Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
Re: Alt Text & URL Appearing in Preview Pane
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-02-2020
03:17 PM
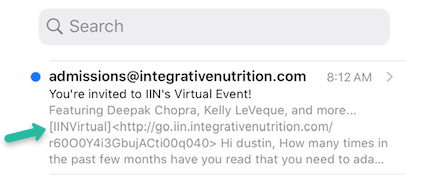
Our alt text and URL are getting pulled into the preview pane of our emails, after our preview text:
Does anyone have recommendations on how to fix this?
Thanks!
Kim
Labels:
- Labels:
-
preview
4 REPLIES 4
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-02-2022
06:18 PM
Hi Kim, to fix this you can include preheader to your email (in email settings). You can enter 80 or more characters in preheader which should replace the alt text and URL in preview.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-02-2020
04:17 PM
Sounds like an error in your HTML. Please post the top part of your HTML, highlighted using the sytax highlighter.
I'm also moving your image inline in the editor so people don't have to go to a 3rd party site. Remember, the Community editor lets you put images right in the thread.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-05-2020
06:27 AM
<style type='text/css'>
.primary-font {
font-family: Arial, sans-serif !important;
}
</style>
<![endif]-->
<!--[if mso]>
<style type='text/css'>
.secondary-font {
font-family: Arial, sans-serif !important;
}
</style>
<![endif]-->
<style>
/*startcommon*/
@media only screen and (max-width: 650px) {
table.m_boxing{
width: 100% !important;
}
}
/*endcommon*/
</style>
<!--[if gte mso 9]>
<style type="text/css">
#hero .table3-3{
width: 100% !important;
}
</style>
<![endif]-->
<style media="all">
/* CLIENT-SPECIFIC STYLES */
#outlook a {
padding: 0;
}
/* Force Outlook to provide a "view in browser" message */
.ReadMsgBody {
width: 100%;
}
.ExternalClass {
width: 100%;
}
/* Force Hotmail to display emails at full width */
.ExternalClass,
.ExternalClass p,
.ExternalClass span,
.ExternalClass font,
.ExternalClass td,
.ExternalClass div {
line-height: 100%;
}
/* Force Hotmail to display normal line spacing */
/* iOS BLUE LINKS */
.appleBody a {
color: .m_000;
text-decoration: none;
}
.appleFooter a {
color: .m_000;
text-decoration: none;
}
@-ms-viewport {
width: device-width;
}
</style>
<style media="all">
@media only screen and (max-width: 640px) {
/*starttablet*/
.mktoVideoThumbnail{
width: 100% !important;
height: auto!important;
max-height:inherit!important;
min-height:inherit!important;
}
body {
width: auto !important;
}
table.table600{
width: 450px !important;
}
table.table-inner{
width: 86% !important;
}
table.table1-2{
width: 47% !important;
clear: both;
}
table.table1-3{
width: 29.4% !important;
}
table.table1-4{
width: 100% !important;
text-align: left !important;
}
table.table2-3{
width: 64% !important;
text-align: center !important;
}
table.table3-3{
width: 100% !important;
text-align: center !important;
clear: both;
}
table.footer-logo{
width: 10% !important;
text-align: right !important;
}
td.outer{
min-width: 0 !important;
}
td.stack{
padding-bottom: 40px !important;
}
.stack-tablet {
padding-bottom: 20px !important;
overflow: visible !important;
float: none !important;
mso-hide: none !important;
display: block !important;
}
img.mobile-img{
width: 100% !important;
height: auto !important;
}
td.center-tablet {
text-align: center !important;
}
td.hide-tablet{
display: none !important;
}
table.footer-column{
width: 47% !important;
text-align: left !important;
}
.m_header td.center-tablet img {
margin-top: auto;
margin-right: auto;
margin-bottom: auto;
margin-left: auto;
}
.m_header td a {
margin-top: 0px !important;
}
.m_headerB td.center-tablet img {
margin-top: auto;
margin-right: auto;
margin-bottom: auto;
margin-left: auto;
}
.m_headerB td a {
margin-top: 0px !important;
}
.m_headerB .social {
text-align: center !important;
}
.m_headerC .social-contents a {
margin-top: 0;
margin-right: 5px;
margin-bottom: 0;
margin-left: 5px;
}
.m_headerC .center-tablet img {
display: inline-block;
}
.m_headerC .text {
padding-top: 0 !important;
padding-right: 0 !important;
padding-bottom: 0 !important;
padding-left: 0 !important;
}
.m_odd-row .image,
.m_even-row .image {
display: none !important;
}
.m_odd-row .description td,
.m_even-row .description td {
padding-top: 0 !important;
padding-right: 0 !important;
padding-bottom: 0 !important;
padding-left: 0 !important;
}
.m_hero .background {
background-size: cover !important;
}
.m_heroC .table600 {
width: 100% !important;
}
.m_heroC .cta table {
float: none !important;
}
.m_half img {
width: 100% !important;
height: auto;
}
.m_half .table600 {
width: 100% !important;
}
.m_half .table1-2 {
width: 100% !important;
}
.m_half .inner {
padding-top: 60px !important;
padding-right: 60px !important;
padding-bottom: 60px !important;
padding-left: 60px !important;
}
.m_clients .padding-y {
padding-top: 0;
padding-right: 0;
padding-bottom: 20px;
padding-left: 0;
}
.m_clients a {
padding-top: 5px;
padding-right: 5px;
padding-bottom: 5px;
padding-left: 5px;
}
.m_two-products .table1-2 {
width: 100% !important;
}
.m_two-products img {
width: 450px !important;
height: auto !important;
}
.m_two-products .stack-tablet td {
height: 60px !important;
}
.m_photo-l2 .table1-3,
.m_photo-r2 .table1-3 {
width: 100% !important;
clear: both;
}
.m_photo-l2 .table2-3,
.m_photo-r2 .table2-3 {
width: 100% !important;
clear: both;
}
.m_photo-l2 .cta table,
.m_photo-r2 .cta table {
margin-top: 0 !important;
margin-right: auto !important;
margin-bottom: 0 !important;
margin-left: auto !important;
}
.m_coupon td {
text-align: center !important;
}
.m_team .spacer {
width: 27px;
}
.m_team img {
width: 100% !important;
}
.m_portfolio-row .spacer {
width: 29px !important;
}
.m_portfolio-row img {
width: 100% !important;
}
.m_two-articles .table1-2 {
width: 100% !important;
}
.m_two-articles .photo img {
width: 100% !important;
}
.m_two-articles .stack-tablet td {
height: 60px !important;
}
.m_reviews .inner-content {
width: 92px;
}
.m_reviews table.table1-2{
clear: none;
}
.m_contacts .title,
.m_contacts .text {
text-align: center;
}
.m_contactsB .socials,
.m_contactsB .text {
padding-top: 20px !important;
padding-right: 20px !important;
padding-bottom: 20px !important;
padding-left: 20px !important;
}
.m_contactsB table.table1-2{
width: 100% !important;
}
.m_three-products .spacer,
.m_features .spacer {
width: 26px;
}
.m_three-products img {
width: 132px !important;
height: auto !important;
}
.m_hr .table-inner {
width: 100% !important;
}
.m_free-image img {
width: 450px !important;
}
/*endtablet*/
}
@media only screen and (max-width: 479px) {
/*startmobile*/
body {
width: auto !important;
}
table.table600{
width: 290px !important;
}
table.table-inner{
width: 80% !important;
float: none !important;
}
table.table1-2{
width: 100% !important;
clear: both;
}
table.table1-3{
width: 100% !important;
clear: both;
}
table.table1-4{
width: 100% !important;
text-align: center !important;
}
table.table2-3{
width: 100% !important;
text-align: center !important;
}
table.table3-3{
width: 100% !important;
text-align: center !important;
clear: both;
}
table.footer-logo{
width: 60% !important;
text-align: center !important;
}
td.outer{
min-width: 0 !important;
}
td.td3-1{
width: 60% !important;
text-align: center !important;
}
.stack-smartphone {
padding-bottom: 20px !important;
overflow: visible !important;
float: none !important;
display: block !important;
mso-hide: none !important;
}
td.center-smartphone{
text-align: center !important;
}
img.mobile-img{
width: 100% !important;
}
td.center-tablet{
text-align: center !important;
}
td.hide-smartphone{
display: none !important;
}
table.footer-column{
width: 100% !important;
text-align: center !important;
}
.m_header td.center-tablet img {
margin-top: auto;
margin-right: auto;
margin-bottom: auto;
margin-left: auto;
}
.m_header td a {
margin-top: 0px !important;
}
.m_headerB .social {
text-align: center !important;
}
.m_headerB td.center-tablet img {
margin-top: auto;
margin-right: auto;
margin-bottom: auto;
margin-left: auto;
}
.m_headerB td a {
margin-top: 0px !important;
}
.m_headerC .text {
padding-top: 0;
padding-right: 0;
padding-bottom: 0;
padding-left: 0;
}
.m_hero .background {
background-size: cover !important;
}
.m_half .table600 {
width: 100% !important;
}
.m_half .table1-2 {
width: 100% !important;
}
.m_half .inner {
padding-top: 0 !important;
padding-right: 40px !important;
padding-bottom: 40px !important;
padding-left: 40px !important;
}
.m_heroC .stack-tablet {
display: none !important;
}
.m_photo-l .table1-3,
.m_photo-r .table1-3 {
width: 100% !important;
clear: both;
}
.m_photo-l .table2-3,
.m_photo-r .table2-3 {
width: 100% !important;
clear: both;
}
.m_photo-l .photo img,
.m_photo-r .photo img {
width: 100% !important;
}
.m_two-products img,
.m_three-products img {
width: 290px !important;
height: auto !important;
}
.m_clients .padding-y {
padding-top: 0;
padding-right: 0;
padding-bottom: 20px;
padding-left: 0;
}
.m_clients a {
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
}
.m_coupon td {
text-align: center !important;
}
.m_intro .contents {
width: 100%;
}
.m_table-title .contents td.price,
.m_odd-row .contents td.price,
.m_even-row .contents td.price,
.m_table-title .contents td.subtotal,
.m_odd-row .contents td.subtotal,
.m_even-row .contents td.subtotal {
display: none !important;
}
.m_free-image img {
width: 290px !important;
}
.m_social a {
display: inline-block;
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
}
.m_reviews .inner-content {
width: 142px;
}
.m_reviews table.table1-2{
clear: both;
}
.m_hr .table-inner {
width: 100% !important;
}
.m_footer2 .text {
text-align: center !important;
}
/*endmobile*/
}
</style>
</head>
<body style="margin-bottom: 0; -webkit-text-size-adjust: 100%; padding-bottom: 0; min-width: 100%; margin-top: 0; margin-right: 0; -ms-text-size-adjust: 100%; margin-left: 0; padding-top: 0; padding-right: 0; padding-left: 0; width: 100%;">
<img src="https://pixel.app.returnpath.net/pixel.gif?r=20a11da36c6290dee82a83af50f01a5e1728e205" width="1" height="1" />
<div style="display:none; white-space:nowrap; font:15px courier; line-height:0;">
</div>
<!-- Outer table START -->
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;">
<tbody>
<tr>
<td class="outer" valign="top" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; min-width: 600px; border-collapse: collapse; background-color: ${emailBackgroundColor};">
<table width="650" align="center" id="boxing" border="0" cellpadding="0" cellspacing="0" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" class="m_boxing">
<tbody>
<tr>
<td class="mktoContainer boxedbackground" id="template-wrapper" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table id="free-image" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" class="mktoModule m_free-image" mktoname="Free-image">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${freeImageBackgroundColor};" bgcolor="${freeImageBackgroundColor}" valign="top">
<center>
<table class="table600" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<center>
<div style="display:inline-block" class="mktoImg" mktoname="Single" id="single" mktolockimgsize="true" mktolockimgstyle="true">
<a href="https://www.integrativenutrition.com/IINVirtual2020" target="_blank"><img src="http://iin.integrativenutrition.com/rs/970-CGY-950/images/DES_1940_IGB.jpg" style="-ms-interpolation-mode: bicubic; outline: none; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; text-decoration: none; border-top-width: 0; display: block; max-width: 100%; line-height: 100%; height: auto; width: 600px;" width="600" alt="IINVirtual" /></a>
</div>
</center> </td>
</tr>
</tbody>
</table>
</center> </td>
</tr>
</tbody>
</table>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-05-2020
11:43 AM
Are you sure you have enough of a buffer in your hidden preview area? Could be as simple as that.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices