Re: Adding an event to a Outlook calendar
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Does Marketo have a feature that allows people to save an event date to their Outlook calendars? If so, where is it and how does it work?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
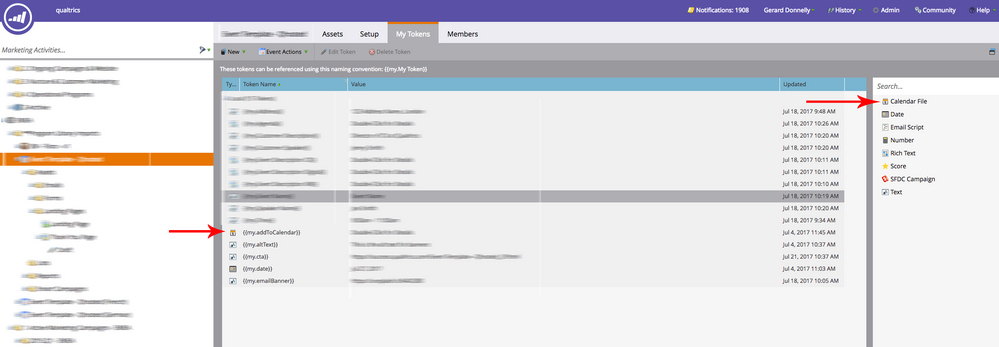
So if you go to the tokens section of a program you can create a calendar file (See screen shot).
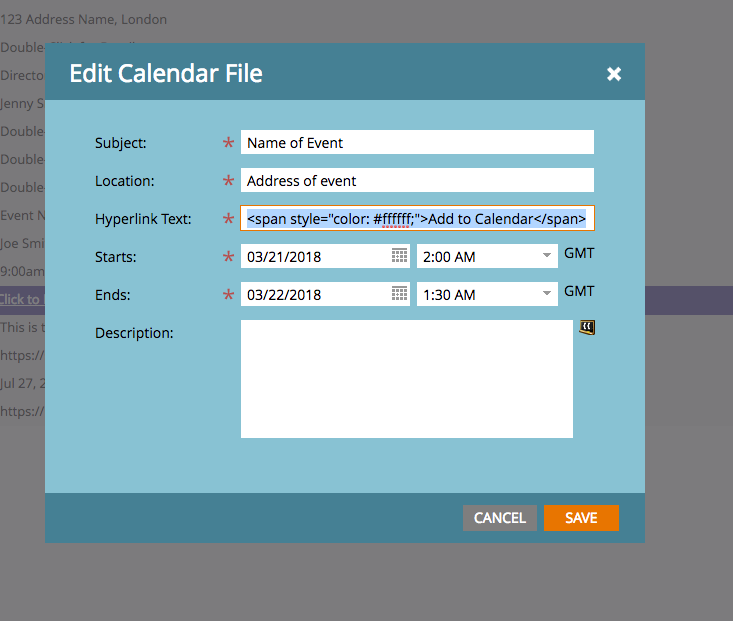
In the pop up area for the token add this section to the hyperlink area:
<span style="color: #ffffff;">Add to Calendar</span>
Then when you add your button to an email you would refer to it in this way: Basically you add the token where the text for the button would appear.
<table border="0" cellspacing="0" cellpadding="0" align="center">
<tbody>
<tr>
<td bgcolor="#E10015" style="-webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; border: 1px solid #e10015; padding: 12px 19px; text-transform: uppercase; font-size: 16px; font-weight: 400;">
<a href="#" target="_blank" style="font-family: Helvetica, Arial, sans-serif; color: #ffffff; text-decoration: none;"><span style="color: #ffffff;">{{my.addToCalendar}}</span></a></td>
</tr>
</tbody>
</table>
The email will now link directly to the .ics file. I use this method in the thank you email when someone signs up for an event. I have a button at the bottom that allows them to add the link to your calendar.
If you want the exact link to the file to use in other areas or webpages etc you need to preview the email, then go to your browser tools, inspect element and highlight the button. In the code area you will now see the direct link to the .ics file and you can then use it any way you want.
Hope that helps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Leigh March!
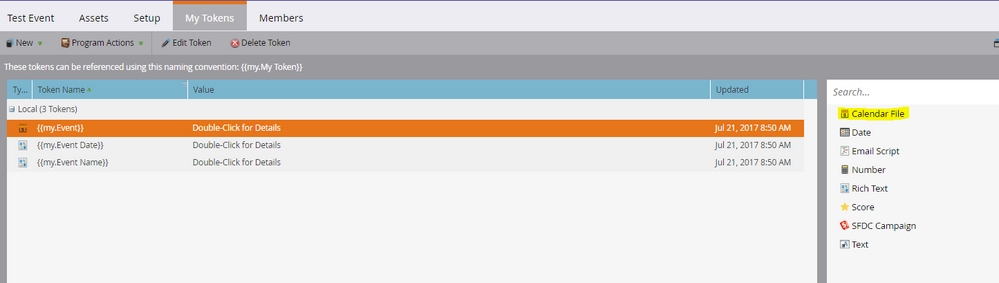
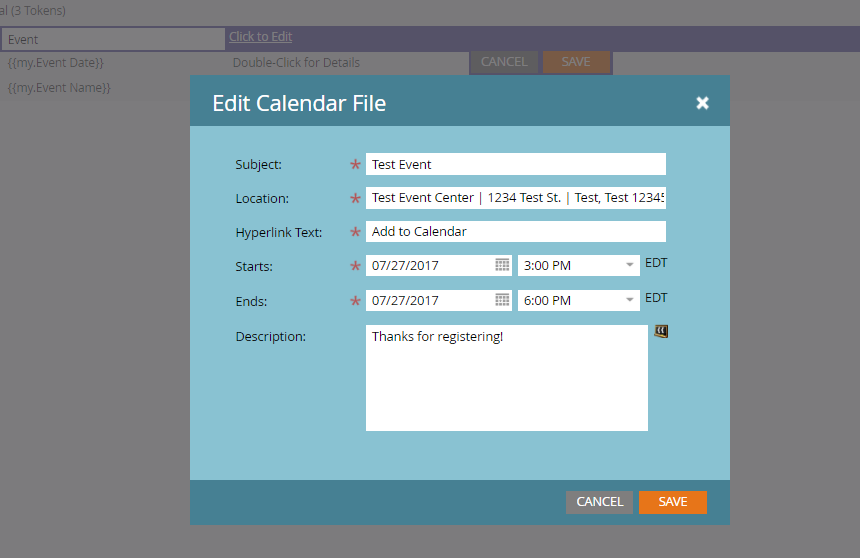
Marketo does have this feature. You'll need to click on the program and navigate to the "My Tokens" tab. From the "My Tokens" tab, you can drag and drop the "Calendar File" from the right side. Then you can click the token and title it what you like, and edit the specific details relevant to the event.
We use this feature once someone submits the form to register for an event by referencing the token on the Thank You for Registering LP. A Thank You confirmation email could also be triggered with the {{my.Event}} token within the email so the registrant can add it to their calendar that way as well.
Hope this help!!
Best,
Eric
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Eric:
I have the Spark version of Marketo. The only place I see tokens is in the WYSIWYG menu of the landing page. That allows me to insert already existing tokens only. I don’t have developer skills either. Isn’t there a simpler way to do this?
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices