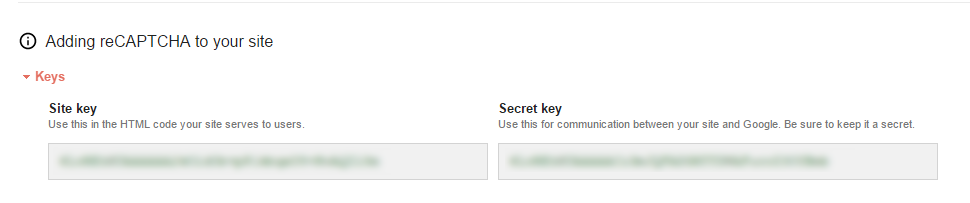
Select “Invisible reCAPTCHA” and add any domains you plan on having forms on in the Domains box. Do note that you only need your base domain, so go.example.com and pages.example.com will be covered by example.com. Accept the terms and register. Once you register, you’ll see an area with two keys:
Keep both of these keys handy, because we’ll be using them!
Meanwhile, head over to Marketo and create two fields in Admin->Field Management>: a string called “spamCheck” and a boolean field called “Verified”. These will be used to check the spam challenge and route your records accordingly.
If you don’t have jQuery installed on your page already, make sure you have a copy of jQuery, and then implement the following script after jQuery loads:
- <script type="text/javascript">
- MktoForms2.whenReady(function (form) {
- $( "button[type='submit']" ).addClass( "g-recaptcha" ).attr( "data-sitekey", "YOUR-SITE-KEY" ).attr("data-callback","letsGo");
- $.getScript( "google.com/recaptcha/api.js",);
- letsGo = function() {
- MktoForms2.whenReady(function (form) {
- var v = grecaptcha.getResponse();
- form.vals({"spamCheck" : v});
- form.submit();
- });
- };
- });
- </script>
This will load Google’s reCAPTCHA API on your page. In short, what will happen is that when a user submits your form, the form will quickly call Google’s reCAPTCHA service to check that the submitter isn’t a spam bot. Google then returns a response, which we’ll store in the spamCheck field in Marketo. However, this is only half of the equation: we need to use our private key to check that the response is valid. Thankfully, we can do this with a simple webhook.
Head to Admin->Webhooks> and create a new webhook with the following values:
Webhook Name: ReCAPTCHA Validation
URL: google.com/recaptcha/api/siteverify?secret=YOUR-SECRET-KEY&response={{lead.spamCheck}}
Request Type: GET
Response Type: JSON
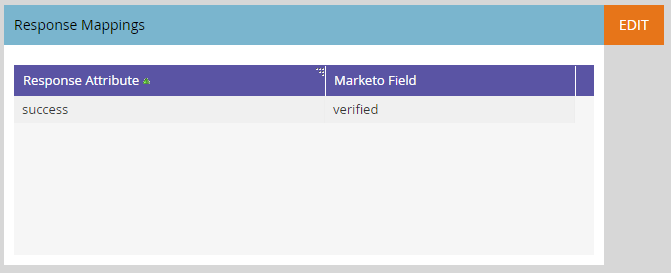
Hit “Save”. From there, hit the “Edit” button next to Response Mappings. For your response attribute, type in success (all lowercase) and for Marketo Field, choose the Verified boolean field you created earlier. The final product should look like the following:
From there, using the reCAPTCHA validation is simple; when you set up a trigger for a form to be processed, you’ll simply call the webhook, wait 1 minute, and then do what you wish with the form fillout:
And that’s all there is to it! Do note that per Google's reCAPTCHA policy, you'll be required to show the reCAPTCHA logo and terms of service. This is added by the script itself by default, but you can change how it appears as needed.
I did everything myself except set up the jquery (dev team did that). In regards to "removing all form submissions", when I set up everything as below and tested the form completion myself, I never made it through the rest of the flow even though I used correct information. I was removed from the rest of the flow. In my person activity log you can see the form completion, but it never registered in the success of the program and I never received any alert emails or thank you emails as an end user and as the alert user.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You could've just linked to the post. ![]()
But what you need to provide is data from your instance, not the instructions: activity log details for the Call Webhook and Filled Out Form activities, and the URL on which you attempted to integrate the widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Haha of course! It's been one of those weeks...
This is the first time I've tried to use a webhook, so I'm not sure how to find the activity log details. Do I need to create a program for it? As for the filled out form activities, any activity with the ReCAPTCHA done while testing didn't show on the filled out form activities, which is why I assumed that it was removing all submissions from the flow instead of just bots. The url I would like to have this set up on is this landing page: Contact Us. Does any of that help?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
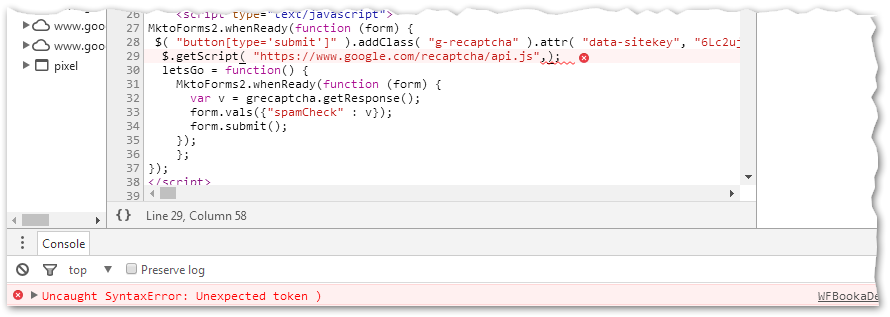
Have you noticed this JS error on the page?
That's stopping the reCAPTCHA library from even loading.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well that would explain why there is no activity history! Let me fix that and test again.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
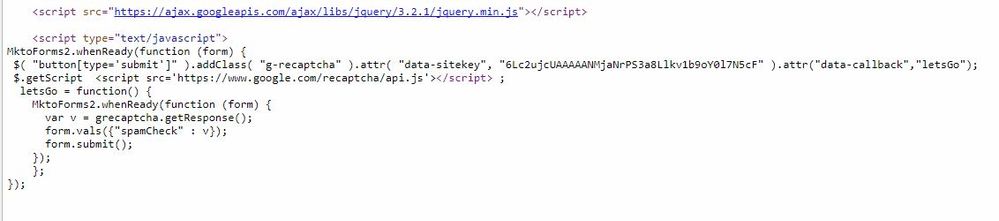
Can you take a look at this code and see if this is correct? I'm not great at coding and after doing more tests, it isn't working. Maybe I have something set up on the marketo side incorrectly?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah, that's not valid JavaScript (like, at all ![]() ).
).
You probably want this:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
MktoForms2.whenReady(function(form){
$( "button[type='submit']" ).addClass( "g-recaptcha" ).attr( "data-sitekey", "6Lc2ujcUAAAAANMjaNrPS3a8Llkv1b9oY0l7N5cF" ).attr("data-callback","letsGo");
$.getScript('https://www.google.com/recaptcha/api.js');
window.letsGo = function() {
var v = grecaptcha.getResponse();
form.vals({"spamCheck" : v});
form.submit();
};
});
</script>
But while this is now valid JS, I can't vouch for it further, since this isn't the way I would integrate the ReCAPTCHA.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The Trigger Campaign that calls the webhook will show the executed steps in the Results tab.
There will also be a Call Webhook activity in the activity log for any lead that ran through the campaign.
The details of a Filled Out Form activity always contain the values submitted with the form. It's not possible to not see the values as submitted; removing from the flow doesn't go back and remove the FoF activity.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices