Re: Auto Submit Marketo Form if a person visit again
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there,
I am using a form on many landing pages and want to auto submit the form in case it's pre-filled with information. I tried it using below code but it's not working. Any idea what i am missing?
<script>
MktoForms2.loadForm("//app-sj08.marketo.com", "897-EWH-515", 2230);
MktoForms2.whenReady(function(form) {
form.submit();
});
</script>
Thanks in advance!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I didn't mean have a custom onSuccess that redirects immediately to a Thank You URL. I mean an onSuccess that stays on the page, otherwise the user experience is... questionable. (Like an auto-refresh after N seconds more than a redirect.)
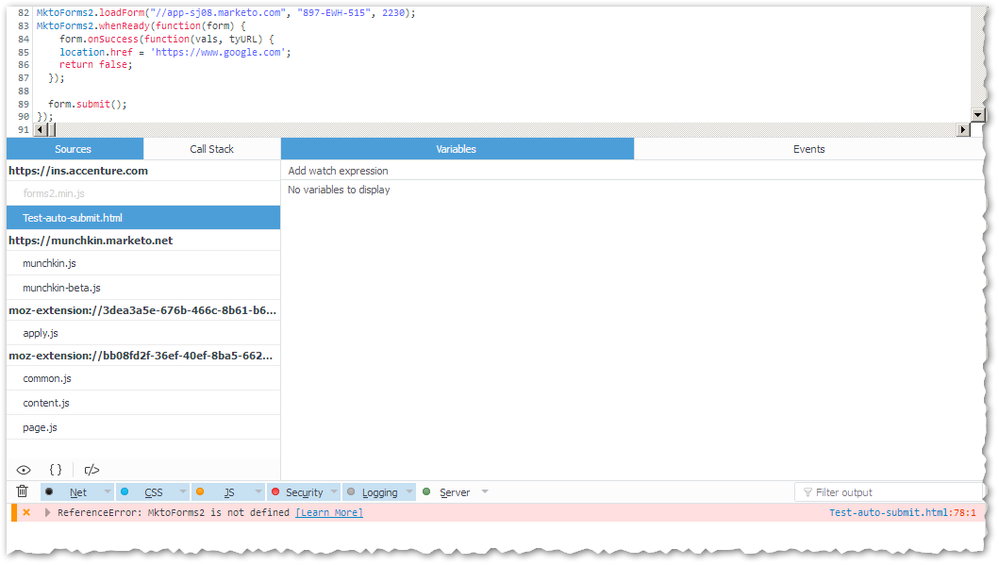
The functional problem with your form is that you're calling MktoForms2.whenReady before the forms library (forms2.min.js) is loaded. You can see the error in your F12 Console:
Move your custom behaviors code just inside the closing </body> tag on Marketo LPs.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The way you've written it (and please go back and highlight your code as JavaScript using the Advanced Editor's syntax highlighter) is going to be confusing for the end user because (a) they'll get a submit error as soon as they hit the page if they haven't filled out the form and (b) the page will, unless you have a custom onSuccess handler, redirect somewhat clumsily if they have filled out the form.
But other than those factors there's nothing wrong with the code. Please provide your URL so we can see why it's not working.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for your response. I have added the custom onSuccess handler as you suggested but it's still not working.
Here is the link for my page:
ins.accenture.com/Test-auto-submit.html
and the revised code is
MktoForms2.loadForm("//app-sj08.marketo.com", "897-EWH-515", 2230);
MktoForms2.whenReady(function(form) {
form.onSuccess(function(vals, tyURL) {
location.href = 'https://www.google.com';
return false;
});
form.submit();
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I didn't mean have a custom onSuccess that redirects immediately to a Thank You URL. I mean an onSuccess that stays on the page, otherwise the user experience is... questionable. (Like an auto-refresh after N seconds more than a redirect.)
The functional problem with your form is that you're calling MktoForms2.whenReady before the forms library (forms2.min.js) is loaded. You can see the error in your F12 Console:
Move your custom behaviors code just inside the closing </body> tag on Marketo LPs.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Sanford Whiteman. Autosubmit is working as expected if the form is pre-filled but as you mentioned onSuccess is something i have to work on.
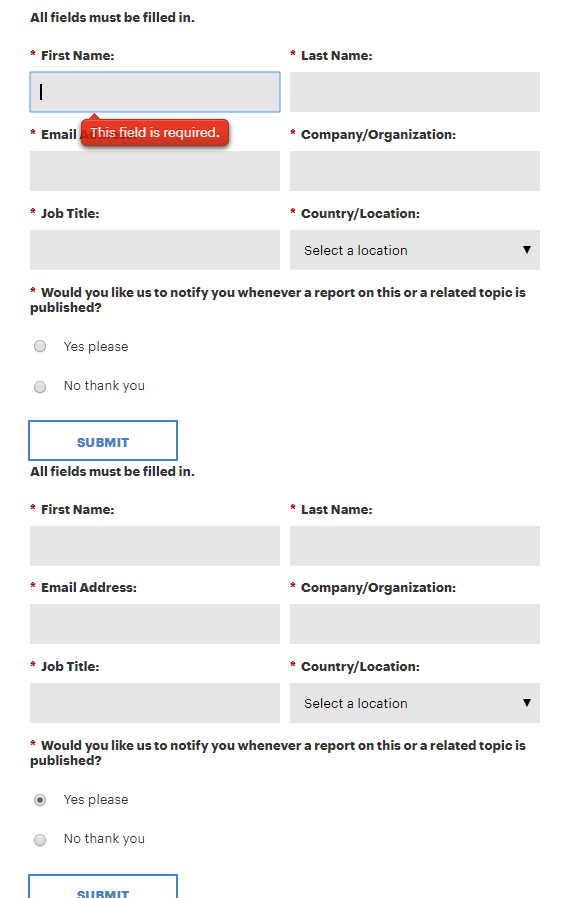
As of now, if the form is not pre-filled, it behaves like below(page is getting refreshed i guess and i can see the form twice):
Also, i am not an expert in JS so if you could guide me little bit about onSuccess handler, it would be great.
Thank you so much!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You changed the page so it no longer has the code in it all! There needs to be a stable test bed in which to look at your code. I don't know where you're getting that screenshot from, but it isn't the original URL.
By the way, you should read https://blog.teknkl.com/flop-timized-marketo-lps-and-the-case-of-the-350kb-favicon/ as you're wasting a ton of bandwidth for the reasons described in that post.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I really apologized for the same. I had to create another page as i didn't want to change in the production template. Here is the new page:
ins.accenture.com/test-submit.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You're running loadForm(). You don't need to do that on a Marketo LP. That's why the form is duplicated. The page is not refreshing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices