Re: Apply Javascript to Marketo Forms
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Does anyone know how to add javascript to a form so that only have the fields with values "true" display on form. For example "You are subscribed to x, y, z" The fields I want to display are check boxes. I do not want fields that are "false" and would not be checked to display. I understand that I need javascript to do this, but i'm not sure how to begin this process. Is the javascript looking at the lead database, or the form itself?
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Alexis, here's how to do this via JS (check the JS snippet at the first link):
The first link has a little JS check that hides the unchecked checkboxes (more precisely, hides the form rows with unchecked checkboxes).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
Thanks for the links! We applied the script that you wrote and also were wondering how we would solve to hide form rows with checked boxes? Here is our demo page: mcontent.liveintent.com/subscription-graham.html and as you can see, the whole form is hidden based on the below script.
Would we just change the 'INPUT:checked' to something else?
<script>
MktoForms2.whenReady(function(form){
var formEl = form.getFormElem()[0];
for ( var formRows = formEl.querySelectorAll('.mktoFormRow'), i=0, imax=formRows.length;i<imax;i++){
formRows[i].querySelector('INPUT:checked') || (formRows[i].style.display='none');
}
});
</script>
Thanks again for the help!
Graham
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
formRows[i].querySelector('INPUT:not(:checked)') || (formRows[i].style.display='none');
will switch it around.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Since this JS targets all mktoFormRow it also will hide the rest of the content on the form. Is it possible to target only the form rows that have the input boxes? We tried to target a few child elements with no success so far.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
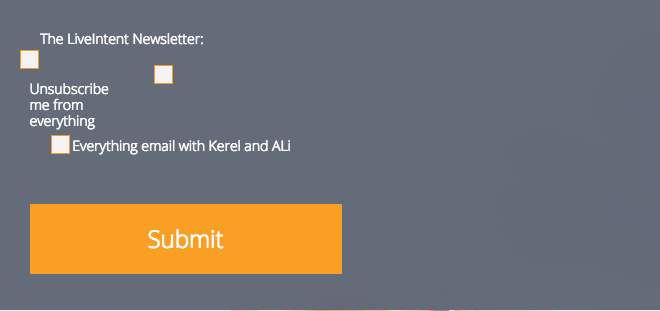
Also, you seem to have customized your form in such a way that (even with all rows shown) some checkboxes are impossible to check, and others seem to morph from checked to simply orange. A strange UX, IMO!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Before I answer, are you now trying to hide the checked fields or the unchecked fields? This seems to have switched from your original post.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We would be trying to hide the checked fields. Sorry for the confusion.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
MktoForms2.whenReady(function(form){
var formEl = form.getFormElem()[0];
for ( var formRows = formEl.querySelectorAll('.mktoFormRow'), i=0, imax=formRows.length;i<imax;i++){
!formRows[i].querySelector('INPUT[type=checkbox]:checked') || (formRows[i].style.display='none');
}
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You would typically put the javascript in the header of your HTML file. It would look at the database.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You would typically put the javascript in the header of your HTML file. It would look at the database.
Hmm not really. Forms 2.0 JavaScript can only run after forms2.js is loaded. And you wouldn't look at the database but at the existing form fields to hide/show.
Alexis, I'll post a demo later of how this can be done.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices