Autofill email field via URL
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Not sure how to explain this but here goes:
We're currently using an email sign-up method that requests the email address on a page then fills it in on the actual form field using the following:
URL?email=test@test.com
When submitted the browser opens the actual form and the email is automatically filled in and the user must fill in the rest of the form.
We're testing using a Marketo form instead so I'm wondering if there's a similar syntax?
- Labels:
-
Email Marketing
-
Integrations
-
Products
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for this!
Helped me to populate the autofill for my unsubscribe. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
images?
why are you doing this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
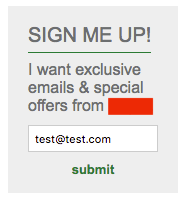
^ This box is on the page. The user enters their email and then hits submit.
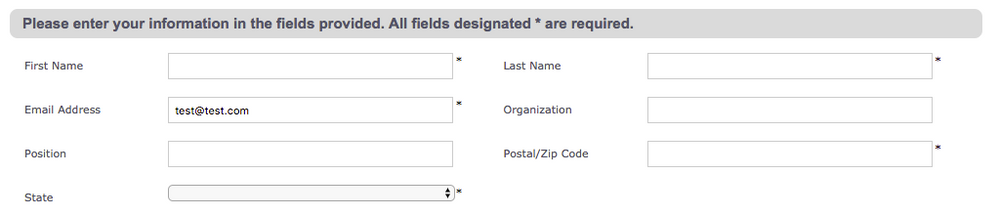
^ This is the form the submit button takes you to. See the email is already filled in the field.
In the interest of not derailing the purpose of this thread, I'm not going to go into why. I appreciate your interest in helping tho, Josh.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
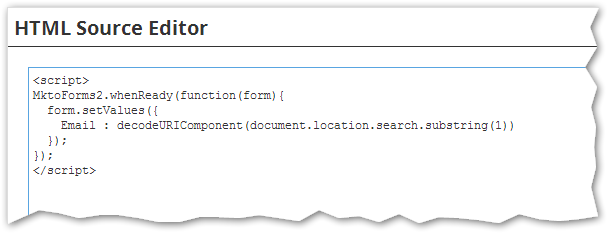
MktoForms2.whenReady(function(form){
form.setValues({ Email : decodeURIComponent(document.location.search.substring(1)) });
});
Put this is in a <script> anywhere after the <script> that loads forms2.min.js.
This assumes the entire querystring is the email address. If there are other query parameters as well, the code is more complex.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Sanford. Unfortunately, we're unable to edit the code on the page for this project. I was hoping for something we could do on the Marketo side to accept the parameter.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Marketo can automatically transfer query parameters into Hidden fields. It doesn't do this for Visible fields without an assist from JS.
If you absolutely can't edit the surrounding page, you can add the script in a Rich Text area on the form. I normally advise strongly against this as it's easy to lose track of such code.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices