Adding link styling to Custom CSS on a Form - reCATCHA Google links
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
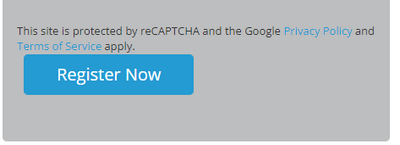
When I enabled reCAPTCHA on one of my client's forms, the 2 links are styled like this if the form is on a Marketo Landing Page (blue - and underlined when hovered over):
This is the page:
go.netsertive.com/2022-12-07WebinarUnderstandingConnectedTVAdvertisingforFranchiseBrands_RegLP.html
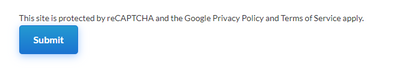
But for forms embedded on website pages, there is no styling on the links at all. They look like this:
The above is from this page:
https://www.netsertive.com/contact-us
Could I fix this by adding link styling to the custom CSS on the forms? If so, would someone be able to provide the code I would need to add? I don't know how to code CSS.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
For this particular case, because there’s this very generic style on all <a> tags:
a {
color: inherit;
}you can override with:
.mktoCaptchaDisclaimer a {
color: #249BD2;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Interesting! It’s because you have a curly-brace typo just above that section in the CSS, and the non-working block is necessary to neutralize that typo.
Look at the two closing curly braces in a row here:
/* Add your custom CSS below */
.mktoForm .mktoButtonWrap.mktoDownloadButton .mktoButton {
position: absolute !important;
left: 10px !important;
line-height: 22px !important;
margin-top: 10px !important;
padding: 9px 40px 8px !important;
font-size: 16px !important;
text-shadow: none !important;
white-space: nowrap !important;
border: none !important;
border-radius: 3px !important;
/* -webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.1), inset 0 0 0 1px rgba(255, 255, 255, 0.08), 0 1px 2px rgba(0, 0, 0, 0.25); */
/* box-shadow: inset 0 1px rgba(255, 255, 255, 0.1), inset 0 0 0 1px rgba(255, 255, 255, 0.08), 0 1px 2px rgba(0, 0, 0, 0.25); */
/* border-color: #2d477b #2d477b #263c68; */
background-image: none !important;
}
}
.speaker-imgmktoCaptchaDisclaimer a {
csolor: #FFFFF;
text-decoration: underline;
}
.mktoCaptchaDisclaimer a {
color: #FFFFFF;
text-decoration: underline;
}
.mktoCaptchaDisclaimer {
color: #FFFFFF;
}
The whole Custom CSS should be:
/* Add your custom CSS below */
.mktoForm .mktoButtonWrap.mktoDownloadButton .mktoButton {
position: absolute !important;
left: 10px !important;
line-height: 22px !important;
margin-top: 10px !important;
padding: 9px 40px 8px !important;
font-size: 16px !important;
text-shadow: none !important;
white-space: nowrap !important;
border: none !important;
border-radius: 3px !important;
/* -webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.1), inset 0 0 0 1px rgba(255, 255, 255, 0.08), 0 1px 2px rgba(0, 0, 0, 0.25); */
/* box-shadow: inset 0 1px rgba(255, 255, 255, 0.1), inset 0 0 0 1px rgba(255, 255, 255, 0.08), 0 1px 2px rgba(0, 0, 0, 0.25); */
/* border-color: #2d477b #2d477b #263c68; */
background-image: none !important;
}
.mktoCaptchaDisclaimer a {
color: #FFFFFF;
text-decoration: underline;
}
.mktoCaptchaDisclaimer {
color: #FFFFFF;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
For this particular case, because there’s this very generic style on all <a> tags:
a {
color: inherit;
}you can override with:
.mktoCaptchaDisclaimer a {
color: #249BD2;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @SanfordWhiteman - I have another client where the forms are blue and the copy is white. When I first added reCAPTCHA, the copy in the reCaptcha was black but the links were invisible. So I added this to the form CSS, which, didn't work of course (not enough F's):
.mktoCaptchaDisclaimer a {
color: #FFFFF;
text-decoration: underline;
}
I then went back in to correct my error but accidentally ended up with this:
.mktoCaptchaDisclaimer a {
color: #FFFFF;
text-decoration: underline;
}
.mktoCaptchaDisclaimer a {
color: #FFFFFF;
text-decoration: underline;
}
In other words, I added the second (corrected) version but somehow managed not the delete the older one. This worked for the links - but the copy around the links was still black (see screenshot below). This made me edit the form CSS again - and that's when I saw I had mistakenly left the "broken" version as well as the corrected version in there. I assumed it still worked because the corrected CSS overrode the messed up version. But when I removed the messed up version and left just this - I was back to invisible links again.
.mktoCaptchaDisclaimer a {
color: #FFFFFF;
text-decoration: underline;
}
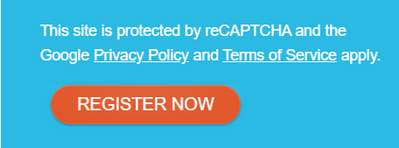
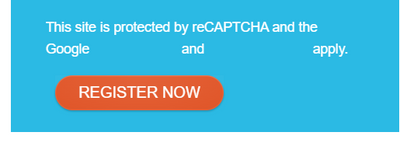
I figured out how to make the unhyperlinked text white as well as the hyperlinked text. And now the form looks the way I want it to but I can't understand why it only works if this the messed up code is there. This works - but if I remove the part in pink, it doesn't:
.mktoCaptchaDisclaimer a {
color: #FFFFF;
text-decoration: underline;
}
.mktoCaptchaDisclaimer a {
color: #FFFFFF;
text-decoration: underline;
}
.mktoCaptchaDisclaimer {
color: #FFFFFF;
}
With the pink part included:
Without the pink part:
This is the LP, in case needed:
ww2.earlens.com/2023-01-10-WebinarTheEarInstitute-ABreakthroughinHearingLossSolutions_LP.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Interesting! It’s because you have a curly-brace typo just above that section in the CSS, and the non-working block is necessary to neutralize that typo.
Look at the two closing curly braces in a row here:
/* Add your custom CSS below */
.mktoForm .mktoButtonWrap.mktoDownloadButton .mktoButton {
position: absolute !important;
left: 10px !important;
line-height: 22px !important;
margin-top: 10px !important;
padding: 9px 40px 8px !important;
font-size: 16px !important;
text-shadow: none !important;
white-space: nowrap !important;
border: none !important;
border-radius: 3px !important;
/* -webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.1), inset 0 0 0 1px rgba(255, 255, 255, 0.08), 0 1px 2px rgba(0, 0, 0, 0.25); */
/* box-shadow: inset 0 1px rgba(255, 255, 255, 0.1), inset 0 0 0 1px rgba(255, 255, 255, 0.08), 0 1px 2px rgba(0, 0, 0, 0.25); */
/* border-color: #2d477b #2d477b #263c68; */
background-image: none !important;
}
}
.speaker-imgmktoCaptchaDisclaimer a {
csolor: #FFFFF;
text-decoration: underline;
}
.mktoCaptchaDisclaimer a {
color: #FFFFFF;
text-decoration: underline;
}
.mktoCaptchaDisclaimer {
color: #FFFFFF;
}
The whole Custom CSS should be:
/* Add your custom CSS below */
.mktoForm .mktoButtonWrap.mktoDownloadButton .mktoButton {
position: absolute !important;
left: 10px !important;
line-height: 22px !important;
margin-top: 10px !important;
padding: 9px 40px 8px !important;
font-size: 16px !important;
text-shadow: none !important;
white-space: nowrap !important;
border: none !important;
border-radius: 3px !important;
/* -webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.1), inset 0 0 0 1px rgba(255, 255, 255, 0.08), 0 1px 2px rgba(0, 0, 0, 0.25); */
/* box-shadow: inset 0 1px rgba(255, 255, 255, 0.1), inset 0 0 0 1px rgba(255, 255, 255, 0.08), 0 1px 2px rgba(0, 0, 0, 0.25); */
/* border-color: #2d477b #2d477b #263c68; */
background-image: none !important;
}
.mktoCaptchaDisclaimer a {
color: #FFFFFF;
text-decoration: underline;
}
.mktoCaptchaDisclaimer {
color: #FFFFFF;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aha! Interesting! I believe I inherited that typo. I didn't create the custom CSS - only added to it. Thank you, as always!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Perfect - and so easy! Thank you, Sandy!!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices