403 Forbidden from a URL using a token
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi guys,
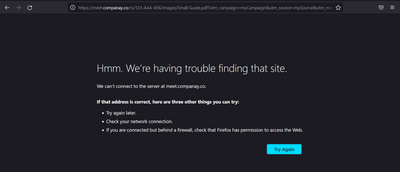
I created an email that uses a velocity token, it reads a field and returns a URL. It is working on the email preview when I pick the records in Marketo, but once I try a sample send or a real test, it shows a 403 Forbidden page saying it can’t access a long unreadable path.
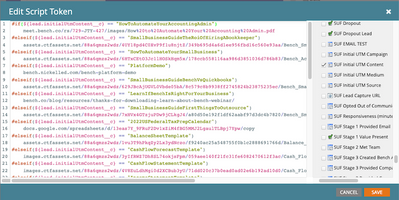
This is the token ({{my.MyResourceURL}}) I use to get the URL:
#if(${lead.utm_field} == "HowToAutomate")
meet.companay.co/rs/123-AAA-456/images/How%20To%20Automate.pdf
#elseif(${lead.utm_field} == "SmallGuide")
meet.companay.co/rs/123-AAA-456/images/Small%20Guide.pdf
#else
companay.co/
#end
And this is how I use it on my CTA. I concatenate the https:// with the token and some UTMs.
https://{{my.MyResourceURL}}?utm_campaign=myCampaign&utm_source=mySource&utm_medium=myMedium&utm_content={{lead.my Field}}
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As I said in the earlier message in the thread, you must output the <a> through </a> in its entirety with protocol included separately in the href attribute, something like below:
<a href="https://${downloadLink_1}" target="_blank">CTA Text</a>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Naturally, as @Jo_Pitts1 says, you need to include the intended final URL and the actual URL generated by Marketo (the one that doesn’t work).
And you shouldn’t use other people’s domains in examples, if you want to give an example use the literal domain example.com.
And like @Darshil_Shah1 noted if you don’t add class="mktNoTrack" you shouldn’t expect the link to work, period.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi guys,
The real URL is https://meet.bench.co/rs/729-JTY-427/images/How%20to%20Automate%20Your%20Accounting%20Admin.pdf
How can I add the tag so the link gets tracked?
And yes, the field is checked in the right list.
I'm using it in a CTA like this: https://{{my.MyResourceURL}}?utm_campaign=resource_download&utm_source=operational_email&utm_medium=marketing_email&utm_content={{lead.SUF Initial UTM Content}}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You'd need to use display the entire <a> through </a> (the complete anchor tag) through the velocity. You can store the values and the CTA text in the key map, and refer them in the #if #else construct. You should refer Sandy's Multiple Marketo-tracked links in Velocity blog to get an idea around how to implement this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@RaulEr ,
Can you give us a real example of a URL you expect to work as companay.co [sic] isn't real, and so it is very hard to debug.
Regards
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you access the URL normally? I get below error when I try to access the it -
Can you please provide the actual URL, this seems like a dummy URL.
Few pointers to consider below:
- I prefer using the equals function over the "==" operator as it's more robust.
- There is no need of using the curly braces around the field while reading values.
- I hope you'd have check marked the utm_field attribute from the object tree in the right.
- Lastly, URLs generated partially from the velocity are not trackable in Marketo and should be added mktNoTrack class in the <a> tag.
#if($lead.utm_field.equals("HowToAutomate"))
meet.companay.co/rs/123-AAA-456/images/How%20To%20Automate.pdf
#elseif($lead.utm_field.equals("SmallGuide"))
meet.companay.co/rs/123-AAA-456/images/Small%20Guide.pdf
#else
companay.co/
#end
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Darshil, thanks for your reply.
I added the class you mention (and applied all your suggestions and now it's working thanks!).
Is there a way to have this dynamic email that shows a different link based on a value of a field, but without losing the Marketo track on that link? I need to know how many people are clicking that link.
Best regards,
Raul
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As I said in the earlier message in the thread, you must output the <a> through </a> in its entirety with protocol included separately in the href attribute, something like below:
<a href="https://${downloadLink_1}" target="_blank">CTA Text</a>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Darshil,
Our current href looks like this:
<a href="${ctaLink}" target="_blank" class="primary-font button" style="-webkit-text-size-adjust:
100%;-ms-text-size-adjust: 100%;font-size: 16px;font-family:'LLCircularWeb', Arial, sans-serif;color: #ffffff;padding-top: 12px;padding-right: 18px;padding-bottom: 12px;padding-left: 18px;border-radius: 4px; -webkit-border-radius: 4px;text-decoration: none;background-color:${ctaButtonBackgroundColor};border-radius: 4px; -webkit-border-radius: 4px;color:${ctaButtonTextColor};border:1px solid ${ctaButtonBorderColor};">${ctaLinkText}</a>
Will be there a problem having variables inside the tag?
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices