Another Invalid Module
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello!
When I try to save a template containing this code, I get an error message that says:"Invalid Module: #mainContainer"
Can anyone help me understand why this is? I know that there are a few existing questions and discussions about Marketo module syntax, but I'm not seeing what the problem is yet. Hopefully the code below provides enough context. Some images and links have been removed.
<td class="mktoContainer boxedbackground" id="template-wrapper" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<!-- Header Module -->
<table width="100%" border="0" cellpadding="0" cellspacing="0" role="presentation" class="mktoContainer" id="mainContainer">
<tr class="mktoModule" id="main-header" mktoName="Header" mktoAddByDefault="true">
<td align="center" valign="top" style="background-color: #211e1e; padding: 28px 0px;">
<table border="0" cellpadding="0" cellspacing="0" style="width: 700px;" class="mobile-width" role="presentation">
<tr>
<td align="center" valign="middle" class="stack">
<a href="${logoURL}"><img src="" alt="" height="44" width="234" style="border: 0; display: block;"></a>
</td>
<td align="center" valign="middle" class="stack">
<table border="0" cellpadding="0" cellspacing="0" style="width: 316px;" class="mobile-width-nopad" role="presentation">
<tr>
<td align="center" valign="middle">
<img src="" alt="" height="15" width="30" style="border: 0; display: block;">
</td>
</tr>
</table>
</td>
<td align="center" valign="middle" class="stack">
<table border="0" cellpadding="0" cellspacing="0" style="width: 150px;" class="mobile-width-nopad" role="presentation">
<tr>
<td align="center" valign="middle" style="background-color: #fb8c00; border-radius: 5px; -moz-border-radius:5px; -webkit-border-radius:5px; color: #ffffff; font-family: Arial, sans-serif, 'Roboto'; font-size: 18px; font-weight: bold; line-height: 18px; padding: 13px 0px;" class="stack">
<a href="" style="color: #ffffff; display: block; font-weight: bold; text-decoration: none;">Contact Us</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<!-- spacing
<table class="full_width" id="backgroundTable" width="800" cellspacing="0" cellpadding="0" border="0" style="mso-hide:all;">
<tbody>
<tr>
<td>
<table class="extrawidth" width="755" cellspacing="0" cellpadding="0" border="0" align="center" style="mso-hide:all;">
<tbody>
<tr>
<td style="font-size:1px; line-height:1px;" align="center" height="4">
<hr style="border-color: ${bdrColor};">
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
end spacing -->
</td>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
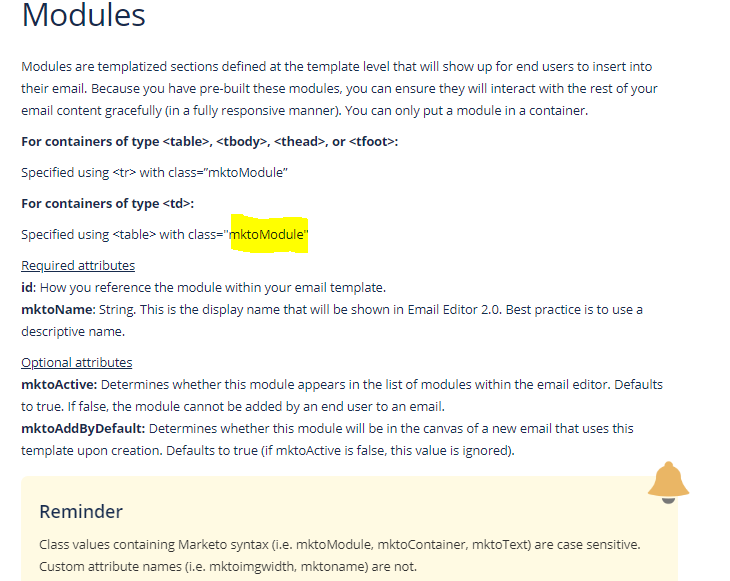
Here's a link to the Marketo EM syntax, I keep it bookmarked to refer to when this kinda stuff comes up:
Email Template Syntax - Marketo Docs - Product Documentation
In the screen below, I've highlighted the bit that's appropriate to the fix you'll need to put in place here. Note that there's kind of a connection between the element you put the "mktoContainer" class on and the type of element the "mktoModule" class has to go on. In most cases, the "mktoContainer" should be the "outer wrapper" that goes around everything (I prefer to use a table) and then the modules are the very next element inside of that (for tables, it's a table-row).
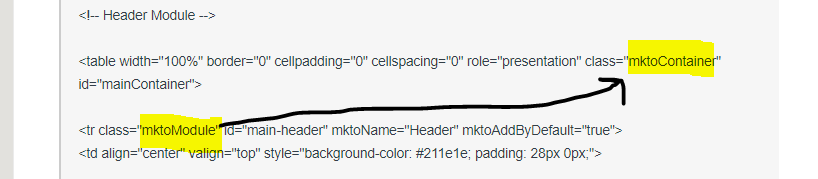
In the scree below, the <table> at the top of the <!-- Header Module --> part is where you've currently got the 2nd "mktoContainer" class (the one that's calling the error for #mainContainer (an element with an id of "mainContainer").
If you were to change this table's class to "mktoModule" and then eliminate the "mktoModule" from the <tr> just below that it should help iron out the issue here.
Then, you'll want to make sure your next module is also a <table> with the "mktoModule" class and that it's also nested directly inside the <td> container just like this one.
Let me know if that worked out to solve the problem here or if there's anything else I could do to help out?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can only have one mktoContainer in your email. In the code above you have two.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices