Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
Re: Advanced template development - where's the manual?
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
02-06-2015
12:27 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-06-2015
12:27 AM
Hi, I'm working out new landing pages for our company and I'm trying to find an overview of all the dynamic elements we can use here. Also best practises for making a landing page responsive rather than overwriting all the dynamic styling in a custom css (or is this really the only way?)
For example, I'm trying to find out if it is possible to include the form in a fixed position rather than using the WYSIWYG editor to put it in place?
Thanks in advance for any tips/pointers!
Jerry
For example, I'm trying to find out if it is possible to include the form in a fixed position rather than using the WYSIWYG editor to put it in place?
Thanks in advance for any tips/pointers!
Jerry
Solved! Go to Solution.
Labels:
- Labels:
-
Lead Management
1 ACCEPTED SOLUTION
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-06-2015
10:01 AM
Hey Jerry! I like where your brain is going.
Here are some I've done lots of reverse-engineering of the landing page. Here are some things I've written on the topics:
Also, we're coming out with new responsive Marketo landing page templates in a few weeks, which will include all the latest and greatest tips and tricks. You can pre-request them here.
Re: the form specifically and tokens.
You can take the embed code of a form 2.0 and put that into a text token for pages. That will work, but you'll be losing some of the better functionality for native forms on the landing page editor—your "fills out form on web page" constraint won't work and you won't have native form prefill. It basically changes to an external form 2.0 on your native landing page.
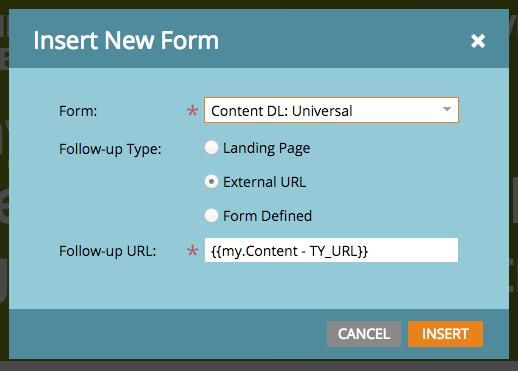
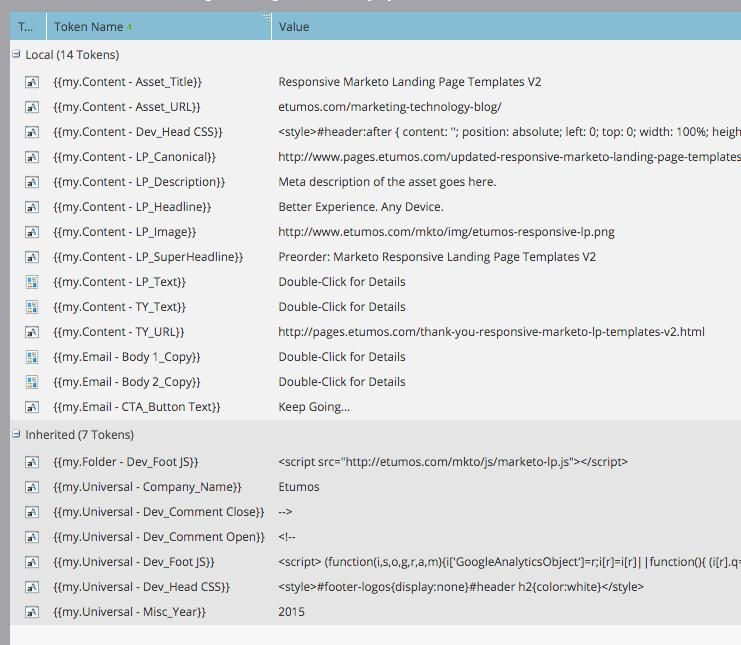
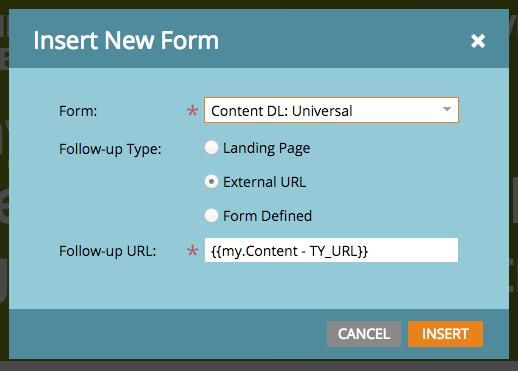
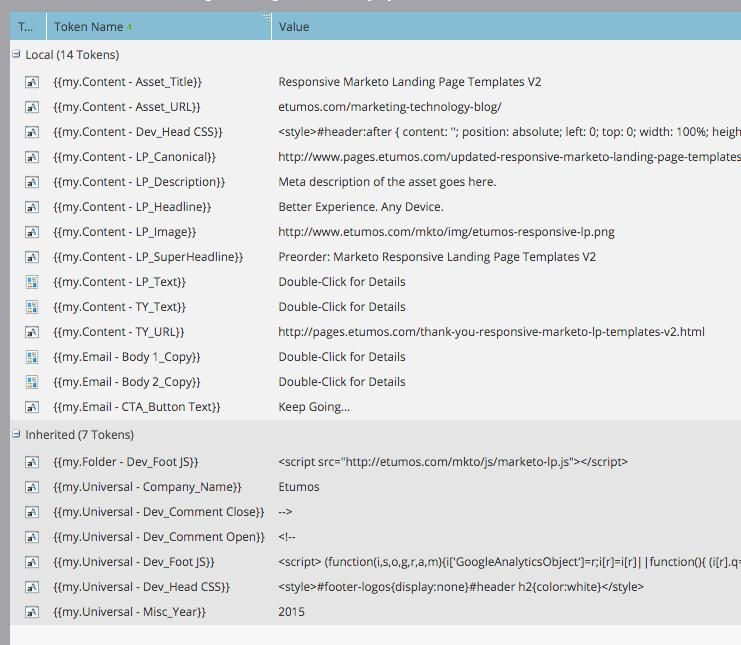
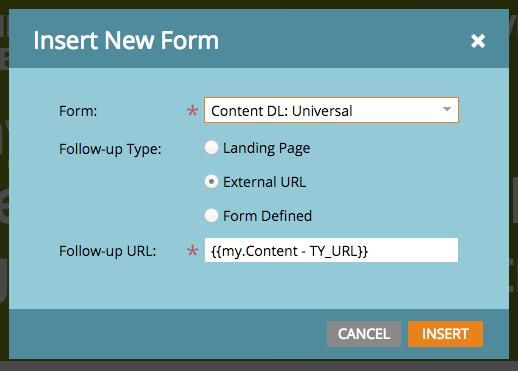
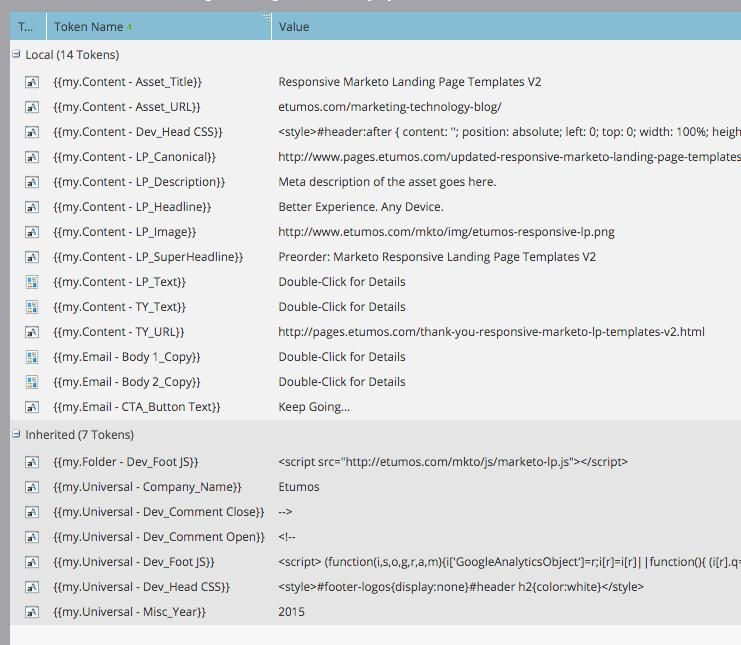
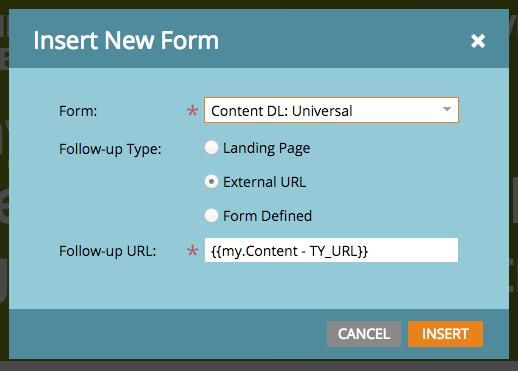
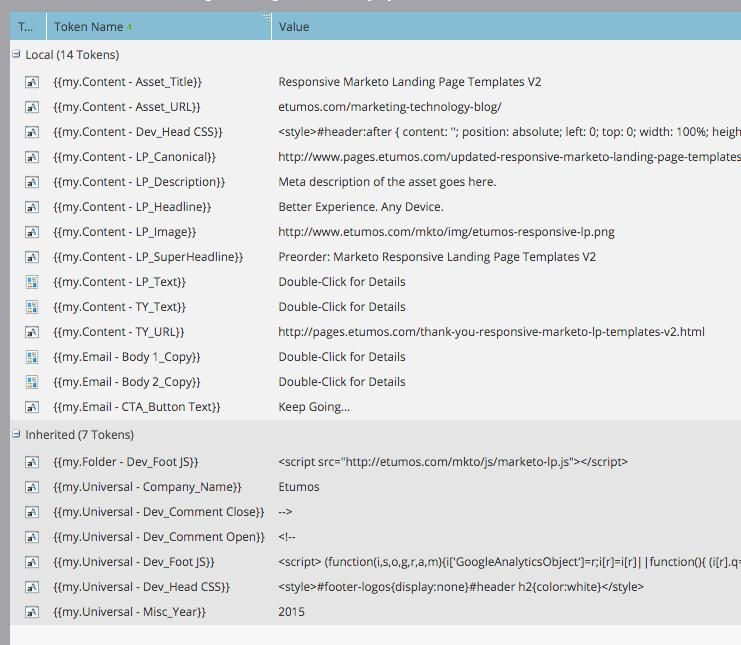
I like to use the native form element on the landing page placed via double div HTML element, and then tokenize the URL for the follow-up page. Here's a screencap:


This way (with everything tokenized), when you make a new landing page, you don't even have to open the landing page WYSIWYG editors at all, just change the tokens and approve the URLs.
If you want a beta preview of the landing page templates in their not-yet-pure form, you can find me on Twitter or shoot me a message. The final templates will be out in a few weeks.
Here are some I've done lots of reverse-engineering of the landing page. Here are some things I've written on the topics:
- How to make responsive landing pages (for developers)
- Marketo DoubleDiv — making your own landing page HTML DOM via clever HTML hacks
- Marketo token overview
Also, we're coming out with new responsive Marketo landing page templates in a few weeks, which will include all the latest and greatest tips and tricks. You can pre-request them here.
Re: the form specifically and tokens.
You can take the embed code of a form 2.0 and put that into a text token for pages. That will work, but you'll be losing some of the better functionality for native forms on the landing page editor—your "fills out form on web page" constraint won't work and you won't have native form prefill. It basically changes to an external form 2.0 on your native landing page.
I like to use the native form element on the landing page placed via double div HTML element, and then tokenize the URL for the follow-up page. Here's a screencap:


This way (with everything tokenized), when you make a new landing page, you don't even have to open the landing page WYSIWYG editors at all, just change the tokens and approve the URLs.
If you want a beta preview of the landing page templates in their not-yet-pure form, you can find me on Twitter or shoot me a message. The final templates will be out in a few weeks.
Best,
Edward Unthank | Founder, Etumos
4 REPLIES 4
Anonymous
Not applicable
02-09-2015
02:42 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-09-2015
02:42 AM
Hi Edward,
Thanks for this super clear answer! I'm delighted that this is actually possible. Despite losing some fucntionality this is still a much better solution plus it allows me to properly design my landing pages!
Thanks a mill!!
Jerry
Thanks for this super clear answer! I'm delighted that this is actually possible. Despite losing some fucntionality this is still a much better solution plus it allows me to properly design my landing pages!
Thanks a mill!!
Jerry
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-06-2015
10:01 AM
Hey Jerry! I like where your brain is going.
Here are some I've done lots of reverse-engineering of the landing page. Here are some things I've written on the topics:
Also, we're coming out with new responsive Marketo landing page templates in a few weeks, which will include all the latest and greatest tips and tricks. You can pre-request them here.
Re: the form specifically and tokens.
You can take the embed code of a form 2.0 and put that into a text token for pages. That will work, but you'll be losing some of the better functionality for native forms on the landing page editor—your "fills out form on web page" constraint won't work and you won't have native form prefill. It basically changes to an external form 2.0 on your native landing page.
I like to use the native form element on the landing page placed via double div HTML element, and then tokenize the URL for the follow-up page. Here's a screencap:


This way (with everything tokenized), when you make a new landing page, you don't even have to open the landing page WYSIWYG editors at all, just change the tokens and approve the URLs.
If you want a beta preview of the landing page templates in their not-yet-pure form, you can find me on Twitter or shoot me a message. The final templates will be out in a few weeks.
Here are some I've done lots of reverse-engineering of the landing page. Here are some things I've written on the topics:
- How to make responsive landing pages (for developers)
- Marketo DoubleDiv — making your own landing page HTML DOM via clever HTML hacks
- Marketo token overview
Also, we're coming out with new responsive Marketo landing page templates in a few weeks, which will include all the latest and greatest tips and tricks. You can pre-request them here.
Re: the form specifically and tokens.
You can take the embed code of a form 2.0 and put that into a text token for pages. That will work, but you'll be losing some of the better functionality for native forms on the landing page editor—your "fills out form on web page" constraint won't work and you won't have native form prefill. It basically changes to an external form 2.0 on your native landing page.
I like to use the native form element on the landing page placed via double div HTML element, and then tokenize the URL for the follow-up page. Here's a screencap:


This way (with everything tokenized), when you make a new landing page, you don't even have to open the landing page WYSIWYG editors at all, just change the tokens and approve the URLs.
If you want a beta preview of the landing page templates in their not-yet-pure form, you can find me on Twitter or shoot me a message. The final templates will be out in a few weeks.
Best,
Edward Unthank | Founder, Etumos
Anonymous
Not applicable
02-06-2015
06:56 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-06-2015
06:56 AM
Thanks for your answer Josh. Do you now if it would be possible to add the form element to a token? Maybe elements like forms, rich text, etc have IDs which can be called through tokens and implement those inside a template?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-06-2015
12:42 AM
Jerry,
There's no definitive manual on this. I know there are various discussions on specific issues. You can also look at how existing templates work on templates.marketo.com or search google for how to make responsive emails/pages.
As for the form, you will need to drop it into the editor and tell it where to stay with some custom html or element positioning. You can control this more if you use the embed code on a non marketo page. You may be able to extract the code to force the template to do things, but I don't know how well that works.
There's no definitive manual on this. I know there are various discussions on specific issues. You can also look at how existing templates work on templates.marketo.com or search google for how to make responsive emails/pages.
As for the form, you will need to drop it into the editor and tell it where to stay with some custom html or element positioning. You can control this more if you use the embed code on a non marketo page. You may be able to extract the code to force the template to do things, but I don't know how well that works.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices